Vorlagen verwalten
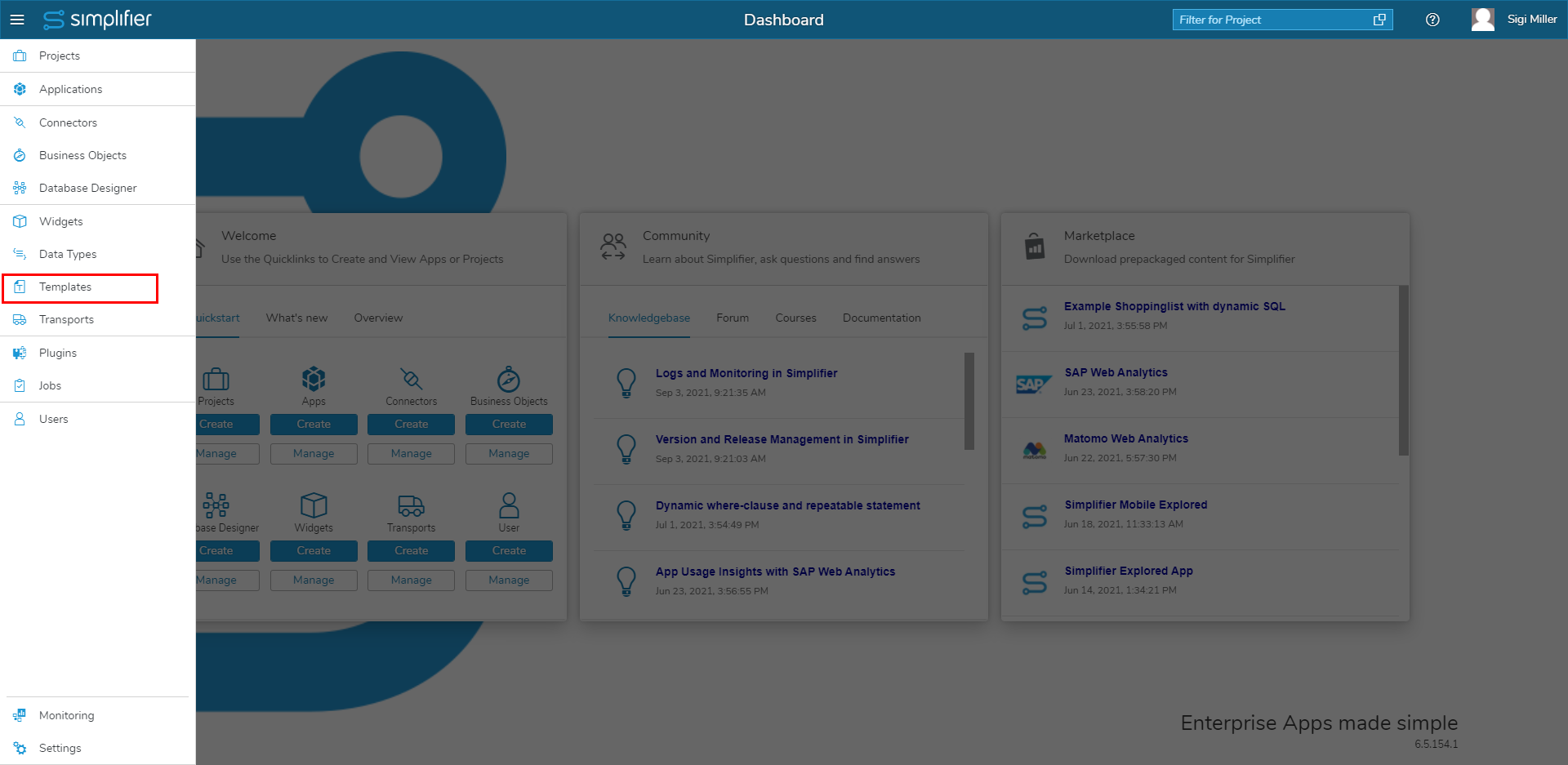
Innerhalb der Kachel für Vorlagen können Sie Vorlagen im HTML-Format erstellen.
Vorlagen sind HTML-Vorlagen, mit denen Sie Muster erstellen und konsistent verwenden können.
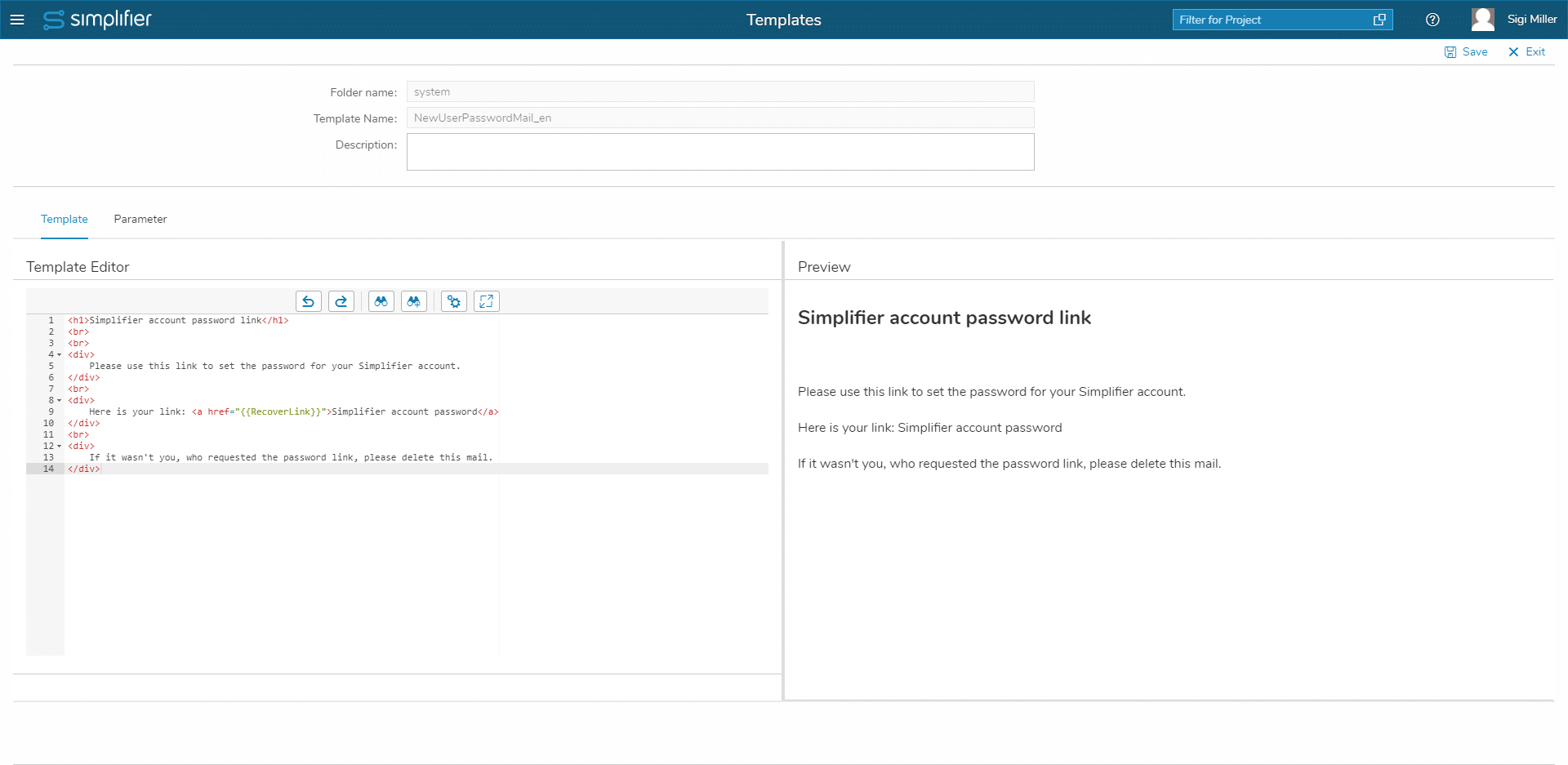
Um eine neue Vorlage zu erstellen, klicken Sie auf das Pluszeichen in der Vorlagenübersicht. Wählen Sie den Ordnernamen und geben Sie einen Vorlagennamen sowie optional eine Beschreibung ein. Geben Sie nun den HTML-Vorlageninhalt ein. Auf der rechten Seite sehen Sie eine Vorschau der Vorlage. Sobald Sie den Vorlageninhalt erstellt haben, klicken Sie auf Speichern.
Der Vorlagen-Editor
Im Vorlagen-Editor haben Sie verschiedene Optionen in der Symbolleiste:
- Rückgängig
- Wiederherstellen
- Suchen
- Suchen und Ersetzen
- Einstellungen
- Vollbild
Darüber hinaus ist es möglich, Vorlagen zu parametrisieren. Wechseln Sie dazu auf die Registerkarte ‘Parameter’. Über das Pluszeichen können Sie einen neuen Eingabeparameter hinzufügen.
Platzhalter für Parameter festlegen
Unsere Vorlagenfunktion für Platzhalter basiert auf der Bibliothek Handlebars, die ähnlich wie Mustache ist, aber nicht dasselbe. Grundlegende Platzhalter werden über {{paramName}} gesetzt.
Beispiel für einen einfachen Parameter
{{parameterName}}
Beispiel für einen Strukturparameter
{{structParameterName.key}}
Beispiel für die Verwendung einer Bedingung
{{#someBoolParameter}}Hello World{{/someBoolParameter}}
Beispiel für die Verwendung einer Schleife
<Tabelle>
{{#someCollectionParameter}}
<tr>
<td>{{param1}}</td><td>{{param2}}</td>
</tr>
{{/someCollectionParameter}}
</table>
Einschränkungen
Es gibt einige Einschränkungen innerhalb von Simplifier, die auf GitHub dokumentiert sind. Z.B.:
- Pfade mit Sonderzeichen. Beispiel: {{foo-bar}}
- Literale Pfade. Beispiel: {{[foo bar]}}, {{[foo bar]/expression}}, {{[@alan]/expression}}
- Hashes mit einfachen Anführungszeichen. Beispiel: {{foo cruel=’CRUEL’}}
- Parameter als Zeichenketten. Beispiel: {{wycats is.a slave.driver}} – Der erste Parameter für den wycats-Helfer führt zur leeren Zeichenkette, nicht zu “is.a”
Neue Integration des VS Code Monaco Editors (experimentell)
Wenn in den Funktionseinstellungen aktiviert, wird der Legacy-Code-Editor durch den VS Code Editor Monaco ersetzt. Der VS Code Monaco Editor bietet Syntaxhervorhebung und HTML-Codevervollständigung.