Voraussetzungen
Eine Simplifier-Anwendung, die du gestalten möchtest
Schritt 1 – Simplifier CSS-Editor öffnen
Wählen Sie im
Schritt 2 – Widgets über die Style-Class-Eigenschaft gestalten
Sie können einem Widget über die Widget-Eigenschaft cssClasses CSS-Style-Klassen zuweisen.
- Definieren Sie eine CSS-Style-Klasse im CSS-Editor (Button Styles – W3Schools):
- Geben Sie den Namen der CSS-Style-Klasse in das Eigenschaftsfeld cssClasses des Widgets im UI Designer ein (rechte Seitenleiste):
Schritt 3 – Widgets nach ID gestalten
Sie können Widgets direkt CSS-Style-Klassen zuweisen, indem Sie die Widget-ID verwenden.
- Definieren Sie eine CSS-Style-Klasse im CSS-Editor, indem Sie die Widget-ID als Klassennamen verwenden:
Schritt 4 – Widgets mit HTML-Elementklassen gestalten
Sie können Widgets
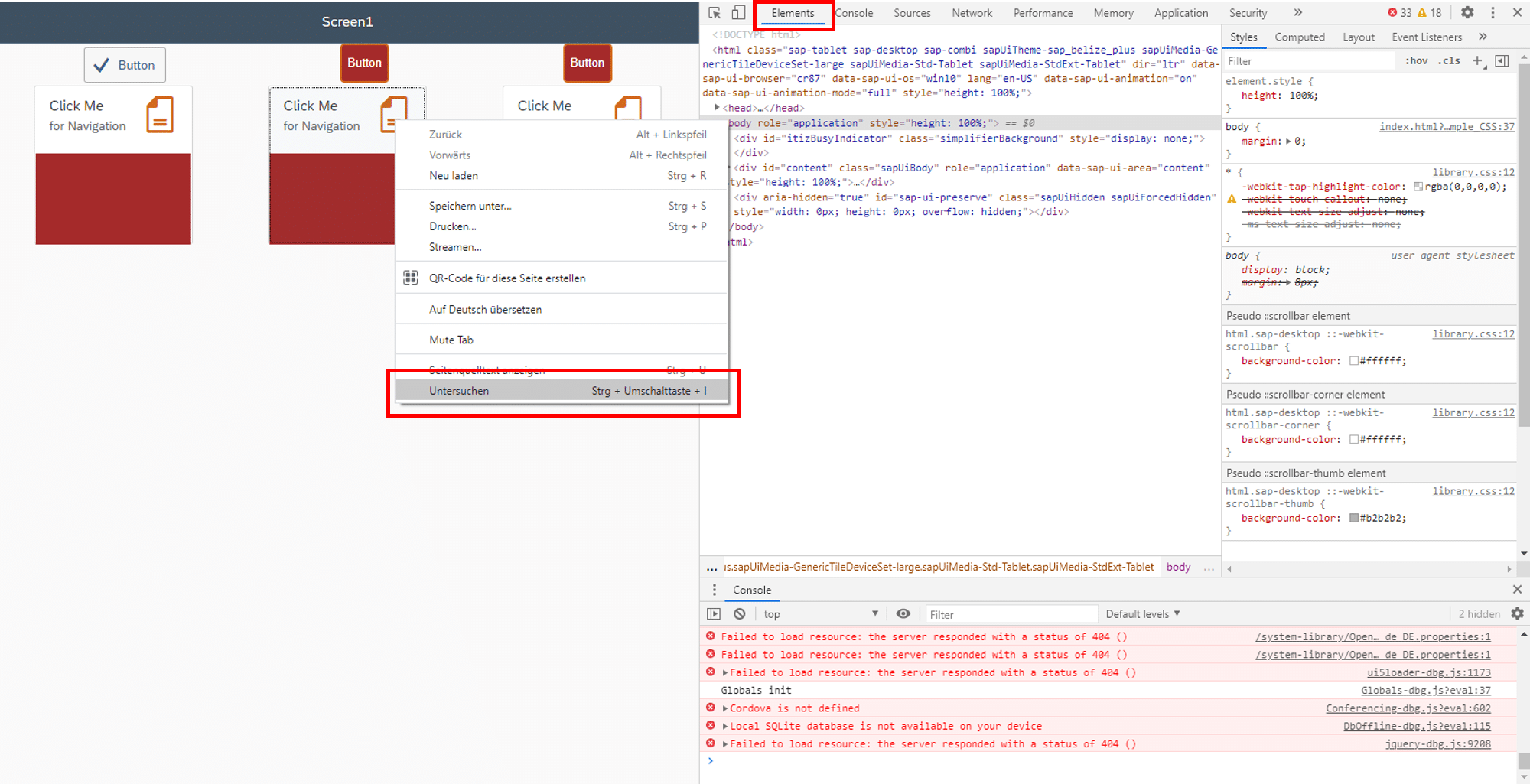
- Überprüfen Sie die HTML-Elementklasse über die Browserkonsole (Browserkonsole öffnen, Rechtsklick auf das Widget und Untersuchen auswählen):
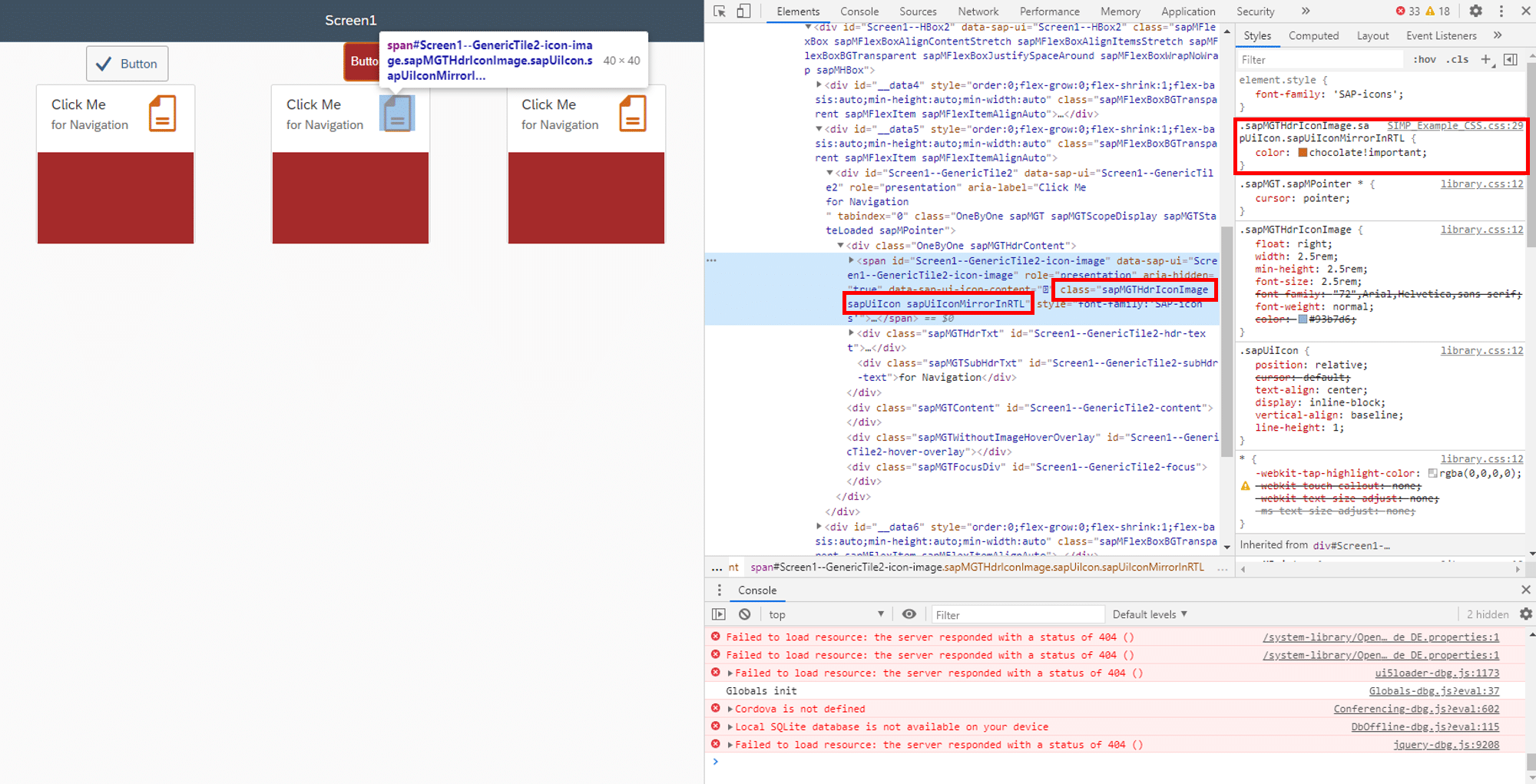
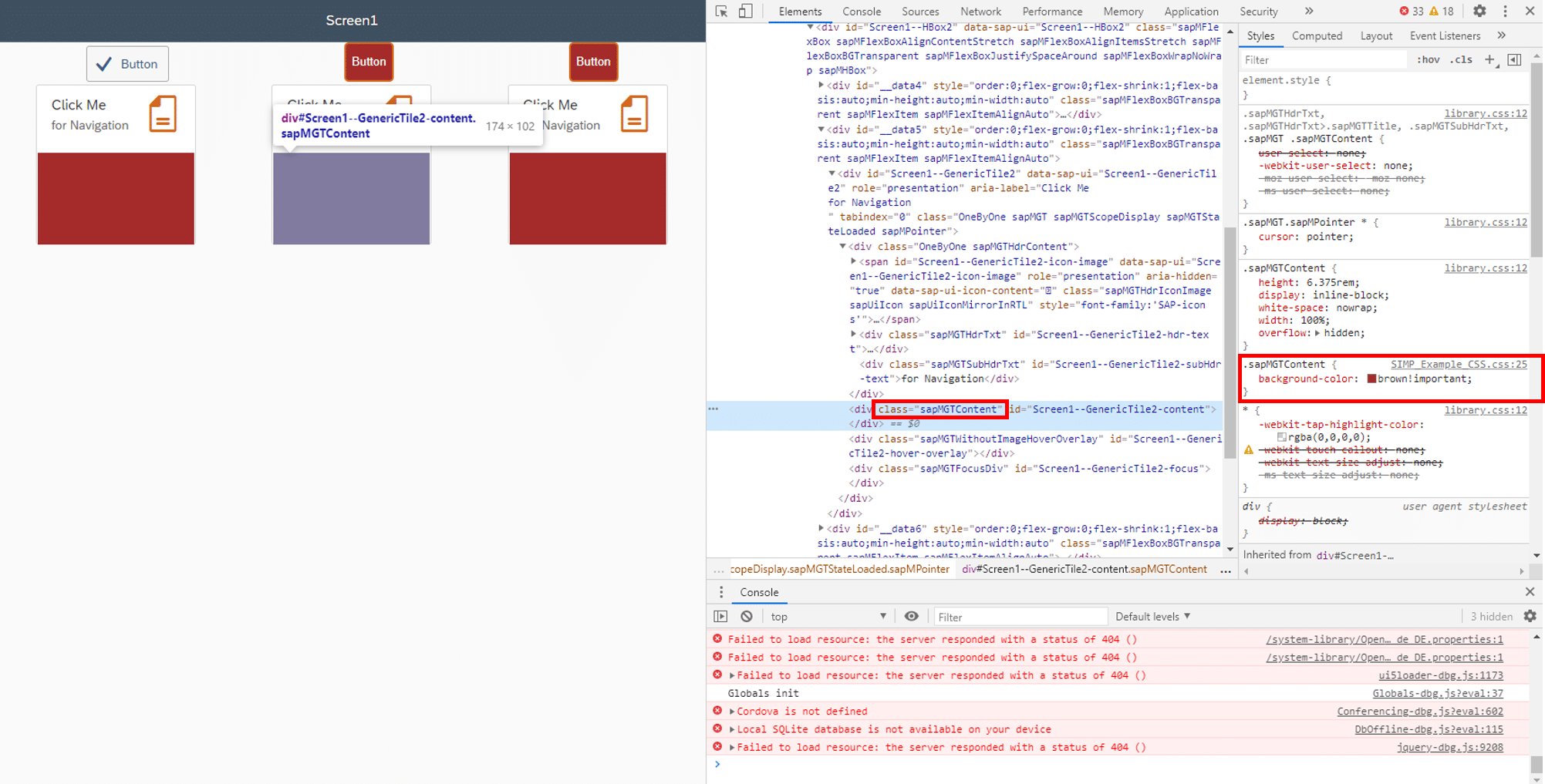
- Definieren Sie eine CSS-Style-Klasse im CSS-Editor, indem Sie die HTML-Elementklassen des Widgets als Klassennamen verwenden: