Prerequisites
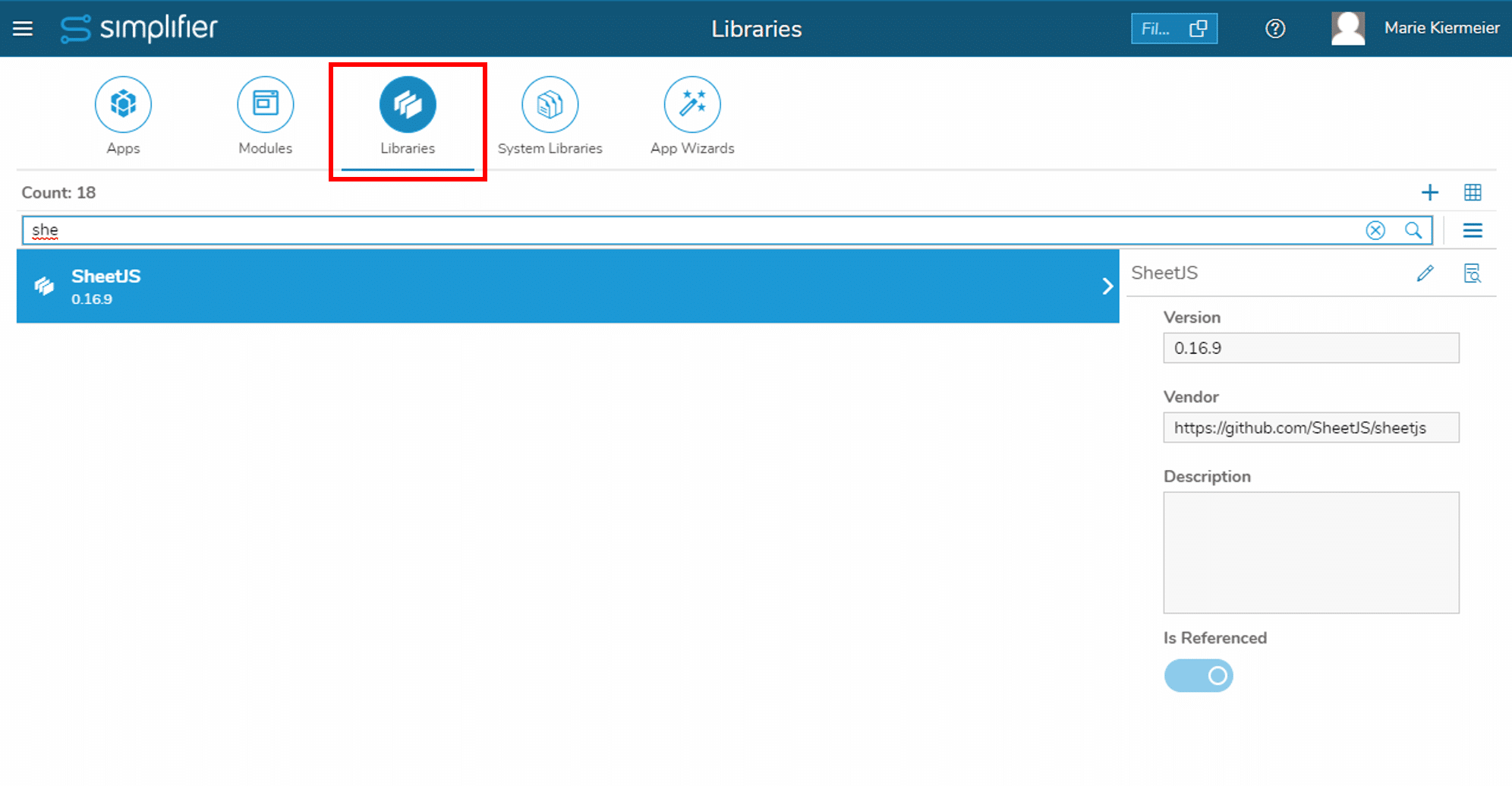
You need sheet.js available as external library on your Simplifier instance:
Step 1 – Client-side Business Object
Create a client-side Business Object (BO) function call for implementing the logic of the full-text search:
// input: 'file' (Any), 'searchValue' (String)
// output: 'result' (Boolean)
var reader = new FileReader();
reader.onloadend = function() {
var data = new Uint8Array(reader.result);
var workbook = XLSX.read(data, {
type: 'array'
});
var result = false;
for (var i = 0; i <= workbook.SheetNames.length-1; i++) {
var currentSheet = workbook.Sheets[workbook.SheetNames[i]]
var rowObj = XLSX.utils.sheet_to_row_object_array(currentSheet);
var jsonObj = JSON.stringify(rowObj) ;
var re = new RegExp(oPayload.searchValue);
result = re.test(jsonObj);
if (result) {
break;
}
}
fnSuccess({
result: result
});
};
reader.readAsArrayBuffer(oPayload.file);
Step 2 – Application Editor: Add sheet.js As External Library
Add sheet.js as external library to your Simplifier app (Knowledge Base article):
Step 4 – Process Designer: Story
Create a story for the workflow:
- Subscribe to ‘search’-Button’s press event
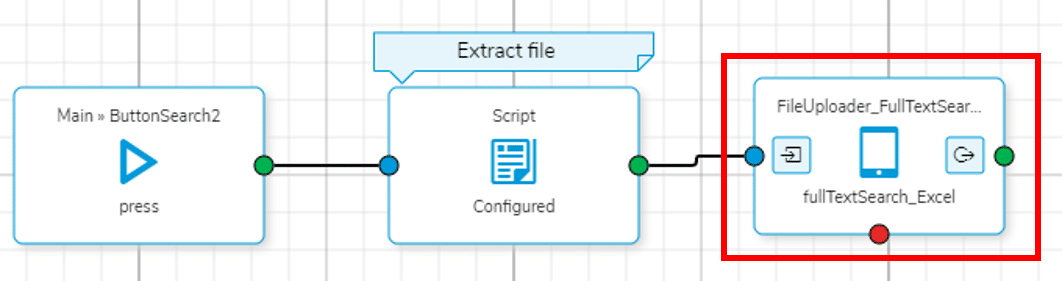
- Extract file from FileUploader using a script block:
// replace "FileUploader" with the ID of your FileUploader widget var uploaderInput = this.getView().byId("FileUploader"); if (uploaderInput.getValue() !== "") { var files = uploaderInput.oFileUpload.files; if (files.length === 1) { var file = files[0]; } } // create a global variable "uploaderFile" (String) to store the file this.getGlobals().setVar("uploaderFile", file);
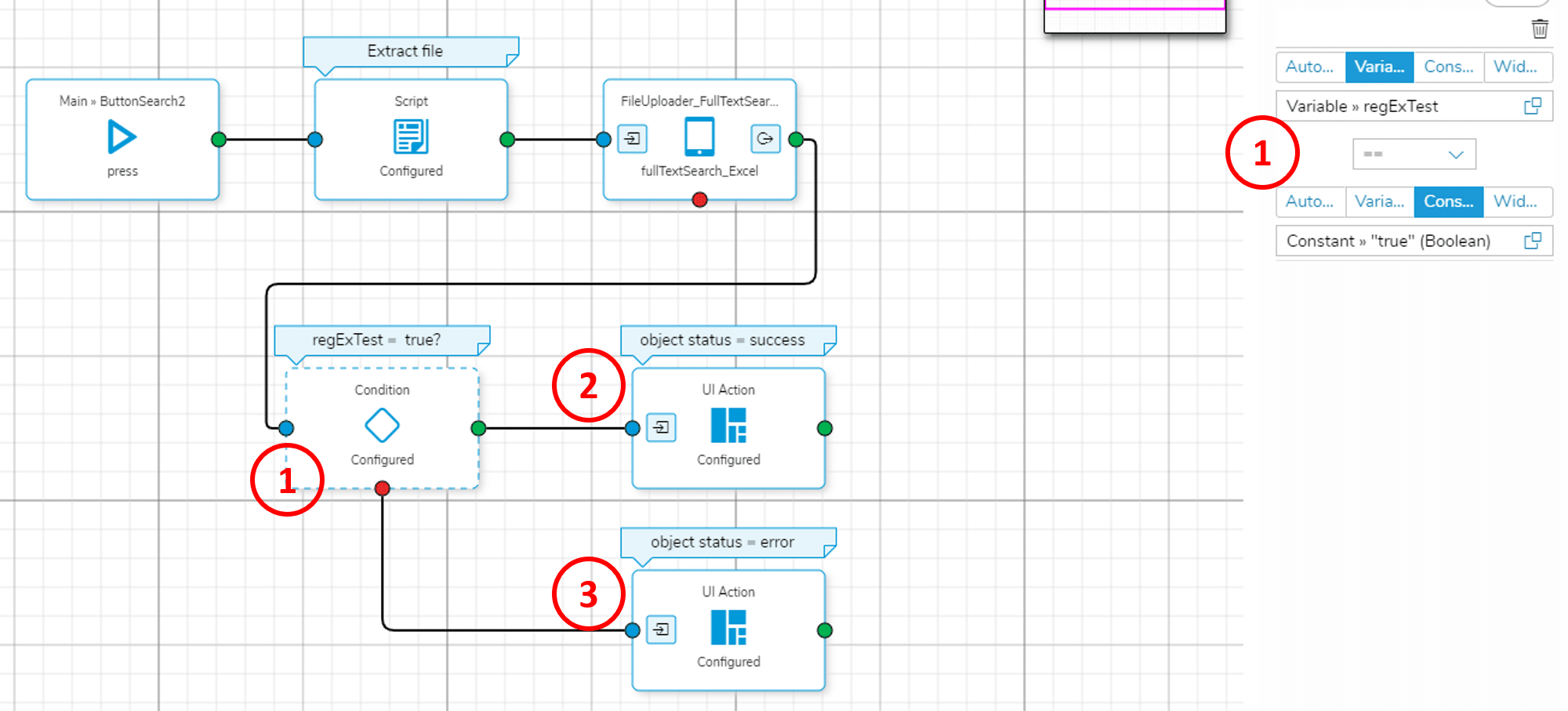
- Use your client-side ‘fullTextSearch_Excel’ function call from Step 1 to get the result of the full-text search
- Input: ‘uploaderFile’, search ‘value’ (input widget)
- Output: full-text search ‘result’