Grundlagen
Die am häufigsten verwendeten Elemente
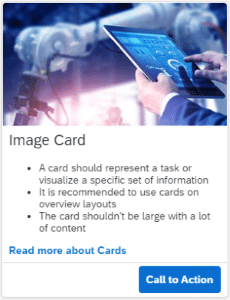
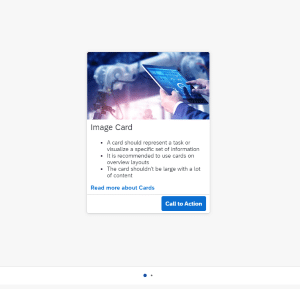
Cards
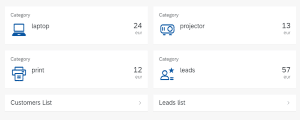
Eine Card repräsentiert eine App oder Seite. Sie kann verwendet werden, um die App zu starten oder zum Seiteninhalt zu navigieren. Integrationskarten sind eine Möglichkeit, Anwendungs-Content den Endbenutzern auf konsistente Weise zur Verfügung zu stellen.
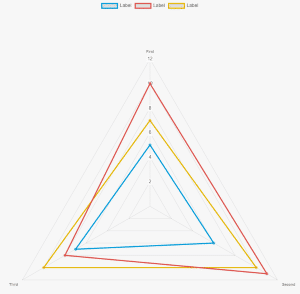
Charts
Verschiedene Arten von Charts. Charts enthalten und zeigen große Mengen von Werten auf interaktiv reichhaltige und responsive Weise an.
DoughnutChart

Ein Donut-Diagramm, um Ihre Daten in visueller Form darzustellen. Das Diagramm ist in Segmente unterteilt, der Bogen jedes Segments zeigt den proportionalen Wert jedes Datenelements. In einem Donut-Diagramm sehen die Datensegmente wie die Stücke eines Donuts aus.
Basiert auf der JavaScript-Bibliothek ChartJS (Version 3.9.1).
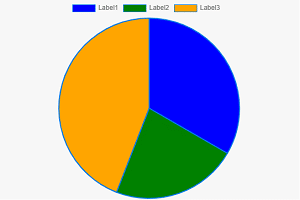
PieChart

Ein Kreisdiagramm, um Ihre Daten in visueller Form darzustellen. Das Diagramm ist in Segmente unterteilt, der Bogen jedes Segments zeigt den proportionalen Wert jedes Datenelements. In einem Kreisdiagramm sehen die Datensegmente wie die Stücke eines Kuchens aus.
Basiert auf der JavaScript-Bibliothek ChartJS (Version 3.9.1).
Dialogs
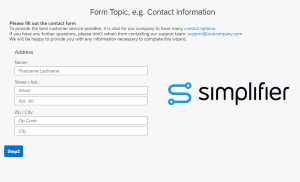
Forms
Ein Formular wird verwendet, um Daten dem Benutzer zu präsentieren und Benutzern zu ermöglichen, Daten auf strukturierte Weise einzugeben.
Das Formular dient als Container für andere UI-Elemente (wie z. B. Beschriftungen, Eingabefelder, Checkboxen und Schieberegler), während diese in einem bestimmten Layout strukturiert werden.
Layouts
Layouts werden verwendet, um Anwendungsseiten zu erstellen und zu strukturieren.
Lists
Enthält Tabellen, Listen und mehr. Enthält in der Regel homogene Daten, die in Zeilen angezeigt werden.
Maps
Karten werden verwendet, um Daten auf einfache und intuitive Weise zu visualisieren. Eine Karte ist eine symbolische visuelle Darstellung von Gebieten, Regionen und Themen.