SCHRITT 4: Bewertung validieren
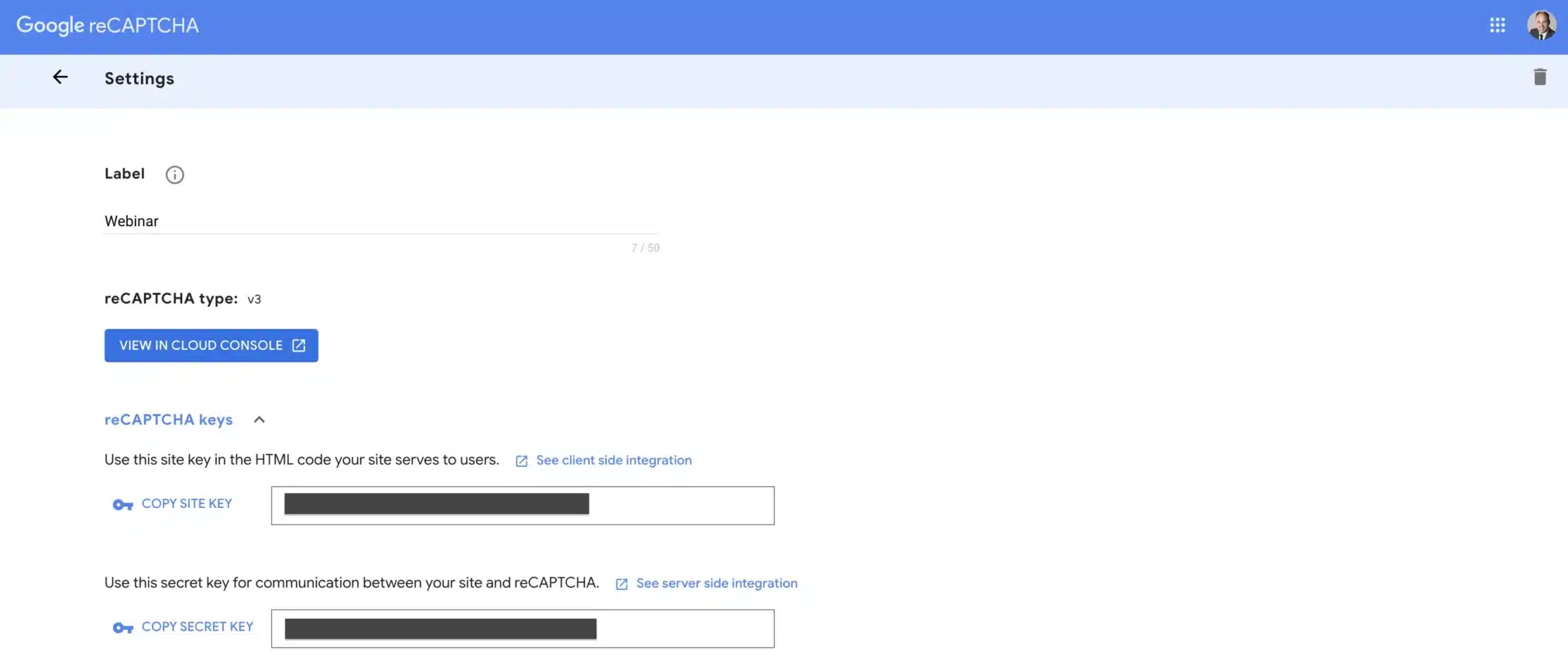
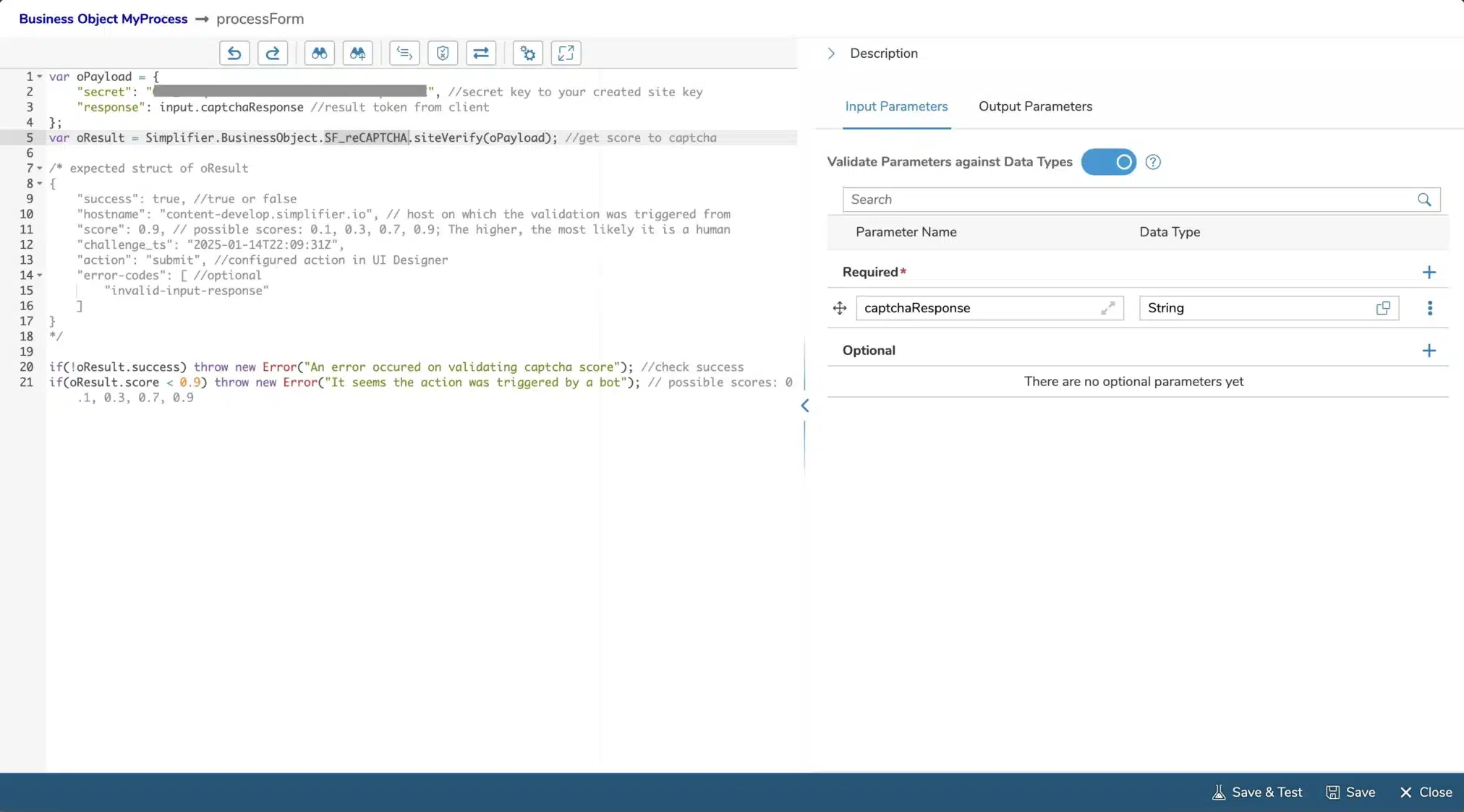
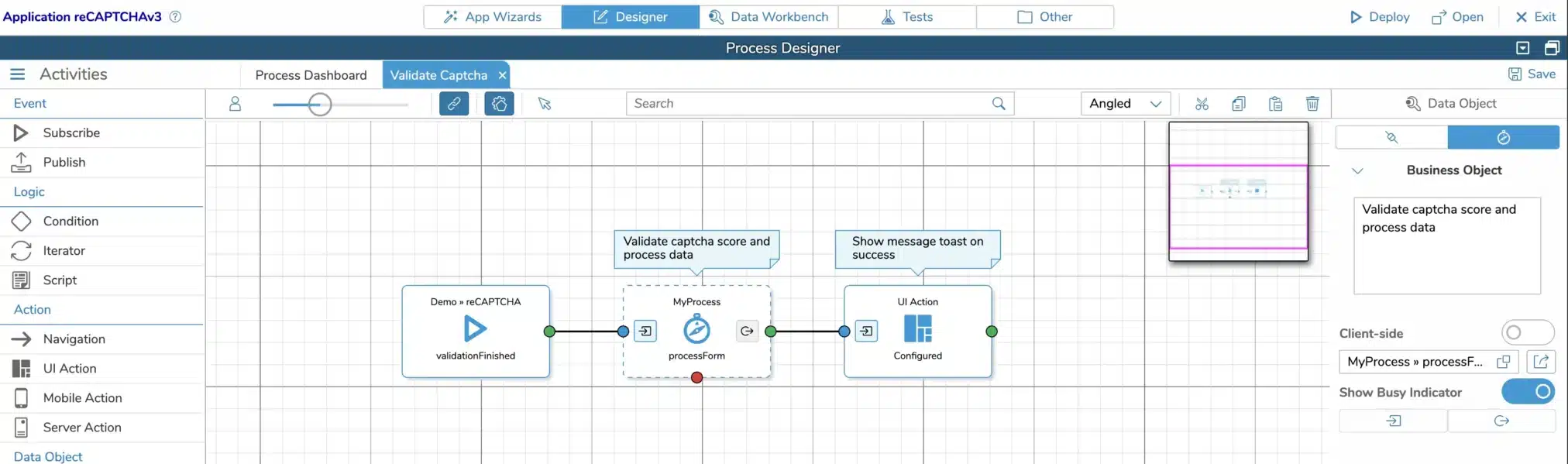
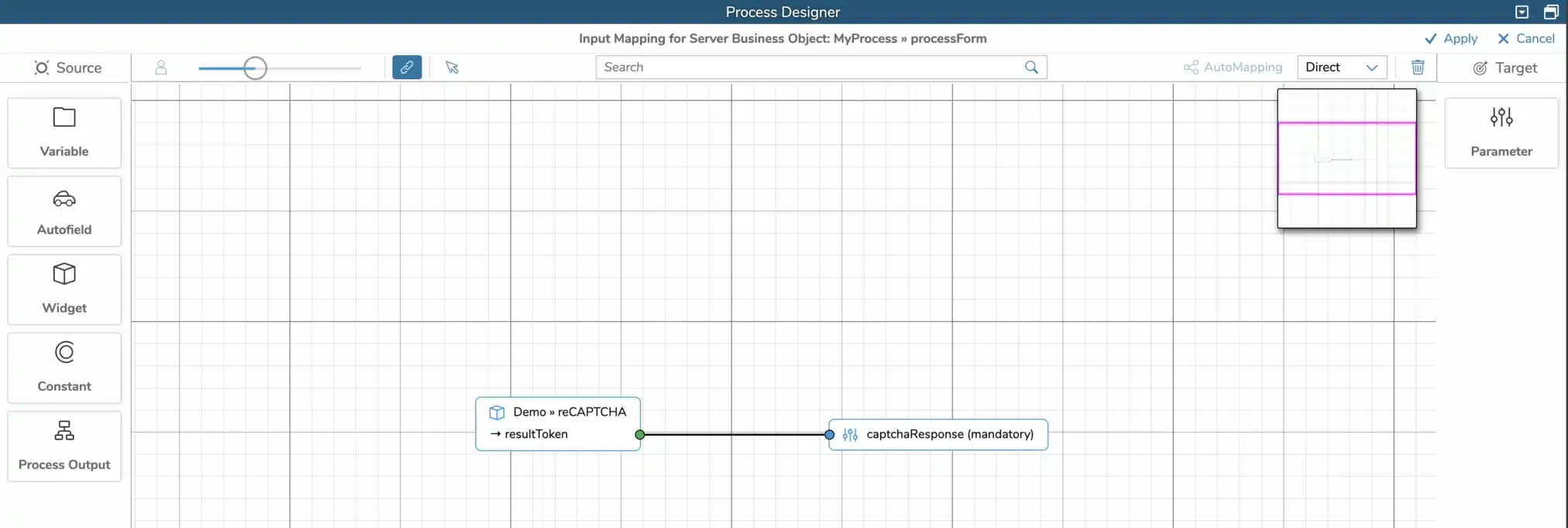
Um die Bewertung innerhalb des serverseitigen Business Objekts zu validieren, rufen Sie die Funktion ‘verifySite’ unseres standardmäßigen serverseitigen Business Objekts ‘SF_reCAPTCHA’ auf. Für die Payload sind das im Eingabemapping übergebene Ergebnistoken und Ihr geheimer Schlüssel erforderlich, der mit Ihrem Google-Websiteschlüssel erstellt wurde. (Siehe Voraussetzungen) Im Tarif “Essentials” kann die Bewertung einen der folgenden 4 Werte aufweisen: 0,1, 0,3, 0,7, 0,9. Je höher der Wert, desto wahrscheinlicher ist es, dass ein Mensch die Handlung ausgeführt hat. In unserem Demo-Case überprüfen wir zunächst den Erfolg des Scorings und analysieren dann den Score. Als Beispiel werfen wir einen Fehler, wenn die Punktzahl niedriger als 0,9 ist. Passen Sie die Analyse nach Bedarf an und fügen Sie Ihre Prozesslogik nach der Prüfung hinzu.
Sie benötigen kein neues serverseitiges Business Objekt, wenn Sie bereits über eines verfügen, um Ihren Prozess zu verarbeiten. Fügen Sie in diesem Fall einfach die Logik am Anfang Ihrer Funktion hinzu.