Prerequisites
A Simplifier application you want to style
Step 1 – Open Simplifier CSS Editor
In the Application Editor, select CSS Editor by clicking Other (Simplifier Documentation):
Step 2 – Style Widgets by Style Class Property
You can assign CSS style classes to a widget via the widget property cssClasses.
- Define a CSS style class in the CSS Editor (Button Styles – W3Schools):
- Enter the name of the CSS style class in the property field cssClasses of the widget in the UI Designer (right hand side panel):
Step 3 – Style Widgets by ID
You can assign CSS style classes to widgets directly by using the widget’s ID.
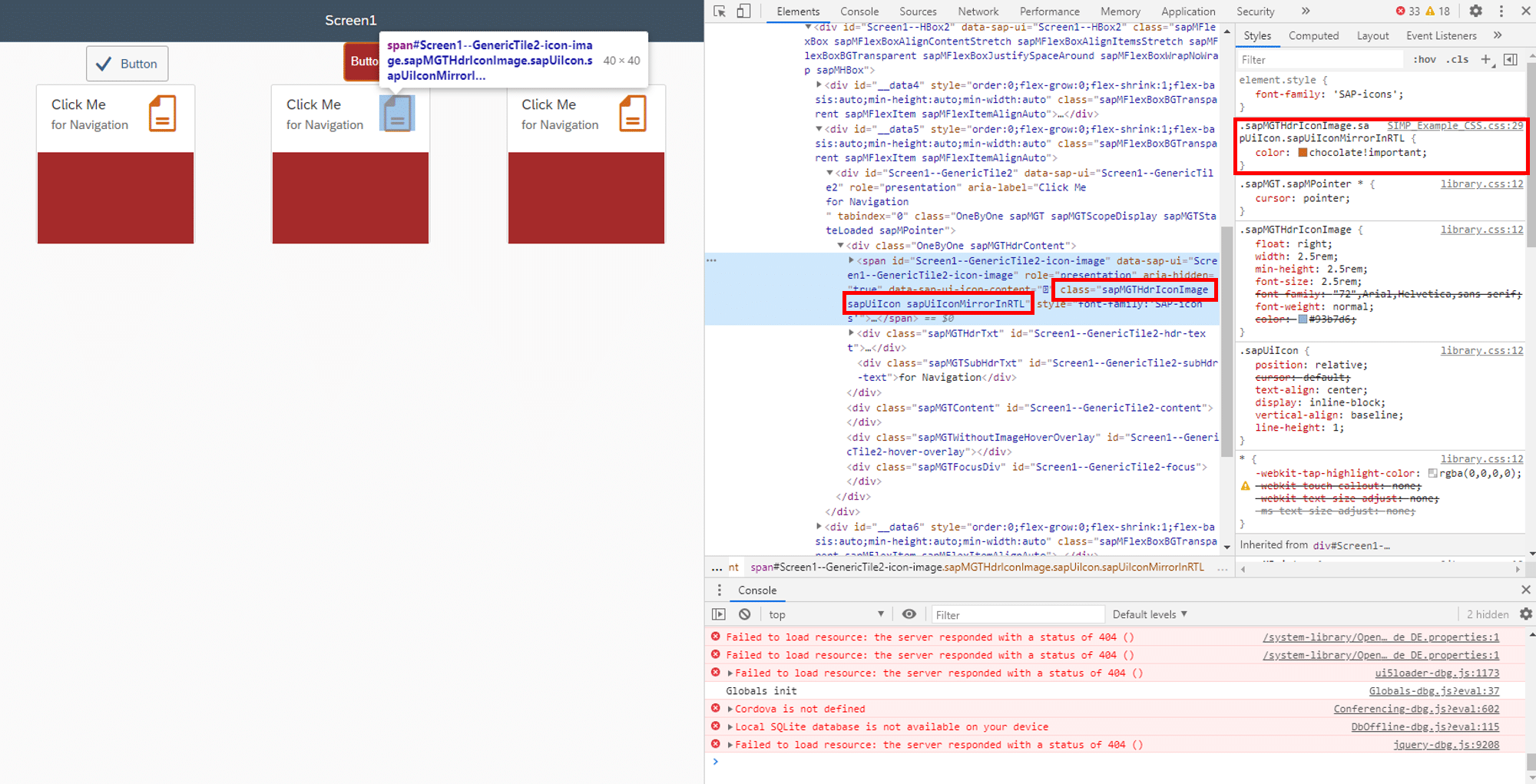
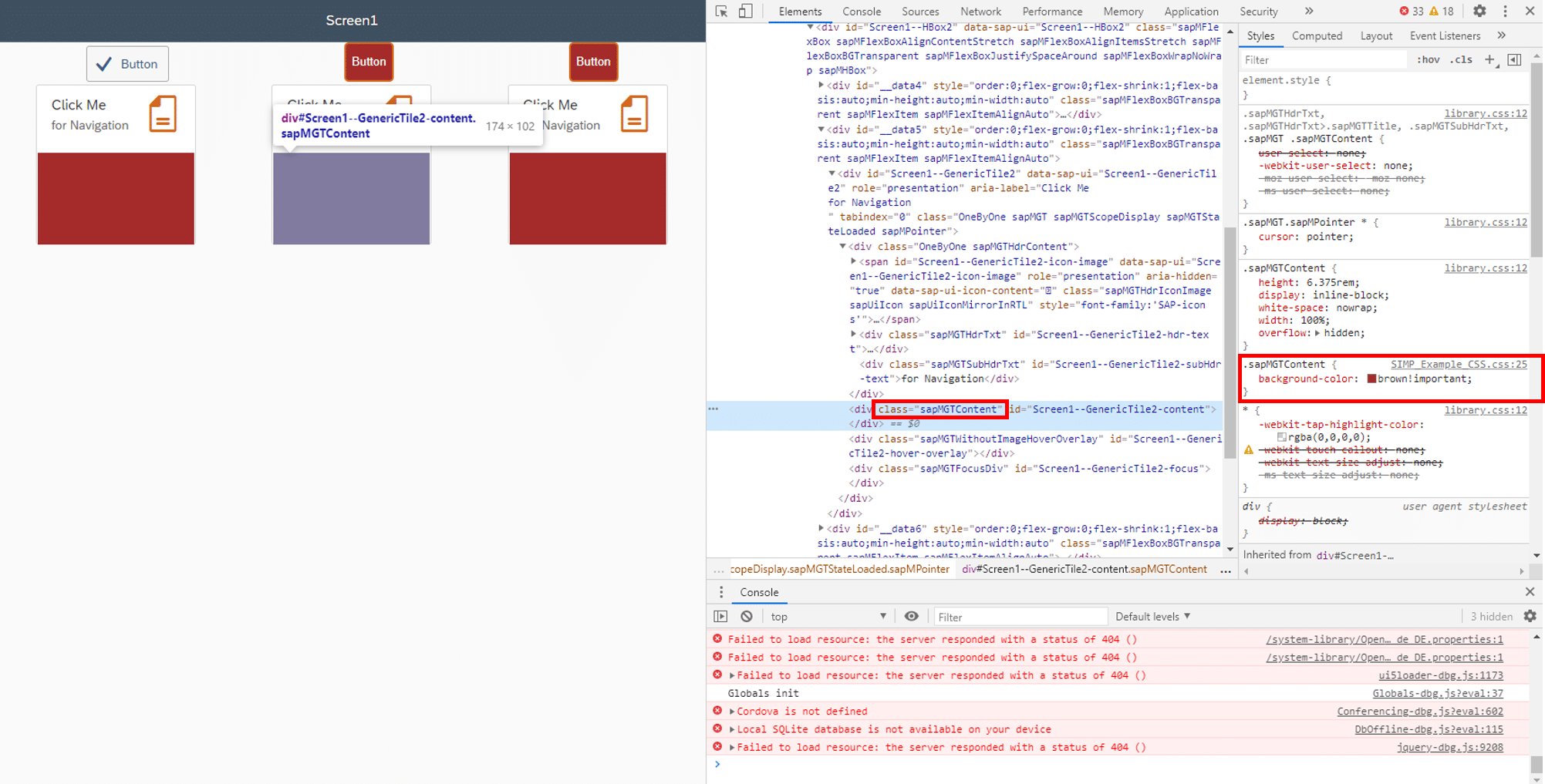
- Define a CSS style class in the CSS Editor using the widget’s ID as class name:
- Define a CSS style class in the CSS Editor using the widget’s HTML element classes as class name: