In diesem Artikel erfahren Sie, wie Sie Simplifier-Widgets Drag & Drop-Verhalten hinzufügen.
Dies kann nützlich sein, wenn die Benutzer Ihrer Anwendung in der Lage sein sollen, die Reihenfolge von Listenelementen (oder anderen Objekten) auf intuitive Weise zu ändern, ohne Schaltflächen oder andere Elemente verwenden zu müssen.
Wir werden zwei Szenarien behandeln: In Szenario 1 werden Listenelemente innerhalb einer Liste verschoben.
In Szenario 2 werden Listenelemente zwischen zwei verschiedenen Listen verschoben.
Drag & Drop in Simplifier-Widgets
Um das Drag & Drop-Verhalten in einem Simplifier-Widget zu aktivieren, benötigt das Widget grundsätzlich zwei zusätzliche Steuerelemente:
- DragInfo: die Konfiguration des Verhaltens “Ziehen”, das dem Element hinzugefügt wird, das gezogen wird
- DropInfo: die Konfiguration des Drop-Verhaltens, das dem Element hinzugefügt wird, in dem ein gezogenes Element abgelegt werden kann
Mit den Steuerelementen DragInfo und DropInfo können Sie festlegen, welches Element gezogen werden soll, wo ziehbare Elemente abgelegt werden können, wie die Drop-Animation aussehen soll usw. In den DragInfo-Steuerelementen und DropInfo-Steuerelementen gibt es zwei wichtige Eigenschaften: die Eigenschaft groupName und die Eigenschaft sourceAggregation/targetAggregation. Mit groupName können Sie eine Verbindung zwischen Drag & Drop-Objekten herstellen. Wenn zwei Drag & Drop-Objekte denselben Gruppennamen haben, können Elemente aus einem Objekt per Drag & Drop auf das andere Objekt gezogen und abgelegt werden. Wenn der Gruppenname unterschiedlich ist, können Elemente aus einem Objekt nicht per Drag & Drop auf das andere Objekt gezogen werden. Mit sourceAggregation/targetAggregation können Sie den Namen der Aggregation angeben, aus dem alle untergeordneten Elemente per Drag/Drop gezogen werden können. Zum Beispiel sind die untergeordneten Elemente einer Liste die Listenelemente, daher muss sourceAggregation/targetAggregation ‘items’ sein. Sie können die spezifische Aggregation eines Widgets finden, indem Sie in den Widget-Eigenschaften im UI-Designer auf den Link Basistyp klicken. Dieser Link führt zur OpenUI5-Dokumentation für das Widget. Wenn keine sourceAggregation/targetAggregation angegeben ist, kann das Widget selbst per Drag/Dropping verschoben werden.
Da Simplifier Widgets auf dem OpenUI5-Framework basieren, können Sie in der OpenUI5 Drag & Drop-Dokumentation detailliertere Informationen zu den verfügbaren Drag & Drop-Optionen finden.
Szenario 1 – Drag & Drop von Listenelementen innerhalb einer Liste
In diesem Szenario sollten die Benutzer in der Lage sein, die Reihenfolge der Listenelemente innerhalb einer Liste zu ändern.
- Erstellen Sie eine Liste im UI Designer und fügen Sie Listenelemente hinzu (oder verwenden Sie eine vorhandene Liste)
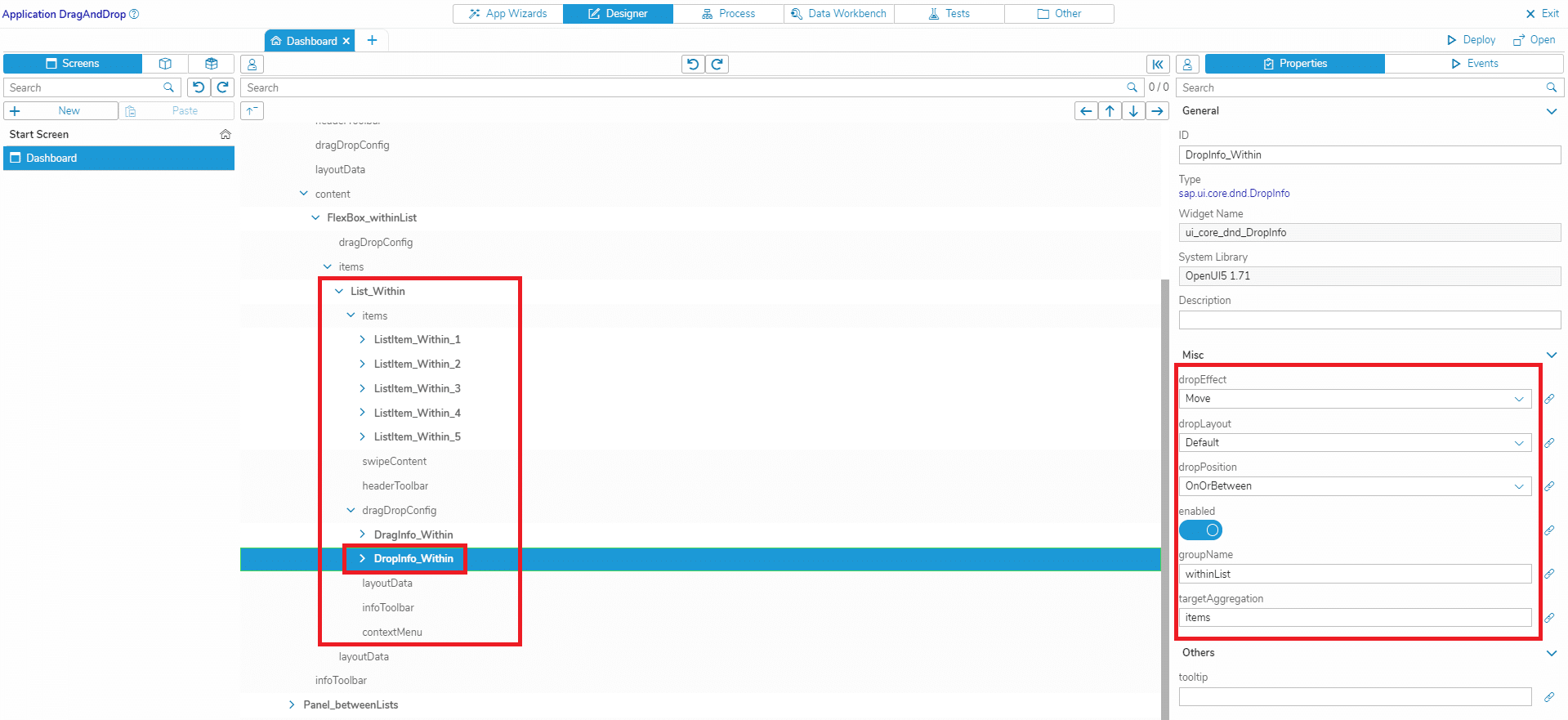
- Fügen Sie das Widget ‘ui_core_dnd_DragInfo’ zur Liste hinzu
- Geben Sie einen Gruppennamen in die Widget-Eigenschaft ‘groupName’ ein
- Setzen Sie die Eigenschaft ‘sourceAggregation’ auf ‘items’
Nun müssen Sie konfigurieren, was passieren soll, wenn ein Element auf ein anderes Element gezogen und dann abgelegt wird:
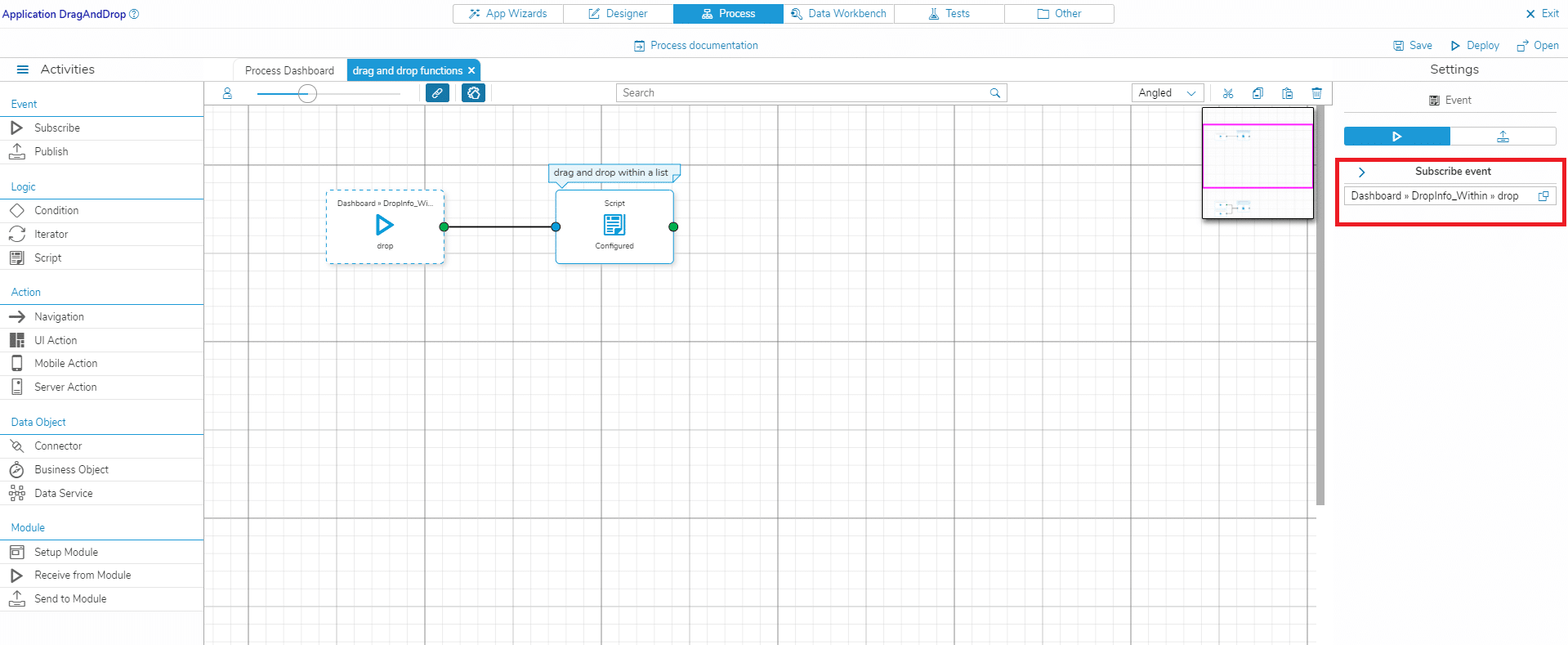
- Wechseln Sie zum Prozess-Designer, erstellen Sie eine neue Story oder öffnen Sie eine vorhandene Story
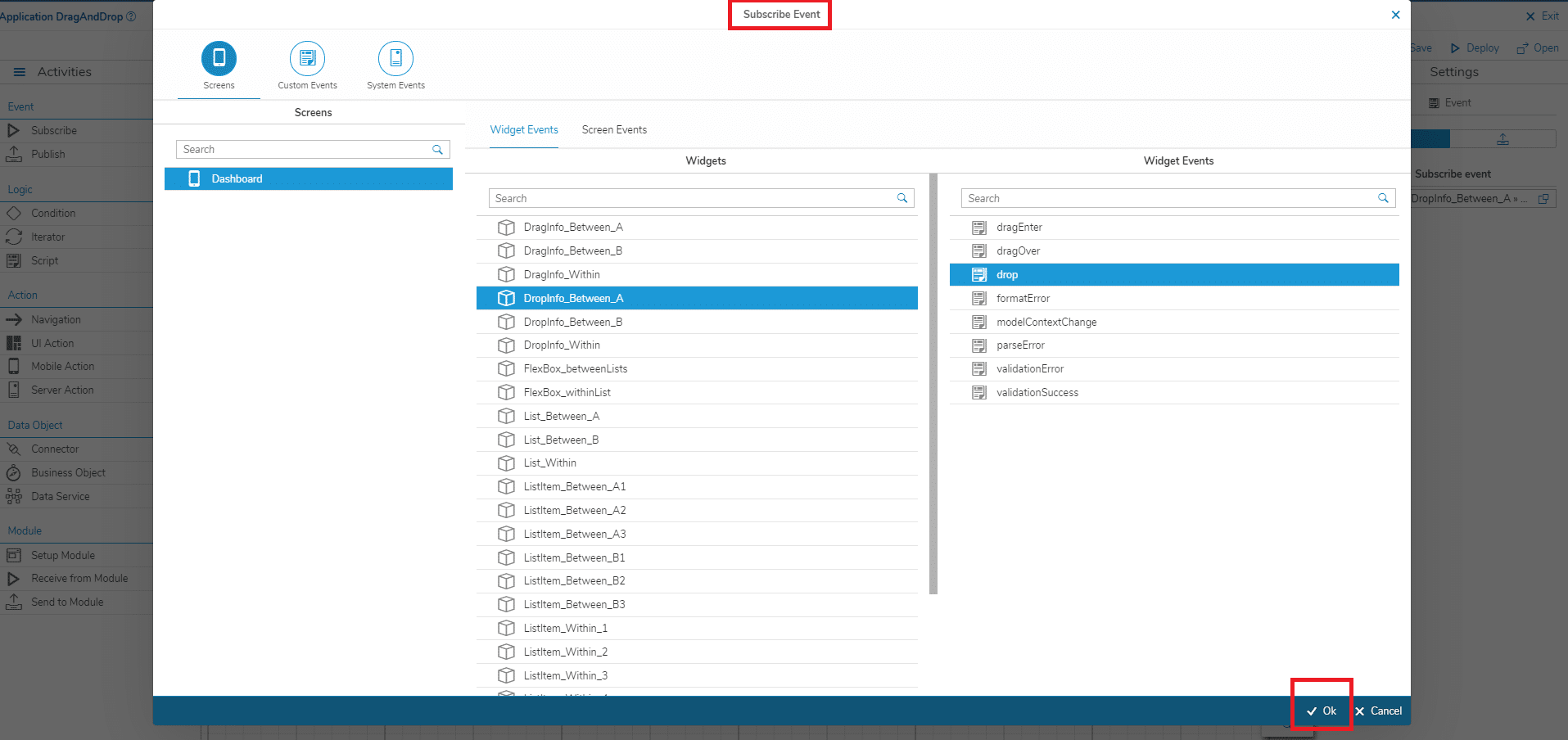
- Fügen Sie eine “Subscribe Event”-Form hinzu und wählen Sie das “Drop”-Event des DropInfo-Widgets Ihrer Liste aus
Szenario 2 – Drag & Drop von Listenelementen zwischen zwei Listen
In diesem Szenario sollten die Benutzer in der Lage sein, Listenelemente per Drag & Drop zwischen zwei Listen zu ziehen.
- Erstellen Sie zwei Listen im UI Designer und fügen Sie jeder Liste Listenelemente hinzu (oder verwenden Sie vorhandene Listen)
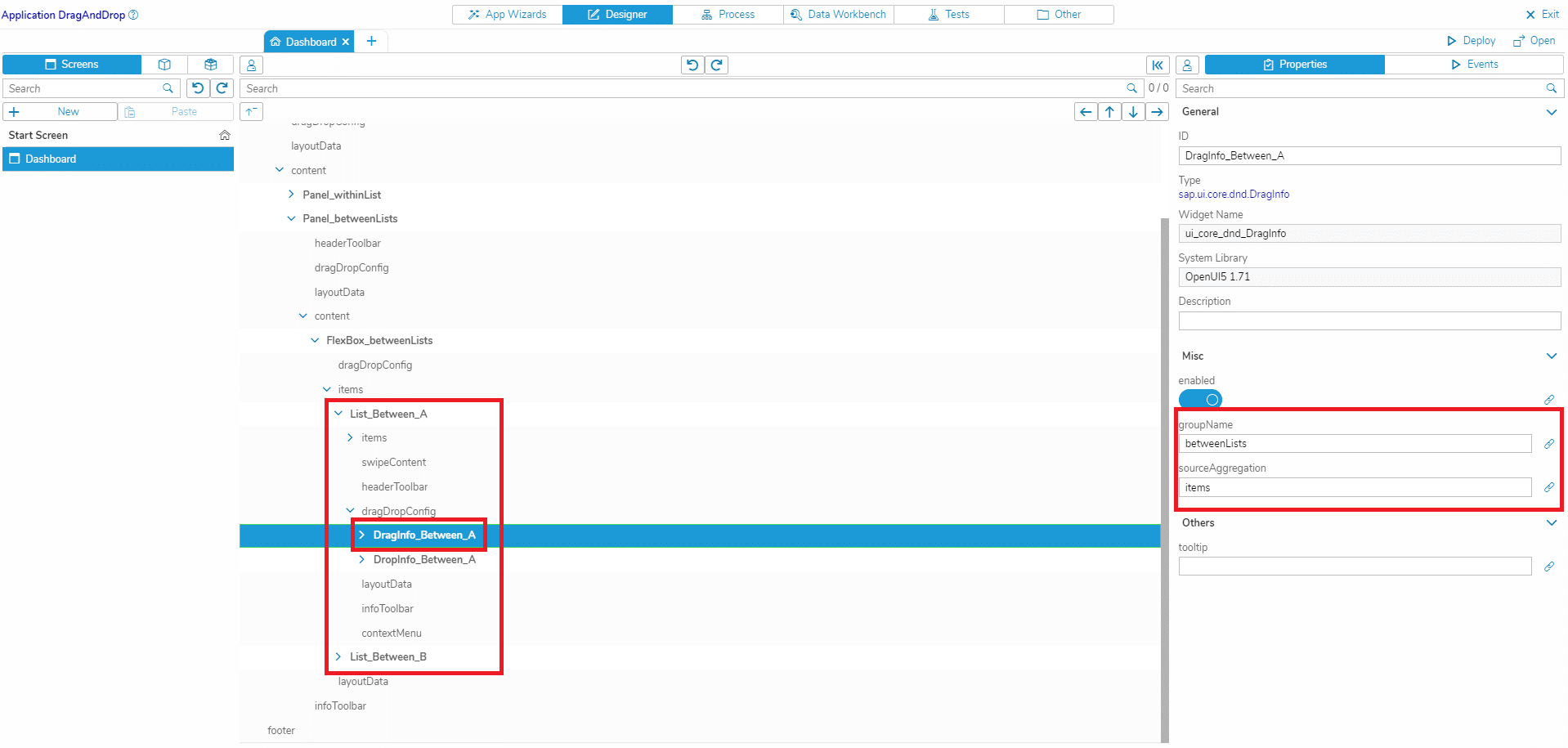
- Fügen Sie das Widget ‘ui_core_dnd_DragInfo’ zu beiden Listen hinzu
- Geben Sie einen Gruppennamen in die Widget-Eigenschaft ‘groupName’ ein.
Der Gruppenname sollte sich von dem Gruppennamen unterscheiden, den Sie in Szenario 1 verwendet haben
- Setzen Sie die Eigenschaft ‘sourceAggregation’ auf ‘items’
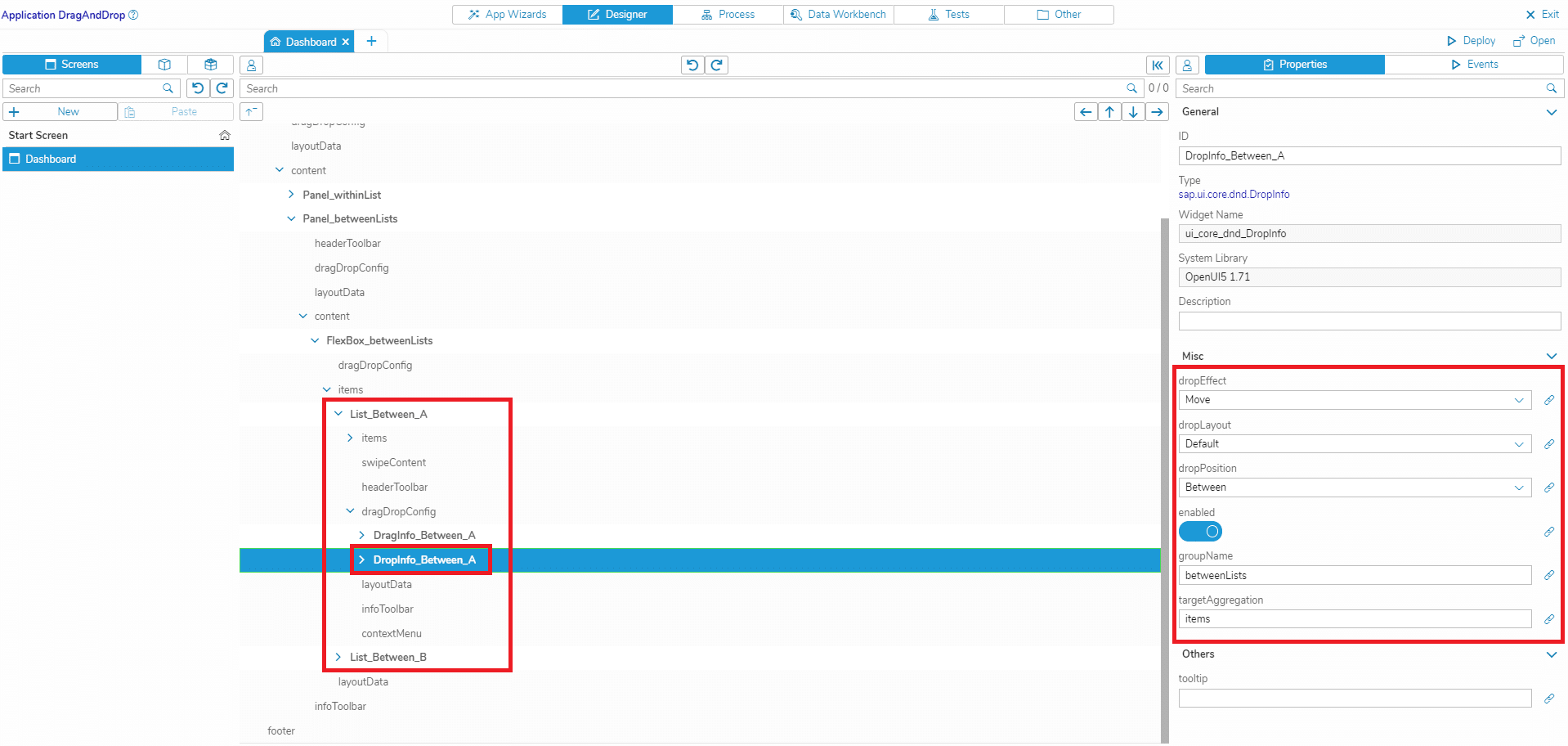
Nun müssen Sie konfigurieren, was passieren soll, wenn ein Element aus einer Liste gezogen und dann auf einem Element in der anderen Liste abgelegt wird:
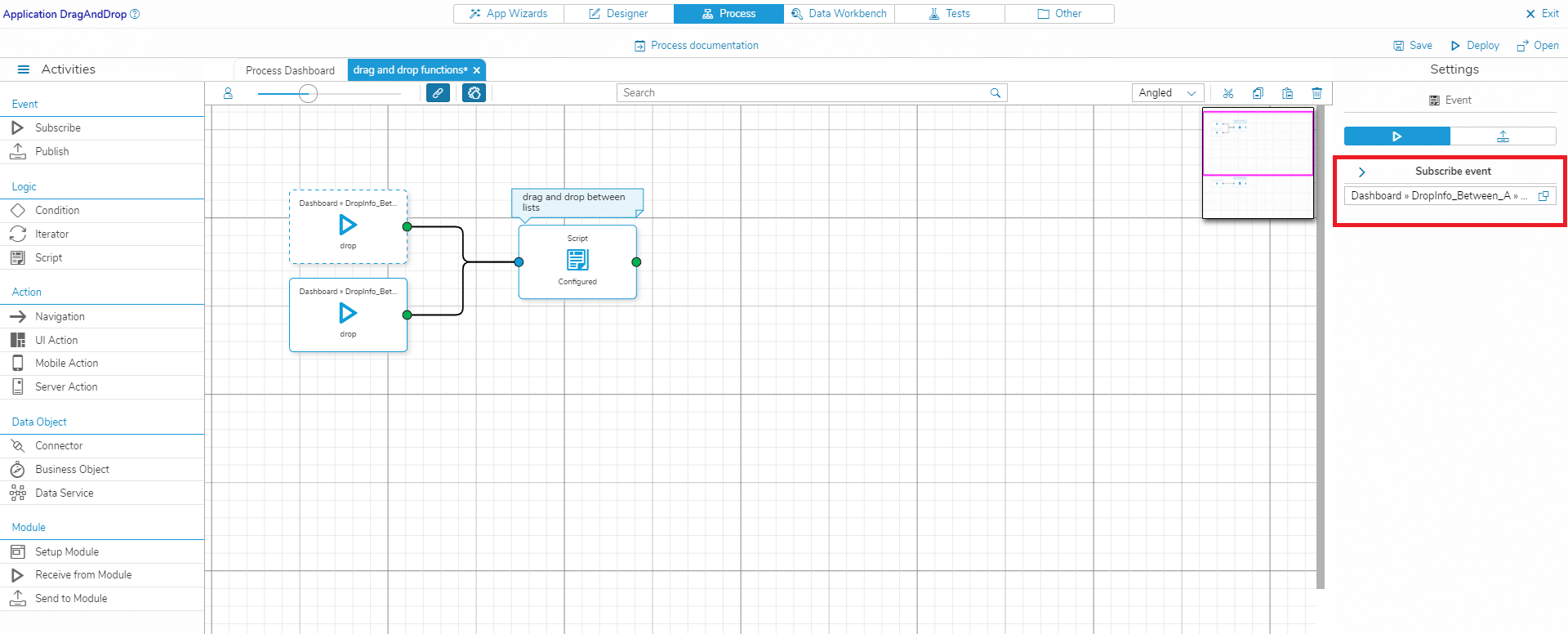
- Wechseln Sie zum Prozess-Designer, erstellen Sie eine neue Story oder öffnen Sie eine vorhandene Story
- Fügen Sie eine Form “Ereignis abonnieren” hinzu und wählen Sie das Ereignis “Drop” des DropInfo-Widgets beider Listen aus