Prerequisites
- Installed and configured PDF Plugin on your Simplifier instance (you can find an Installation Guide in our Documentation). If the PDF Plugin is active it will be available in the plugin list overview:
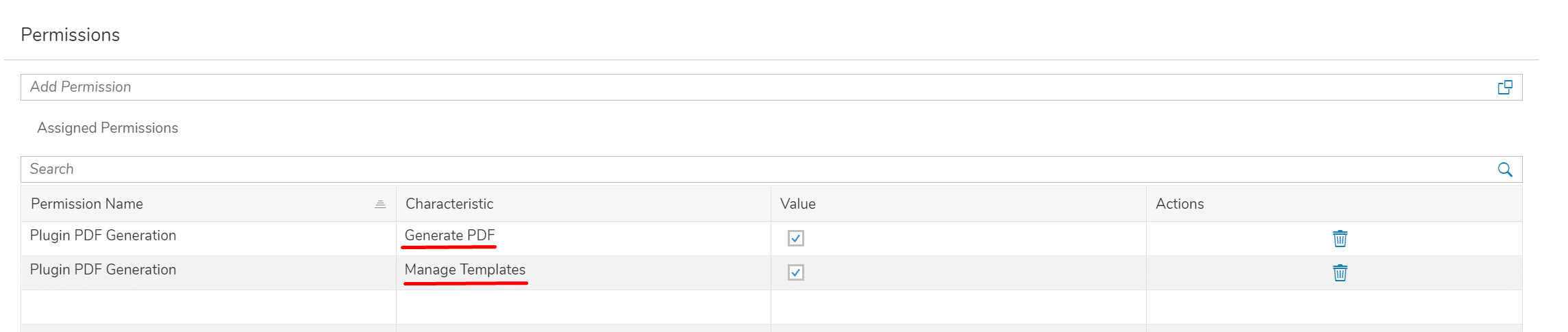
- A User Role with permissions to manage and generate template that is assigned to the user working with the PDF Plugin.
- Manage Templates gives permission to create/edit and delete new PDF templates
- Generate Templates gives permission to use the plugin for PDF generation. This permission has to be granted in order to create a PDF inside an application.
Step 1 – Set up the PDF Template
First, we need a PDF template that displays data on multiple pages.
To learn how to create a PDF template in detail, check out this article where we describe this process in detail: https://community.simplifier.io/knowledge/create-a-pdf-template-via-plugin/
In this example, we are going to use the PDF template from the FeedbackApp that we are building in the Simplifier Basics Course. You can find the data from the Body/CSS/JSON section below.
In the JSON part, we have added two fields to the JSON object, ‘materialnumber’ and ‘date’. Also, to achieve a PDF that requires multiple pages, just add some more objects to the array ‘data’ (for example, by copy/pasting the already existing objects).
<h2>Feedback</h2>
<table>
<tr>
<th>Date</th>
<th>Vote</th>
</tr>
{{#data}}
<tr><td>{{date}}</td><td>{{vote}}</td></tr>
{{/data}}
</table>
table{
width: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
td, th{
border: 1px solid black;
text-align: start;
padding: 0.25rem;
}
table * tr:nth-child(odd) {
background-color: #f3f3f3;
}
table * tr:first-child{
background-color: lightgrey;
}
@media print {
thead {display: table-row-group;}
}
{
"materialnumber": "123456789",
"date": "2023-02-06",
"data": [
{
"date": "2020-09-07 15:20:45",
"id": 1,
"vote": 2
},
{
"date": "2020-11-25 11:02:25",
"id": 2,
"vote": 3
},
{
"date": "2021-03-08 08:55:52",
"id": 3,
"vote": 4
},
{
"date": "2021-03-08 08:57:12",
"id": 4,
"vote": 4
},
{
"date": "2021-04-06 12:37:22",
"id": 5,
"vote": 3
},
{
"date": "2021-04-06 12:38:34",
"id": 6,
"vote": 4
},
{
"date": "2021-04-06 13:15:09",
"id": 7,
"vote": 2
}
]}
Create a new template, insert the respective data and save.
Step 2 – Add Header/Footer
To display a header/footer on each generated PDF page, simply insert HTML code into the header/footer section. Note: you have to append <!DOCTYPE html> as the first element in the code, for example:
<!DOCTYPE html>
<p>This is the header!</p>
or
<!DOCTYPE html>
<p>This is the footer!</p>
Just like in the body section, you can access the data from the JSON object and display it in the header/footer:
<!DOCTYPE html>
<p>Material Number: {{materialnumber}}</p>
<p>Date: {{date}}</p>
At this point, the same data will be displayed as header/footer of all PDF pages.
<!DOCTYPE html>
<html><head><script>
function initHeader() {
var vars = {};
var query_strings_from_url = document.location.search.substring(1).split('&');
for (var query_string in query_strings_from_url) {
if (query_strings_from_url.hasOwnProperty(query_string)) {
var temp_var = query_strings_from_url[query_string].split('=', 2);
vars[temp_var[0]] = decodeURI(temp_var[1]);
}
}
var elementOnlyFirstPage = document.getElementsByClassName('first')[0];
if (vars['page'] != "1"){
elementOnlyFirstPage.hidden = true
}
}
</script></head><body style="border:0; margin:0;" onload="initHeader()">
<br><br>
<p class="always">
Material Number: {{materialnumber}}
</p>
<p class="first">
Date: {{date}}
</p>
</body></html>
In the body part of the HTML code, we define two elements with two classes: one that is always visible (class ‘always’), and one that is only visible on the first page (class ‘first’).
In the function initHeader(), we extract the current page number and make it accessible via vars[‘page’]. We also extract the element that should only be visible on the first page via its class.
Then, we check the current page. If it’s the first one, we set the property hidden of the element to false, otherwise to true.
With this approach, you can control the content of your header/footer depending on the current PDF page.