Sie können Simplifier Apps einfach debuggen, indem Sie die Web Developer Tools in Chrome öffnen
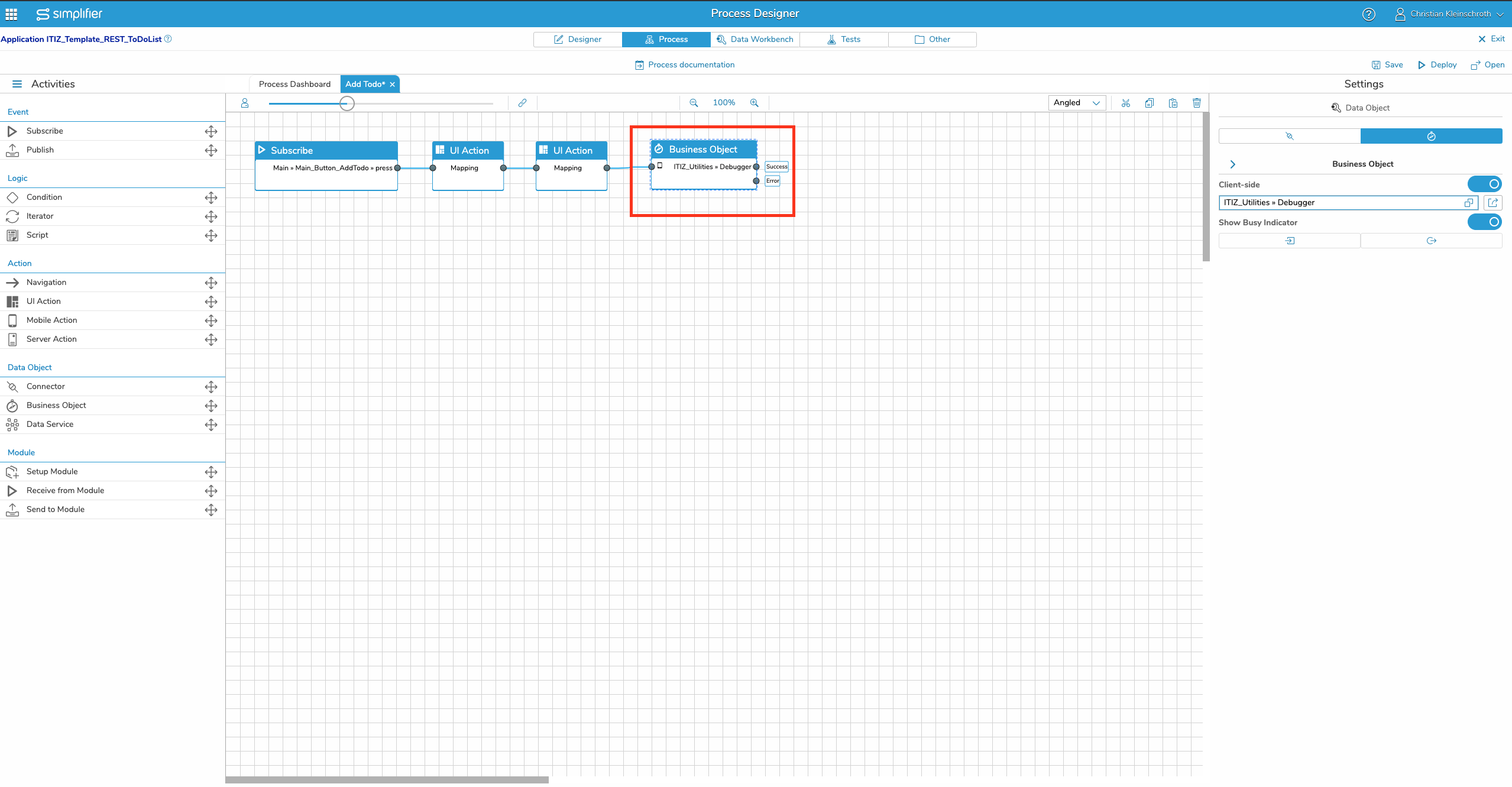
Schritt 1 – Setze einen Haltepunkt im Process Designer
Füge ein neues Business Object hinzu und aktiviere den Client Side Switch auf der rechten Seite
Wähle das Business Object ITIZ_Utilities und die Funktion Debugger
Dies setzt automatisch einen festen Haltepunkt am Ende des Workflows dieser User Story.
Schritt 2 – Simplifier App im Browser bereitstellen und öffnen
Nachdem du die App bereitgestellt hast, öffne die Chrome Developer Tools, indem du die folgenden Tasten auf der Tastatur drückst:
| Windows/Linux | F12 oder Control+Shift+I |
| Mac | Command+Option+I |
Nachdem die Konsole auf dem Bildschirm sichtbar ist, führe die entsprechende Konfiguration innerhalb der User Story aus, um den Haltepunkt zu erreichen.
Weitere Informationen zu den Möglichkeiten des Chrome Web Developer Debugging findest du in der offiziellen Dokumentation.
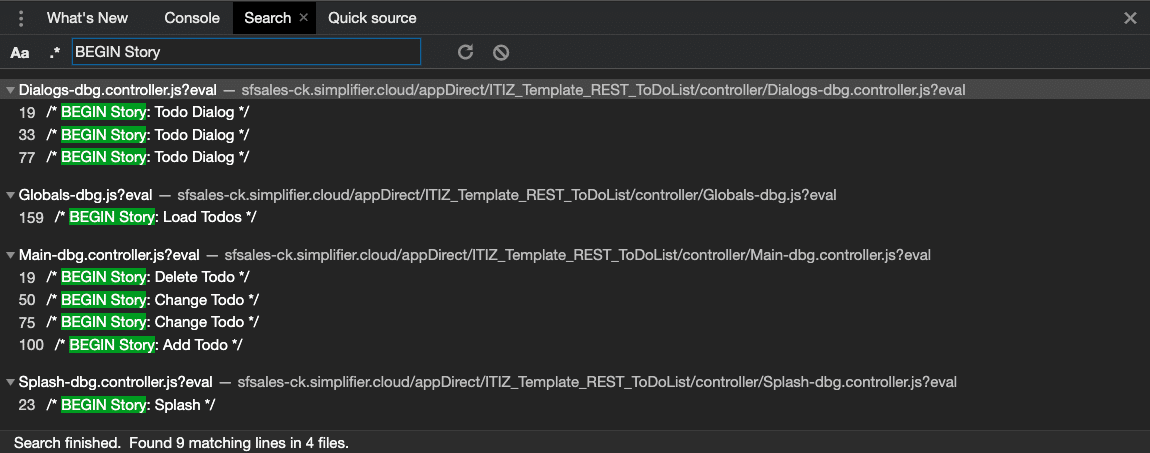
Schritt 3 – Suche nach anderen User Stories
Du kannst auch direkt im Quellcode nach den anderen User Stories suchen
Aktiviere die Suchfunktion
| Windows/Linux | Control+F |
| Mac | Command+F |
Suche nach BEGIN Story
Du kannst direkt in den generierten Quellcode springen, indem du auf eines der Suchergebnisse klickst