You can debug your applications on the Simplifier in real time on mobile devices.
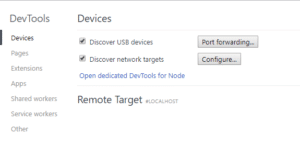
Enter chrome://inspect into your Chrome browser.
Connect your mobile device via USB and enable “USB Debugging” within the device settings. Chrome will autodiscovering your mobile device and integrating it within the developer tools options.
When connected, you can begin screencasting by clicking the appropriate button in the developer tools window. Then your mobile device can be supplied directly with input from your desktop screen. Any changes are instantly displayed on your mobile device.
By the way, the “Port forwarding” button above provides some flexibility for those who don’t have their screen and developer machine on the same network. In this scenario, you can create a TCP port on your mobile device and assign it to a specific TCP port on your development machine. All forwarded traffic is transferred via USB, bypassing the mobile device’s network configuration.
Simulate a Mobile Device
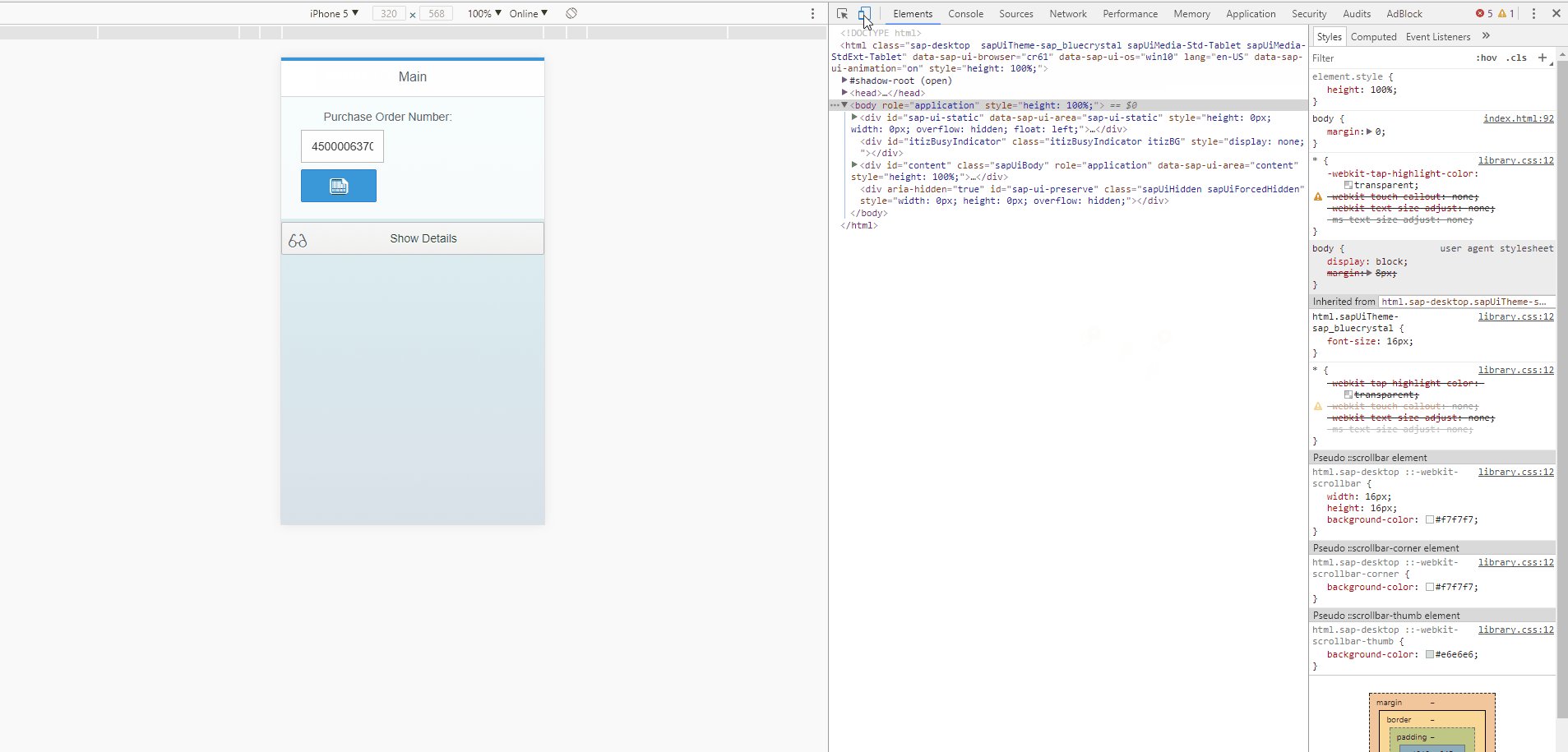
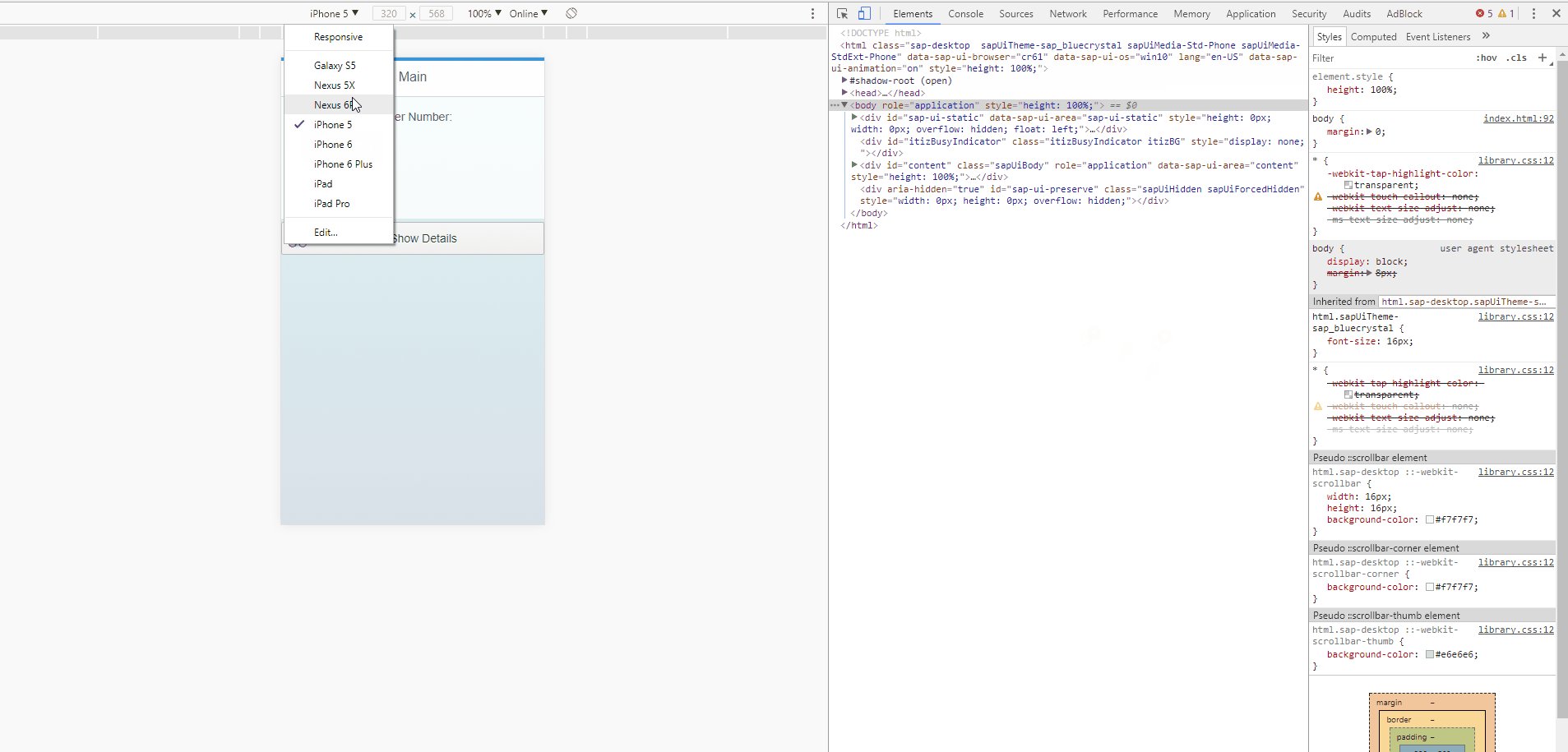
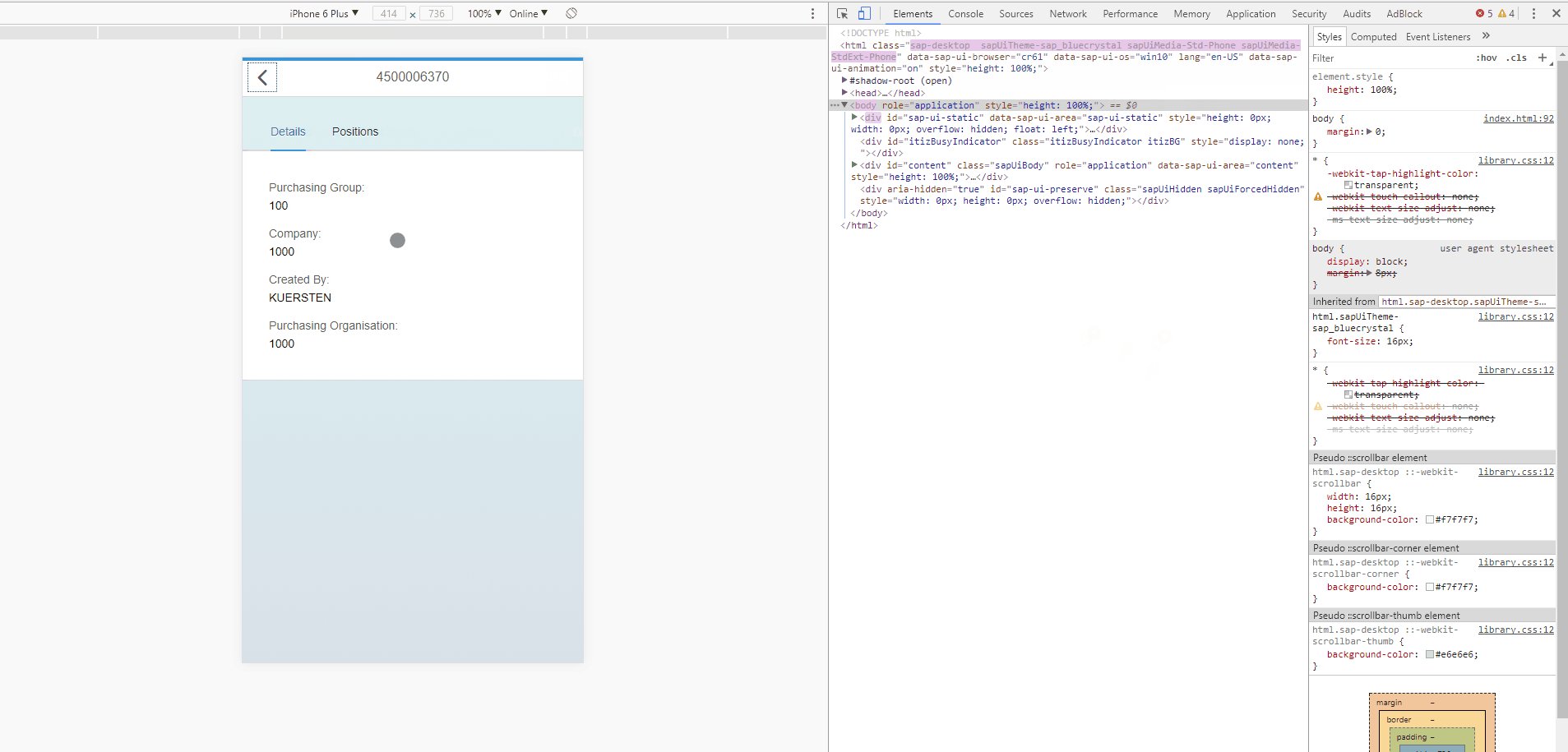
By clicking the “Toggle device toolbar” button, the current page is reduced to the imitated screen parameters according to the set properties. This imitated display can be operated with the mouse in the same way as with the finger on a physical device.
In this view, you can simulate pinch zooming, finger scrolling and even multi-touch events.