Schritt 1 – Erstellen einer neuen Vorlage
Um eine neue Vorlage zu erstellen, gehen Sie einfach folgendermaßen vor:
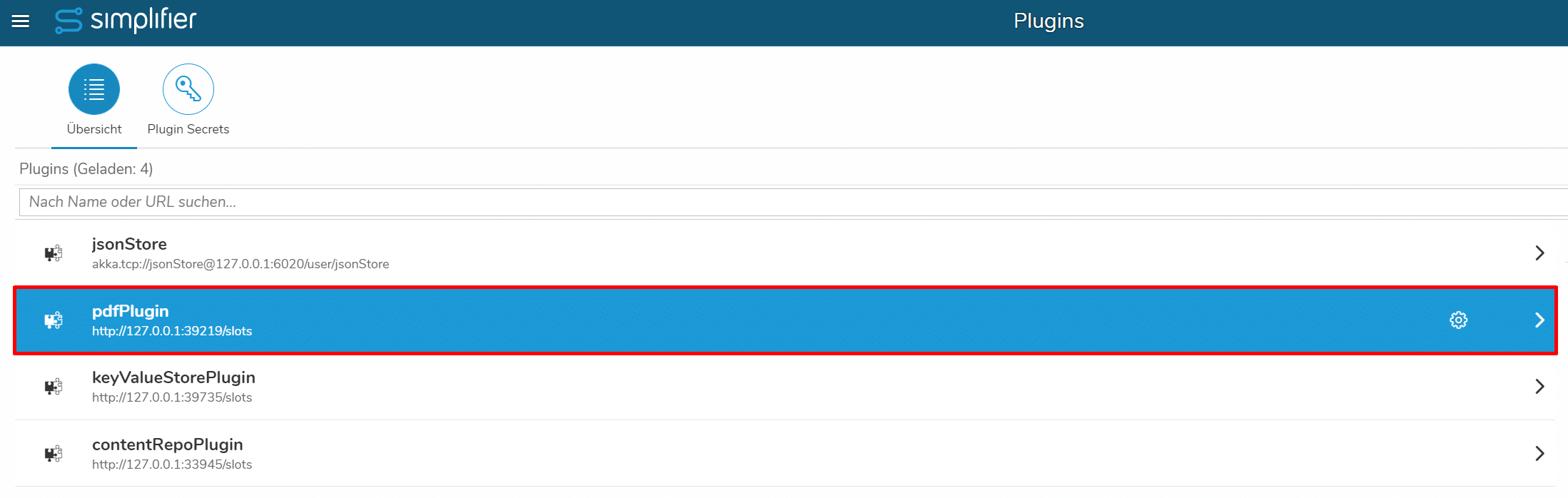
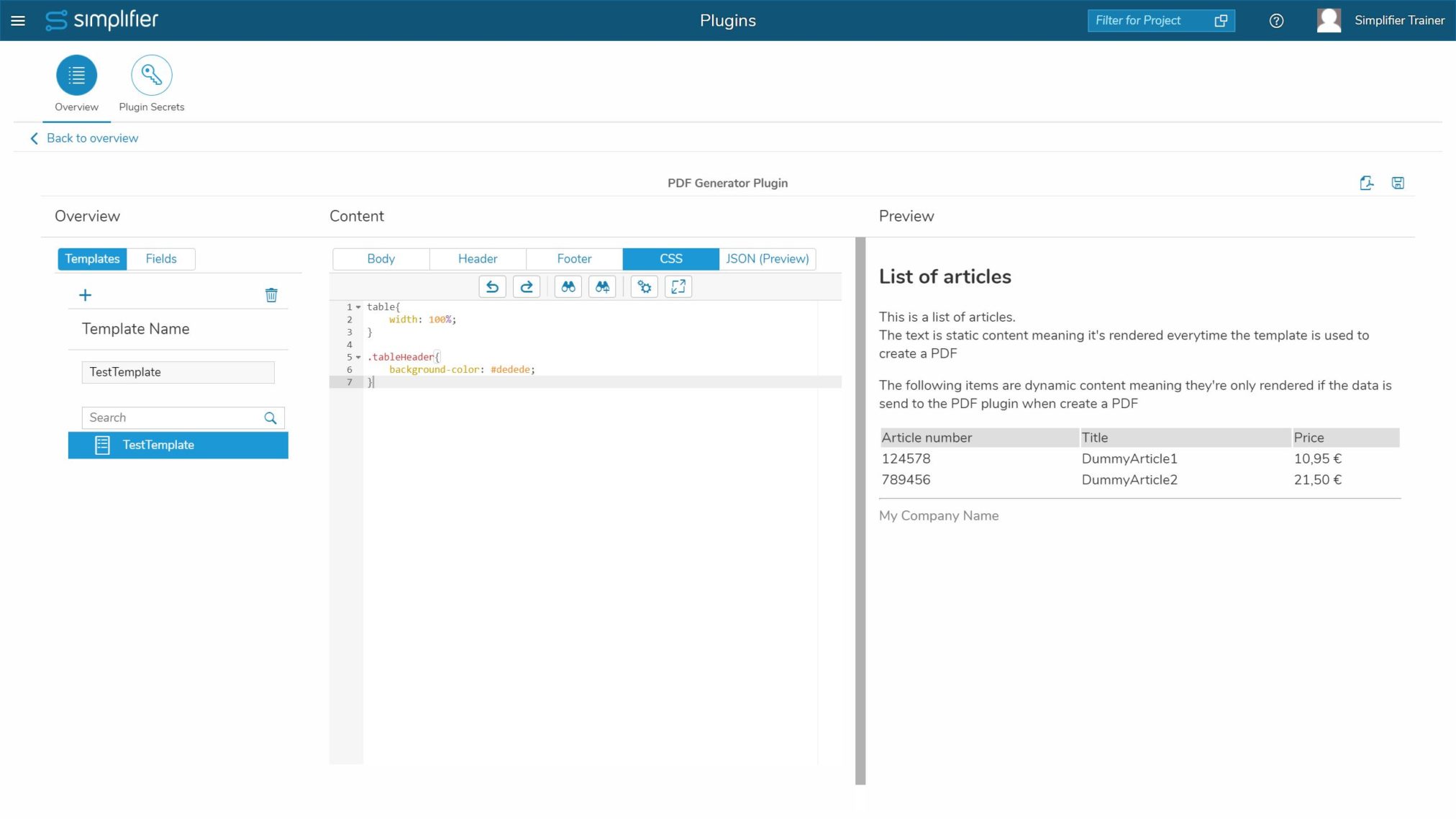
- Rufen Sie die Benutzeroberfläche des PDF-Plugins auf, indem Sie im Hauptmenü auf den Eintrag “Plugins” klicken und dann in der Plugin-Listenübersicht auf den Eintrag “pdfPlugin” doppelklicken (siehe Screenshot oben)
- Drücken Sie die ‘+’-Taste
- Ändern des Namens der Vorlage
- Retten
Daraufhin wird Ihre Vorlage in der Vorlagenliste angezeigt. Zu diesem Zeitpunkt verfügt Ihre Vorlage über einige Standardinhalte.
Schritt 2 – Inhalte erstellen
Wenn nicht erwartet wird , dass Ihre Vorlage dynamische Daten anzeigt, die von einer Anwendung gesendet werden, können Sie Schritt 2.1 überspringen.
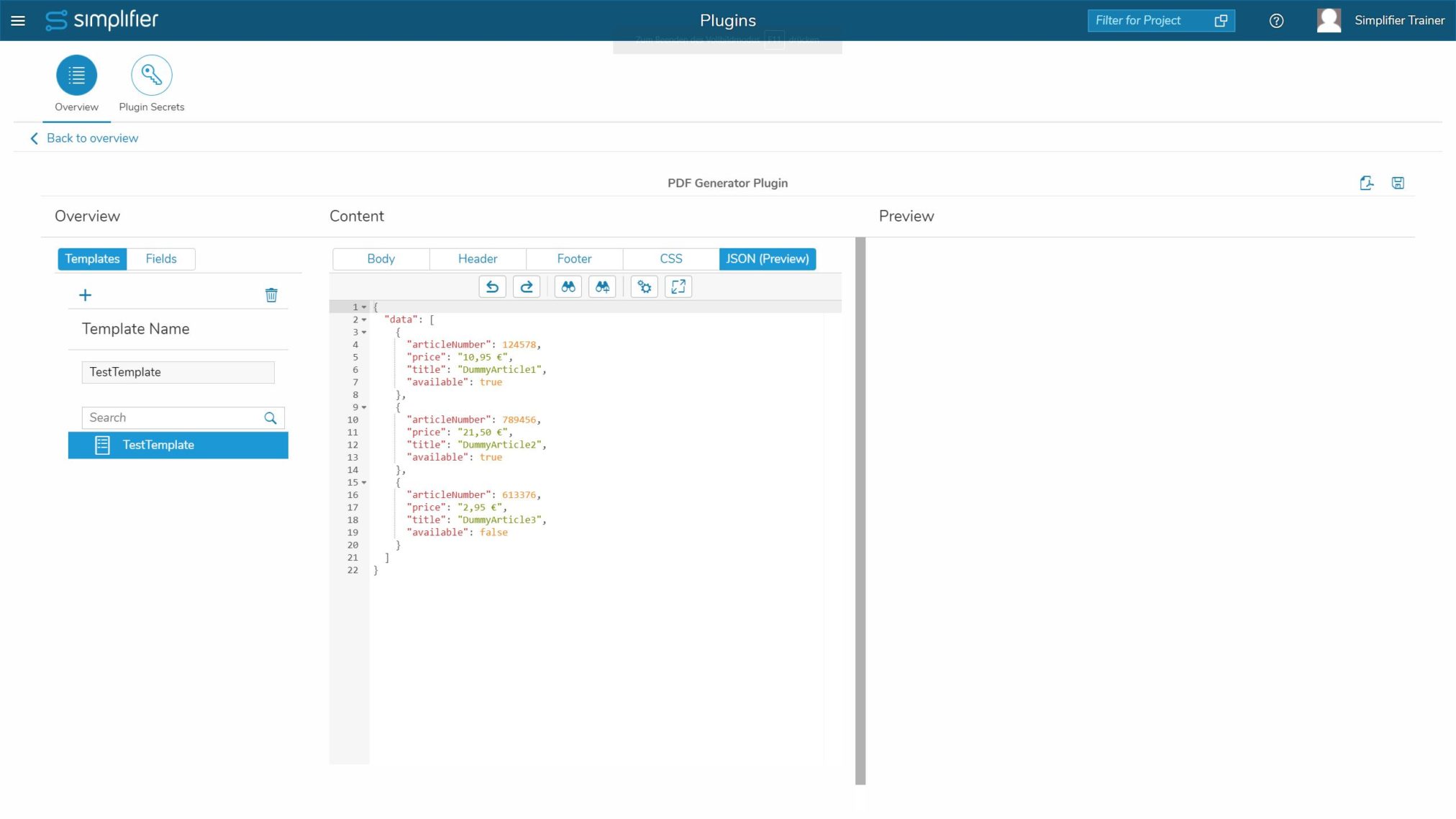
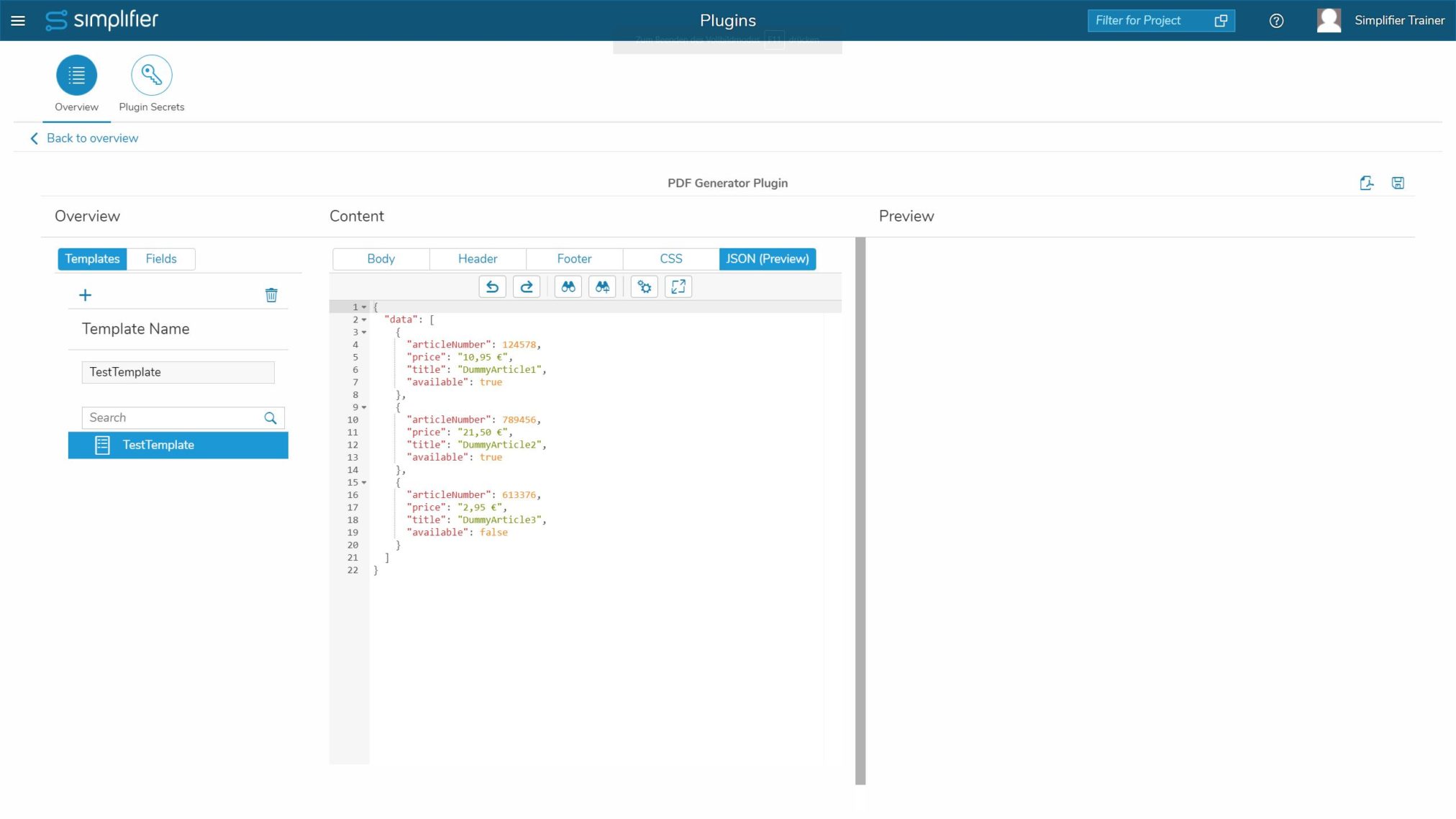
2.1 Hinzufügen von MockUp-Daten zur JSON-Vorschau
Da das PDF-Plugin zum Rendern von Daten aus Anwendungen konzipiert ist, fügen Sie einige Dummy-Daten ein, die den Daten ähneln, die Sie zum Generieren dieser Vorlage verwenden werden.

Beispiel:
{
"Daten": [
{
"artikelNummer": 124578,
"Preis": "10,95 €",
"Titel": "DummyArtikel1",
"verfügbar": wahr
},
{
"artikelNummer": 789456,
"Preis": "21,50 €",
"Titel": "Dummy-Artikel2",
"verfügbar": wahr
},
{
"artikelNummer": 613376,
"Preis": "2,95 €",
"Titel": "DummyArtikel3",
"verfügbar": false
}
]
}
2.2 HTML-Inhalt definieren
Eine PDF-Vorlage wird mit HTML-Code erstellt, um zu definieren, was angezeigt werden soll und wie es gelayoutet wird. Auf Werte aus den JSON-Daten kann über den Lenker zugegriffen werden.
2.2.1 Körper
Der Hauptteil der Vorlage sollte sich im Hauptteil der Vorlage befinden. Sie können HTML-Code verwenden, um die Struktur zu definieren und sich für das Styling auf CSS-Klassen zu beziehen (siehe Schritt 2.3).

Beispiel:
<h2> Liste der Artikel</h2>
<span>Dies ist eine Liste von Artikeln.</span><br>
<span>Der Text ist statischer Inhalt, d. h. er wird jedes Mal gerendert, wenn die Vorlage zur Erstellung einer PDF-Datei verwendet wird.</span>
<p>Die folgenden Elemente sind dynamische Inhalte, d.h. sie werden nur gerendert, wenn die Daten beim Erstellen einer PDF-Datei an das PDF-Plugin gesendet werden</p>
<Tabelle>
<!--Dieser Teil der Tabelle ist statisch.>
<tr class="tableHeader">
<td>Artikel Nummer</td>
<td>Titel</td>
<td>Preis</td>
</tr>
<!--Dieser Teil der Tabelle ist dynamisch.>
<!--für jedes Element in unserem JSON wird eine Zeile gerendert-->
{{#Daten}}
<!--nur wenn verfügbar == wahr des Eintrags-->
{{#verfügbar}}
<tr>
<!--Der Wert eines jeden Artikels wird verwendet und wiedergegeben.>
<td>{{articleNumber}}</td>
<td>{{title}}</td>
<td>{{price}}</td>
</tr>
{{/available}}
{{/data}}
</table>
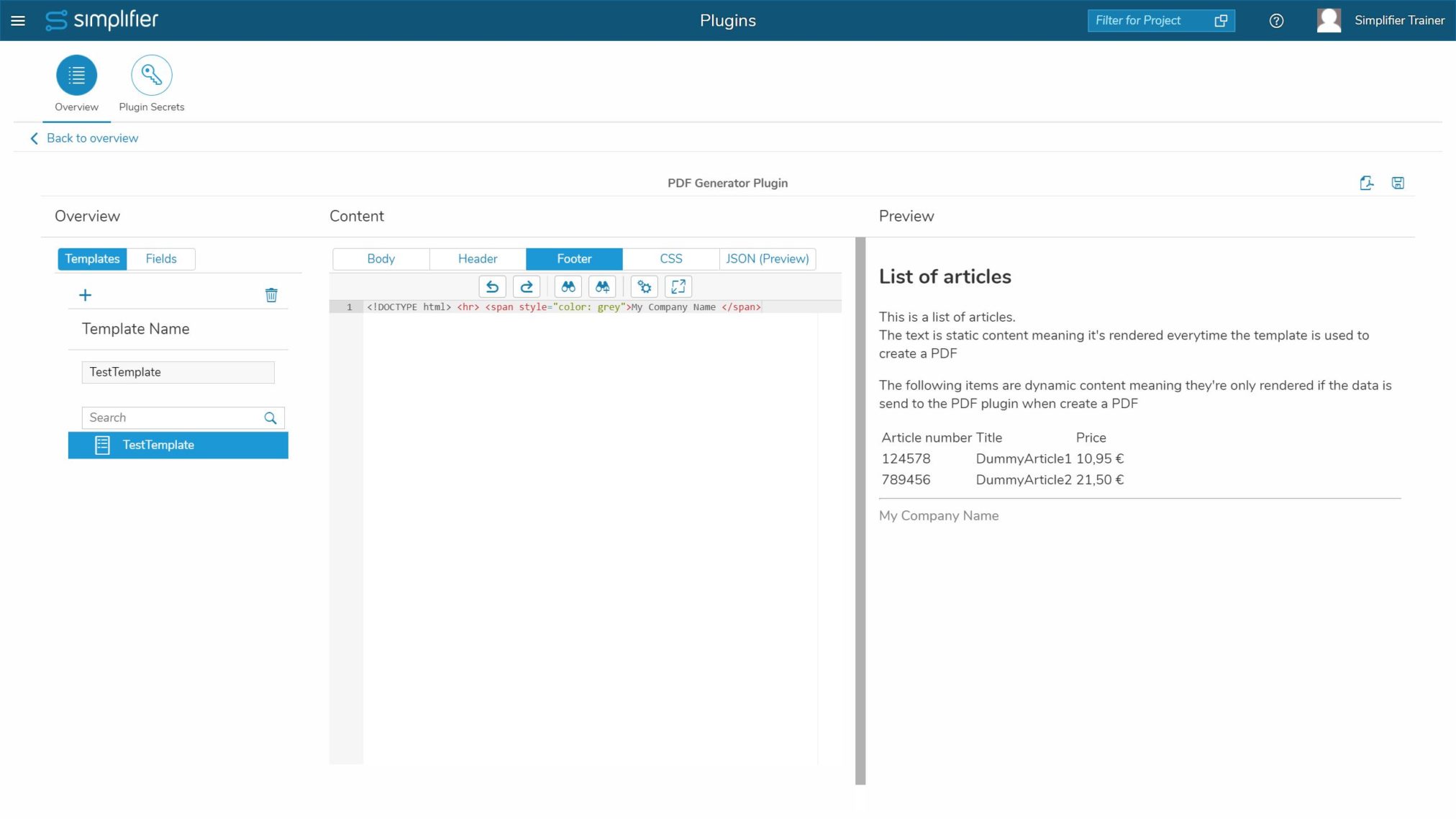
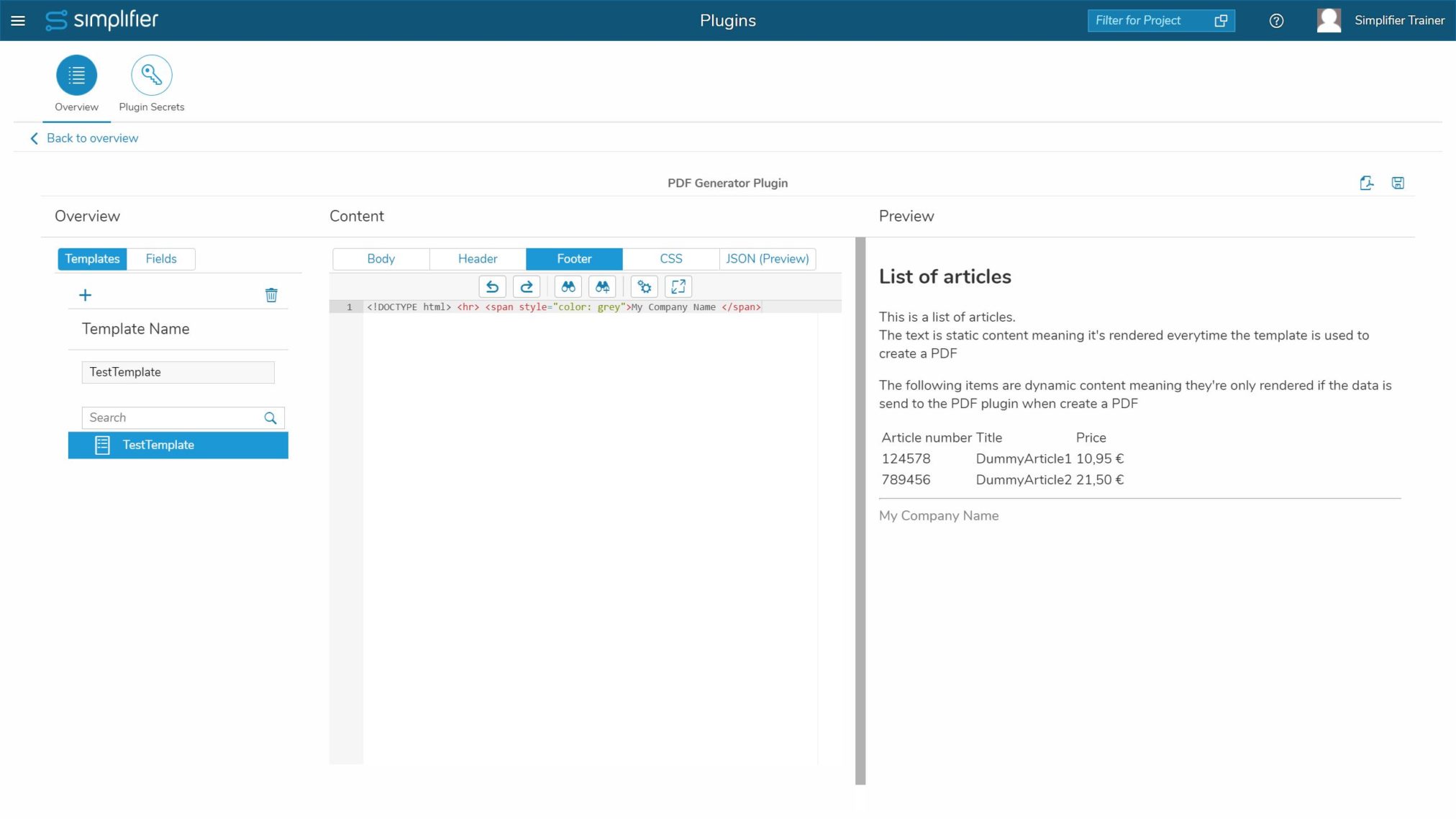
2.2.2 Kopf- / Fußzeile
Wenn auf jeder Seite einer PDF-Datei eine Kopf- oder Fußzeile gerendert werden soll, können Sie den Inhalt in diesen beiden Registerkarten definieren. Wie im Hauptteil können Sie HTML und CSS verwenden, um den Inhalt zu definieren.
Derzeit gibt es eine Einschränkung: <! DOCTYPE html> muss vor jedem Inhalt eingefügt werden!

Beispiel:
<!DOCTYPE html>
<hr>
<span style="color: grey">Name meines Unternehmens </span>
Wenn Sie Ihre Kopf-/Fußzeile dynamisch gestalten möchten, d.h. unterschiedliche Inhalte basierend auf der aktuellen PDF-Seite anzeigen möchten, können Sie HTML-Skripte verwenden, um die aktuelle Seite zu extrahieren und die Elemente innerhalb der Kopf-/Fußzeile ein-/auszublenden. In diesem Artikel zeigen wir Ihnen, wie Sie dies erreichen können: https://community.simplifier.io/knowledge/pdf-templates-make-the-header-footer-content-dynamic/
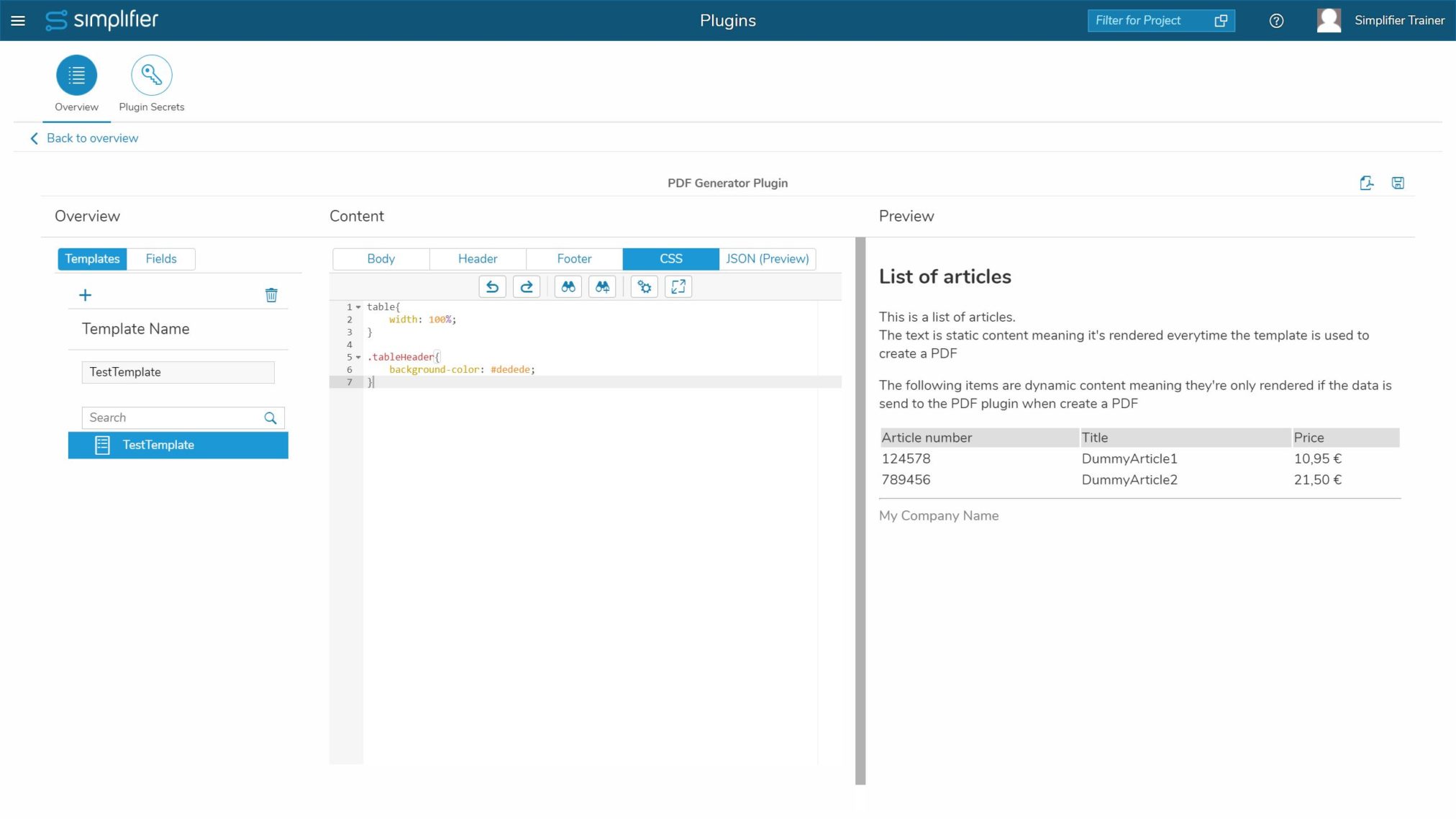
2.3 Styling Ihrer Vorlage
Mit CSS können Sie das Aussehen und den Stil Ihrer Vorlage definieren. Sie können auch Inline-Style-Tags in Ihrem HTML-Code verwenden (wie im obigen Beispiel zu sehen).

Beispiel:
Tabelle{
Breite: 100%;
}
.tableHeader{
Hintergrund-Farbe: #dedede;
}
Die Bibliothek, die zum Rendern der Vorlage verwendet wird, unterstützt keine CSS3-Funktionen!
In der Vorschau und beim Rendern wird nicht das gleiche Ergebnis angezeigt. Testen Sie Ihre PDF-Datei immer.
Schritt 3 – Konfigurationen für das PDF
Wenn Sie Ihre Daten in einer PDF-Datei anzeigen möchten, reicht die Funktion “generate” aus. Wenn Sie jedoch Konfigurationsoptionen hinzufügen möchten, z. B. Seitengröße oder Ausrichtung, verwenden Sie den zusätzlichen Parameter “configJSON”. Mit diesem Parameter können Sie Ihre Konfigurationen im JSON-Format angeben.
Beispiel:
var oConfig = {
"Ausrichtung": "Querformat",
"Seitengröße": "A4",
"Rand oben": "1in",
"Rand-Boden": "1in",
"Rand links": "1in",
"Rand rechts": "1in",
"Fußzeile-Mitte": "[Seite] / [bisSeite]"
};
FAQ
F: Wie kann ich verhindern, dass meine Tabelle in der Mitte einer Zeile geteilt wird, wenn sie auf mehreren Seiten gerendert wird?
A: Um zu verhindern, dass eine Tabelle auseinandergerissen wird, können Sie das folgende CSS verwenden.
table, tr, td, th, tbody, thead, tfoot{
page-break-inside: vermeiden !important;
}
F: Wie kann ich einen Seitenumbruch nach einem bestimmten Element erzwingen?
A: Das Erzwingen eines Seitenumbruchs nach einem bestimmten Element erfolgt ebenfalls mithilfe von CSS. Kopieren Sie das folgende CSS, fügen Sie es in Ihre Vorlage ein und fügen Sie die Klasse zum gewünschten HTML-Element hinzu
.break-after{
page-break-after: immer;
}
F: Ich möchte die Anzahl der Seiten in der Fußzeile haben. Wie kann ich das erreichen?
A: Dies kann mit der Funktionalität von WKHTMLTOPDF geschehen. Werfen Sie einen Blick auf die verlinkte Dokumentationsdatei und suchen Sie nach “Footers And Headers”. Hier ein Beispiel, das Sie einfach kopieren und einfügen können
Einschränkungen
PDF-Plugin-Vorlagen können nicht Teil eines Simplifier-Transports sein und müssen daher manuell transportiert werden.
Sie können auch Simplifier-Templates anstelle von PDF-Templates verwenden, um Ihre PDF-Dateien zu erstellen. In diesem Fall verwenden Sie auch die zusätzlichen Eingabeparameter ‘isSimplifierTemplate’ und ‘templateFolder’ der Funktion SBO SF_PDF / generate.