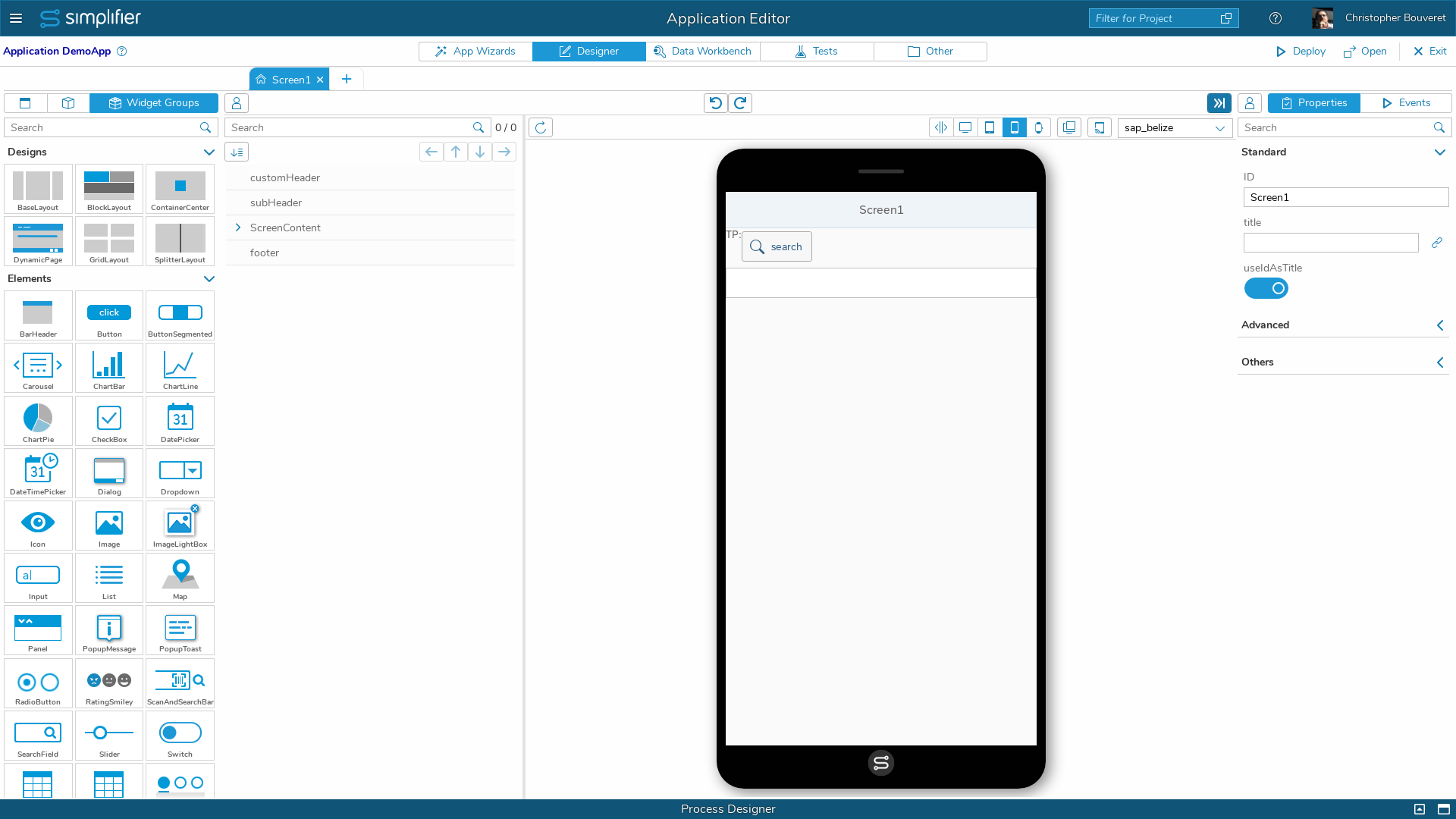
Erstellen und gestalten Sie die Benutzeroberfläche einer Anwendung mit dem UI Designer. Die Oberfläche des UI Designers ist in vier Bereiche unterteilt:
 Bildschirme & Widgets
Bildschirme & Widgets
Auf der linken Seite finden Sie die Übersicht aller erstellten Bildschirme und können zu den Widgets wechseln, um den Bildschirminhalt zu füllen. Die Widgets sind z. B. Buttons, Checkboxen usw., aber auch ganze Login-Masken können über ein Widget angezeigt werden. Wenn die Standard-Widgets nicht ausreichen, können Sie jederzeit eigene Widgets erstellen.
Bildschirm-Content-Baum
In diesem Bereich wird der Bildschirm-Content des aktuell ausgewählten Bildschirms als Baumstruktur angezeigt. Sie können hier die Widgets hinzufügen und sie per Drag & Drop anordnen, aber auch mit den Pfeiltasten oder WASD auf Ihrer Tastatur.
Anwendungsvorschau
In diesem Abschnitt erhalten Sie eine Echtzeitvorschau des aktuellen Bildschirms. Sie können hier auch Widgets hineinziehen und direkt per Drag & Drop anordnen.
Eigenschaftenbereich
Auf der rechten Seite werden die Eigenschaften des ausgewählten Widgets angepasst.
Sie haben in der oberen Menüleiste mehrere Optionen, um zu bestimmten Funktionen zu navigieren:
| Designer | Erstellen und gestalten Sie die Benutzeroberfläche der Anwendung. |
| Process | Definieren Sie die Prozesslogik der Anwendung. |
| Data Workbench | Verwalten Sie benutzerdefinierte Ereignisse, globale Variablen und automatische Felder, die Sie funktionsübergreifend in den User Stories verwenden möchten. |
| Tests | |
| OPA5 | Mit dem OPA5-Testframework können Sie Testfälle schreiben, die nach der Bereitstellung ausgeführt werden. |
| TBaaS | TBaaS ist ein automatisierter Testservice von j&s soft, um Ihre Anwendung in verschiedenen Umgebungen zu testen. |
| Andere | |
| CSS Editor | Verwenden Sie den CSS Editor, um z. B. Abstände, Größen usw. anzupassen. |
| Assets | Laden Sie Assets wie Dokumente, Bilder, CAD-Modelle oder andere Dateitypen hoch. |
| Security | Weisen Sie Anwendungen Rollen zu. |
| Language | Übersetzen Sie eine Anwendung in verschiedene Sprachen und legen Sie eine Fallbacksprache fest. |
| Theming | Laden Sie ein bestimmtes Theme hoch, um einer Anwendung ein spezifisches Aussehen gemäß Ihren Corporate Design Richtlinien zu verleihen. |
| Libraries | Fügen Sie einer Anwendung Bibliotheken hinzu und erhalten Sie einen Überblick über deren Abhängigkeiten. |
| Code |
Der Code Designer ist eine webbasierte Entwicklungsumgebung, die zum Schreiben von Quellcode wie in einer normalen IDE verwendet werden kann. Hinweis: Änderungen werden nicht auf den Process Designer der Anwendung angewendet. |
Auf der rechten Seite haben Sie folgende Optionen:
| Deploy | Stellt die aktuelle App-Konfiguration bereit – Es ist notwendig, eine Anwendung vor dem Öffnen (Vorschau) bereitzustellen |
| Öffnen | Öffnen Sie eine Anwendung im Browser – Beachten Sie, dass keine mobilen Funktionen wie Kamera verfügbar sind. Verwenden Sie den Simplifier Mobile Client, um mobile Anwendungen in der Vorschau anzuzeigen |
| Exit |
Beenden Sie die aktuelle App-Konfiguration – Aufgrund des AutoSave ist es nicht notwendig, explizit zu speichern. Achtung: Dies gilt nicht für andere Bereiche. |