Prerequisites
In order to use the Simplifier Content Repository Plugin, you have to configure it once on your server:
- in case you are using the runtime Docker image, please follow the instructions of Step 1.1
- in case, you are using any other Docker image, please refer to Step 1.2 for manual configuration of the Simplifer Content Repository Plugin
In case, the plugin is already set up, you can start with Step 2.
Step 1.1 – Set up content repository plugin at your Simplifier server (runtime)
create database run_content;
Next, make sure, that the database user specified in the DB Environments Variables (e.g., MYSQL_USER=run), also has access to the newly created database:
GRANT ALL PRIVILEGES ON run_content.* TO 'run'@'%' WITH GRANT OPTION; FLUSH PRIVILEGES;
docker run -d --name run -v /opt/simplifier/data/run:/opt/simplifier/data -e DB=mysql -e MYSQL_PASSWORD=xxxx -e MYSQL_HOST=mysql -e MYSQL_PORT=3306 -e MYSQL_DB=run -e MYSQL_USER=run -e VIRTUAL_HOST=run.simplifier.io -e PLUGINLIST=keyValueStorePlugin,pdfPlugin,captcha,contentRepoPlugin,jsonStore --restart=always --net=NetSimple -h run simplifierag/runtime:6.0
Step 1.2 – Set up content repository plugin at your Simplifier server (manually)
The content repository plugin uses its own MySQL database (“mysql”) to store metadata about the created repositories, directories etc.. Although, it is possible to use the same database schema as the Simplifier itself, it is strongly recommended to create a separate database schema (“contentrepo”) for the plugin to avoid naming conflicts. However, this can be located on the same database server without any problems, as long as the network topology allows it.
Next, go to the directory ‘plugins/contentRepoPlugin/src/main/resources’ and copy the file ‘settings.conf.dist’ as ‘settings.conf’. Adjust the settings configuration to your database environment:
database {
dbms: "mysql"
user: "simplifier"
pass: "simplifier"
host: "localhost"
port: 3306
database: "contentrepo"
}
To initially create the database tables for the plugin, and to adjust the schema in case of updates, the automatic schema update feature of the plugin can be used. To do this, simply set the property ‘database_update.automatic_update’ to true in the configuration file (‘settings.conf’). If there are already other tables (not belonging to the plugin) in the database, the schema upgrade will not be executed for safety reasons, unless the value for ‘database_update.ignore_dirty_schema’ is set to true, as well.
database_update {
automatic_update: true
ignore_dirty_schema: true
}
If a relative path is specified for a ‘FileSystem’ repository (not starting with a ‘/’), it will be evaluated relative to a previously configured directory for storing files. To set this, the property ‘fileSystemRepository.baseDirectory’ must be configured in the ‘settings.config’ file as well:
fileSystemRepository {
baseDirectory: "/opt/simplifier/data/plugins/contentRepoPlugin"
}
The plugin is located in the ‘plugins/contentRepoPlugin’ directory and can be started with SBT/Activator (Play 2.8) using the ‘run’ command.
Step 2: Clear File System or File System?
There are two types of Content Repositories available:
- The file system stores the received content repository data in a database.
- The clear file system stores this data in an actual file system (compare Windows Explorer).
In case of the file system-based repository the files and folders are identified by IDs, while for the clear file system folder and file paths are used.
In addition, each file system-based repository has an explicit access control mechanism, as permission objects have also to be defined when creating folders, and files.
Step 3: Use Out-of-the-Box Business Objects Functions
For out-of-the-box usage of the plugin functions, you can simply use the Business Objects ‘SF_ContentRepository_FileSystem’ or ‘SF_ContentRepository_ClearFileSystem’ from our Marketplace.
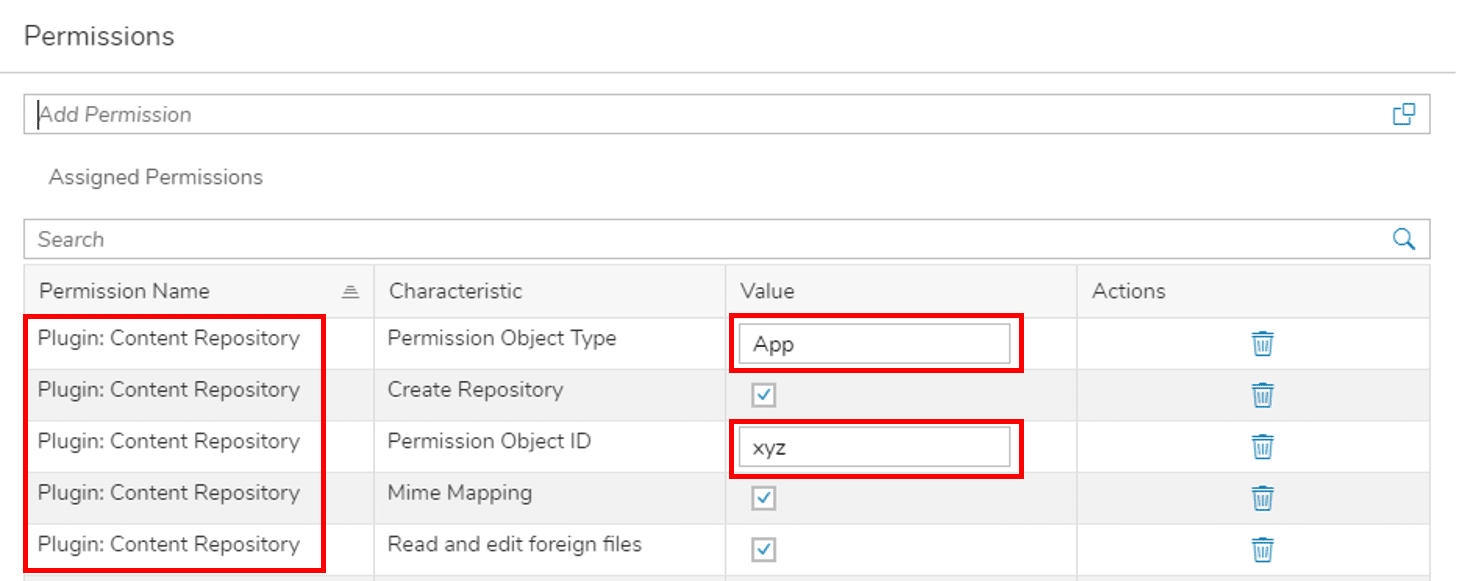
1. Specify access control: Implement your security concept by adding the permission ‘Plugin: Content Repository’ to the relevant user roles’ definitions. You can refine the ‘assigned permissions’ by selecting or deselecting single permissions. In addition, you can control the access to repositories by using the PermissionType ‘App’, and a suitable PermissionID.
Step 3a: Using File System
2. Specify access control for folder and files: In aase of File System you have to specify access control (using PermissionType ‘Session’ and PermissionID) for folders and files, separatly.
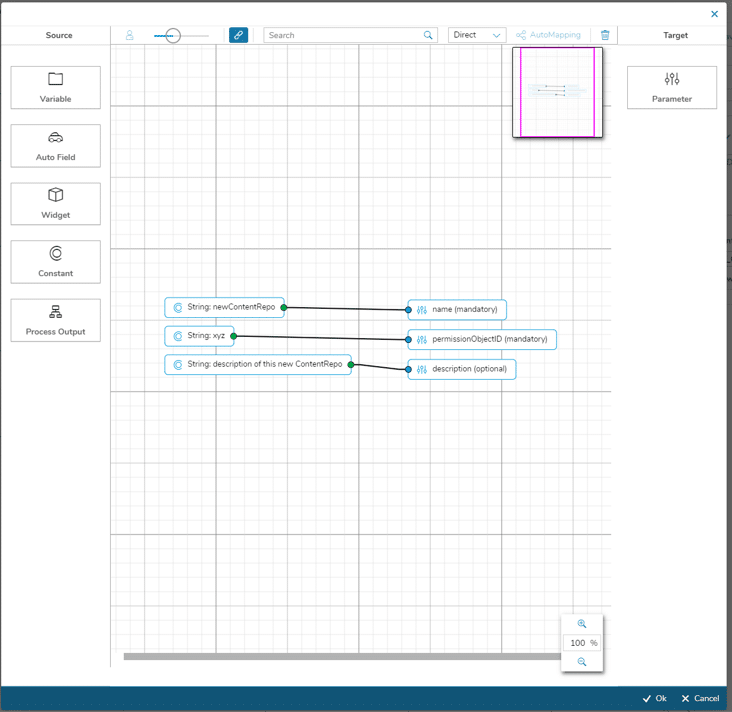
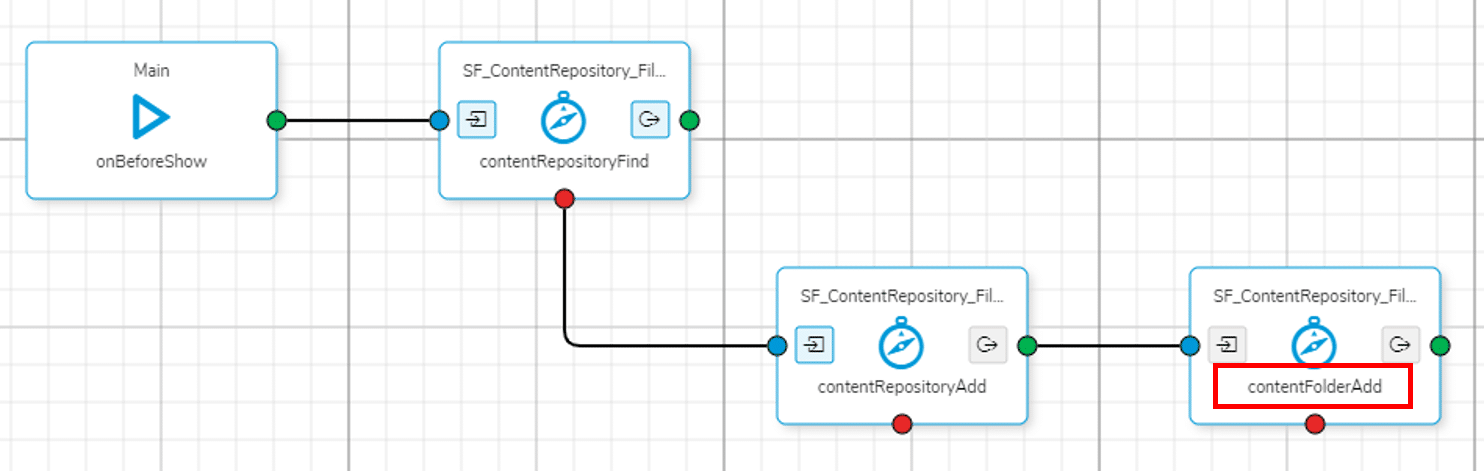
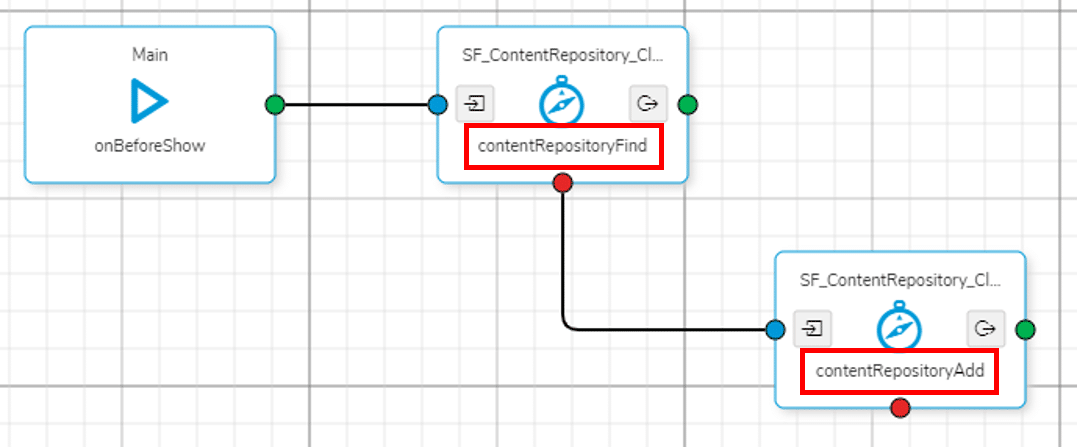
3. Initialize content repository: Check whether the required content repository already exists, or whether it has to be created first. For this, you can, for example, use the function ‘contentRepositoryFind’ of the Business Object (BO) ‘SF_ContentRepository_FileSystem’. In case, that the content repository doesn’t exist the BO execution is not successful, i.e., the connection of the red output port can be utilized to execute the ‘contentRepositoryAdd’ function in order to create a content repository named ‘newContentRepo’:
4. Create a folder: After creating the repository, add a folder using ‘contentFolderAdd’ of the BO ‘SF_ContentRepository_FileSystem’. For the input mapping, please check the following example:
5. Upload a file: In general, you can add a file, either by passing the content directly as a base64 (use input parameter ‘data’), referencing an upload session key (use input parameter ‘uploadSession’), or by copying another existing content file by means of its ID (use input parameter ‘copyFrom’).
Exemplary, we will implement an use case where an user can upload a file. For this, we make use of the ‘ui_unified_FileUploader’ widget:
To get the selected file, use a script block with the following lines of code, to store the file object in the global variable ‘uploaderFile’:
var uploaderInput = this.getView().byId("FileUploader");
if (uploaderInput.getValue() !== "") {
var files = uploaderInput.oFileUpload.files;
if (files.length === 1) {
this.getGlobals().setVar("uploaderFile", files[0]);
}
}
Use this variable as input for the ‘uploadFile’ helper function of the client-side BO ‘ITIZ_Utilities’.
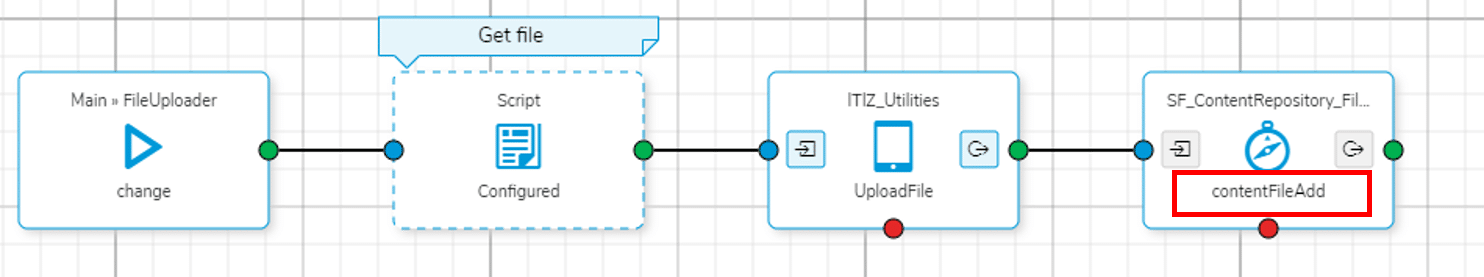
With the returned upload session key, you can define the input mapping of the ‘contentFileAdd’ function of the BO ‘SF_ContentRepository_FileSystem’ for creating a new file in the content repository:
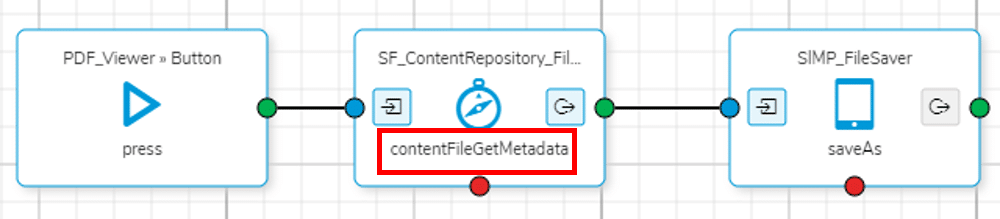
6. Download a file: To download a file from the content repository, you can either request the download URL, or the base64-encoded content of the file. In case of the base64-encoded data use the ‘contentFileGet’ function of the BO ‘SF_ContentRepository_FileSystem’. In case of the download URL, it is recommended to use the ‘contentFileGetMetadata’ function, as this avoids a performance-eating full-data download within the app. Exemplary the workflow (and output mapping for the BO function) for this ‘external’ data download is presented here:
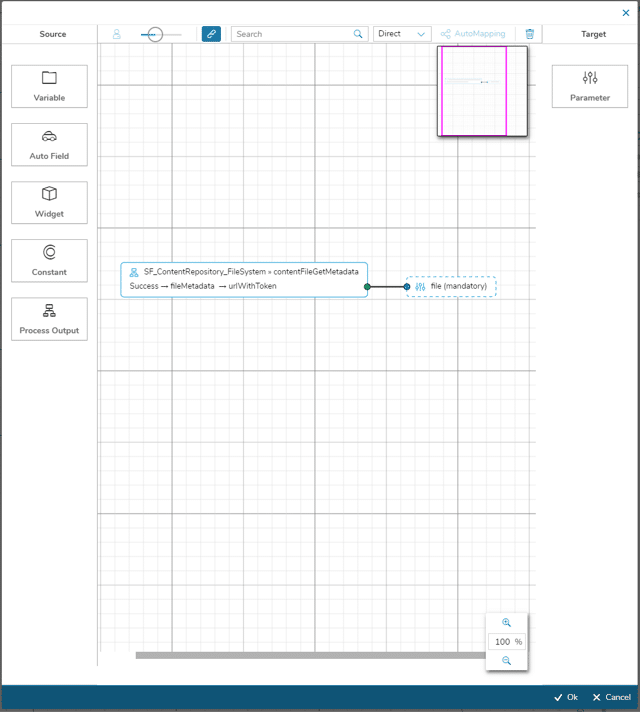
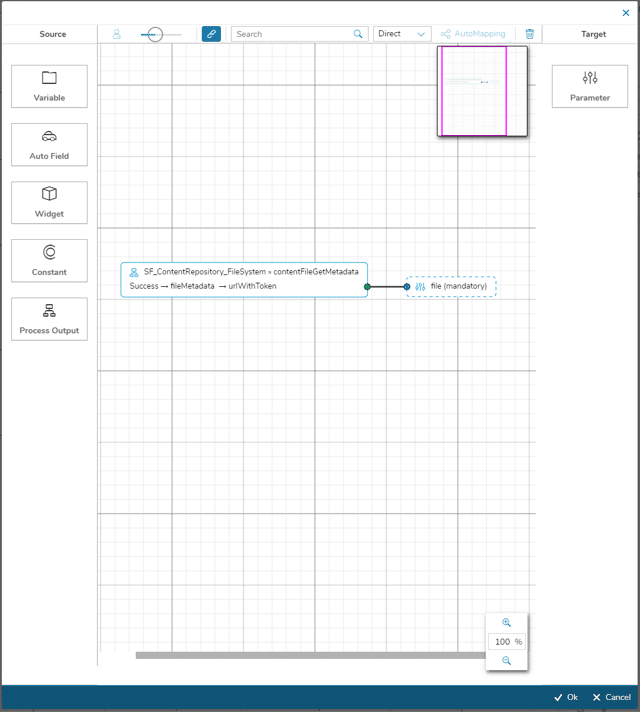
To use the download process of the browser, you can use the ‘saveAs’ helper function of the client-side BO ‘SIMP_FileSaver’ (StandardContent, Utilities BOs) and configure the input mapping as following:
Step 3b: Using Clear File System
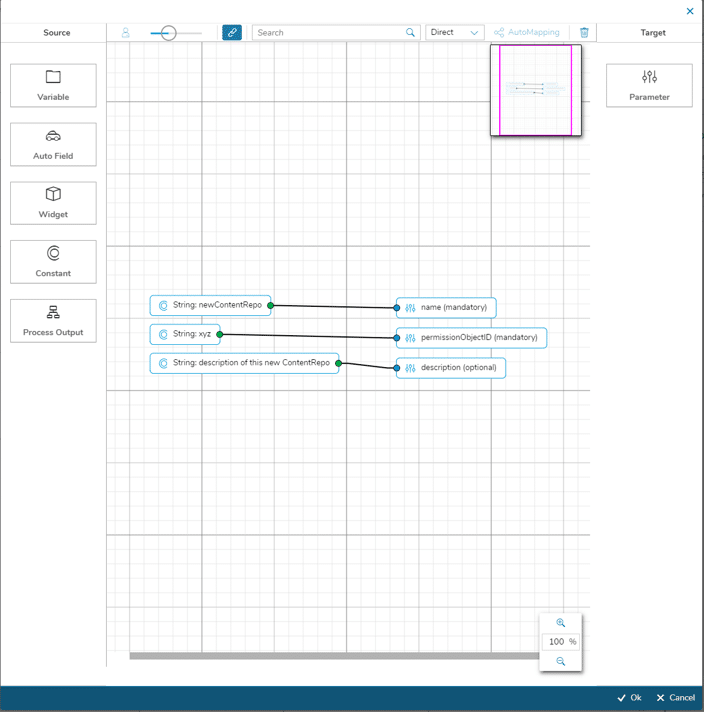
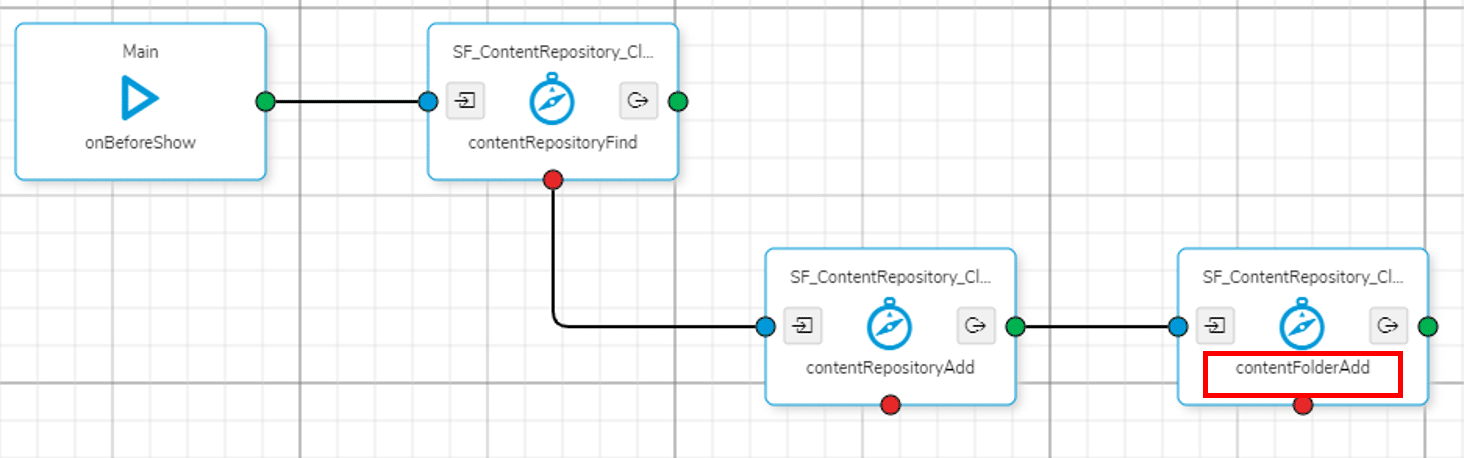
2. Initialize content repository: Check whether the required content repository already exists, or whether it has to be created first. For this, you can, for example, use the function ‘contentRepositoryFind’ of the Business Object (BO) ‘SF_ContentRepository_ClearFileSystem’. In case, that the content repository doesn’t exist the BO execution is not successful, i.e., the connection of the red output port can be utilized to execute the ‘contentRepositoryAdd’ function in order to create a content repository named ‘newContentRepo’:
3. Create a folder: After creating the repository, add a folder using ‘contentFolderAdd’ of the BO ‘SF_ContentRepository_ClearFileSystem’. For the input mapping, please check the following example:
4. Upload a file: In general, you can add a file, either by passing the content directly as a base64 (use input parameter ‘data’), referencing an upload session key (use input parameter ‘uploadSession’), or by copying another existing content file by means of its file path (use input parameter ‘copyFrom’).
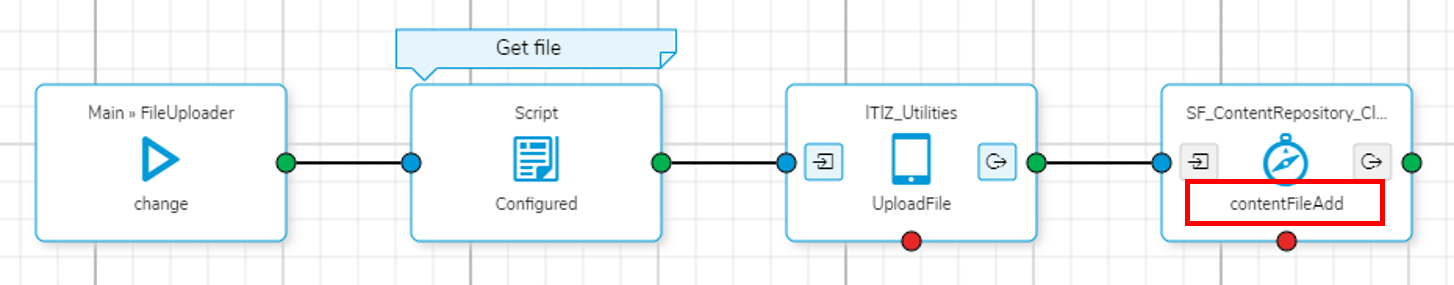
Exemplary, we will implement an use case where an user can upload a file. For this, we make use of the ‘ui_unified_FileUploader’ widget:
To get the selected file, use a script block with the following lines of code, to store the file object in the global variable ‘uploaderFile’:
var uploaderInput = this.getView().byId("FileUploader");
if (uploaderInput.getValue() !== "") {
var files = uploaderInput.oFileUpload.files;
if (files.length === 1) {
this.getGlobals().setVar("uploaderFile", files[0]);
}
}
Use this variable as input for the ‘uploadFile’ helper function of the client-side BO ‘ITIZ_Utilities’.
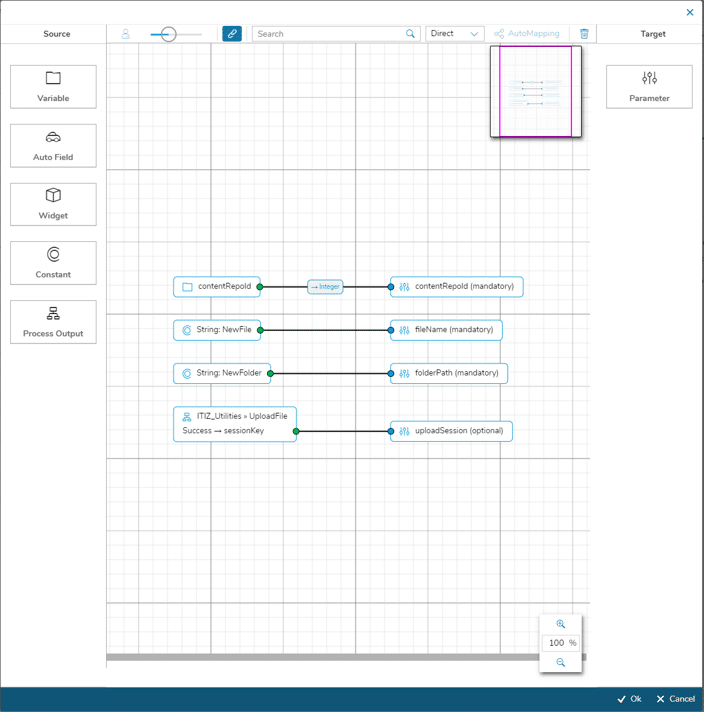
With the returned upload session key, you can define the input mappping of the ‘contentFileAdd’ function of the BO ‘SF_ContentRepository_ClearFileSystem’ for creating a new file in the content repository:
Hint: Files which are uploaded via https://simplifier.example.com/client/1.0/html5Uploader are stored in “/opt/simplifier/data/storage/uploads” and not deleted automatically. This needs to be done inside the docker container.
5. Download a file: To download a file from the content repository, you can either request the download URL, or the base64-encoded content of the file. In case of the base64-encoded data use the ‘contentFileGet’ function of the BO ‘SF_ContentRepository_ClearFileSystem’. In case of the download URL, it is recommended to use the ‘contentFileGetMetadata’ function, as this avoids a performance-eating full-data download within the app. Exemplary the workflow (and output mapping for the BO function) for this ‘external’ data download is presented here:
To use the download process of the browser, you can use the ‘saveAs’ helper function of the client-side BO ‘SIMP_FileSaver’ (StandardContent, Utilities BOs) and configure the input mapping as following: