csv file upload with fileUploader
-
6 years ago #18600
How can a csv file uploaded by user using fileUploader being processed?
Documentation is too short.
The user should be able to upload customizing based on a csv file.
How do I export csv-file to connector as input?
The Simplifier documentation states“Path
Filepath and Filename to local .CSV File that should be written, relative to the current working directory of the application server. It is recommended to give an absolute path, so it doesn’t matter which directory is set as “Current Working Directory” from the app server start script.
If you want to provide the files by the Html5 uploader you have to specify the path to the uploads directory. By default the path to the upload directory is
/opt/simplifier/data/storage/uploads. ”But this is only the path (is this currently the right one)?
How do I read in the correct, previously uploaded file (and not an old one or a file from another user).Concept is not clear.
I link a business object method to the FileUploader-Event “uploadComplete”. In that Business object I call the csv connector.
But with which file?
A short example would be great.
 jonas.rauschParticipant
jonas.rauschParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) jonas.rauschParticipant
jonas.rauschParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Mathieu RollKeymaster
Mathieu RollKeymaster Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)6 years ago #18698::
Has successfully completed the online course Basics (100)6 years ago #18698::Hello Klaus,
here you can find an example application wich is exporting and importing a csv file into a table.
5 years, 11 months ago #19461::Thank you but example is not working because of missing mapping for export to csv in process designer.
Also in table I can’t edit data (because input field looses data when focus changes).
How do I get table data into global variable? There is no script step before calling client Business object (in your example it exports an empty global variable).
Could you please update these information?
 Mehwish FarooqParticipant
Mehwish FarooqParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Jennifer HäfnerModerator
Jennifer HäfnerModerator Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Has successfully completed the online course Advanced (310)
Has successfully completed the online course Advanced (310) Has successfully completed the online course Advanced (320)
Has successfully completed the online course Advanced (320) Has successfully completed the Intermediate Certification
Has successfully completed the Intermediate Certification Has successfully completed the Advanced Certification2 years, 11 months ago #36553::
Has successfully completed the Advanced Certification2 years, 11 months ago #36553::Hi Mehwish,
When you want to access a file that is uploaded in your application’s assets directory, you need to specify the following path in the CSV connector:
/opt/simplifier/data/storage/appDirect/yourAppName/data/yourFileName.csvThis path applies for a Simplifier standard installation. If your system has a different file structure, you have to ask your administrator where the assets of an application are stored.
 Mehwish FarooqParticipant
Mehwish FarooqParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Basics (100)2 years, 11 months ago #36558::
Has successfully completed the online course Basics (100)2 years, 11 months ago #36558::Hello Jennifer,
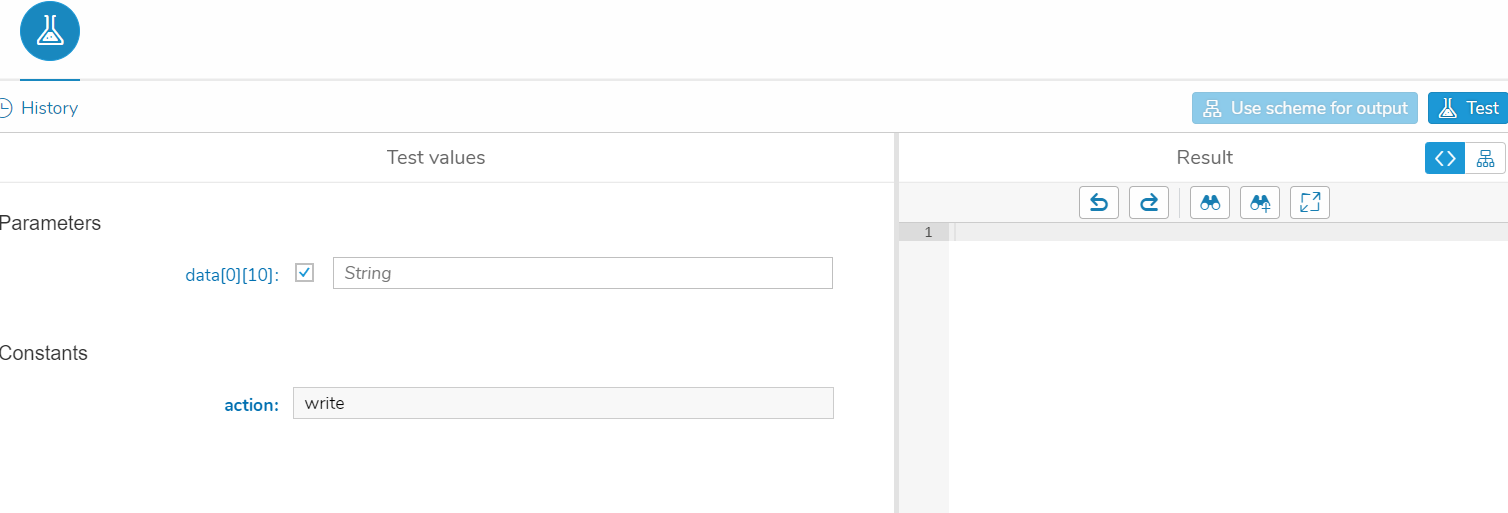
Thankyou so much it worked for me that way but then i also had another write call when I test that it didn’t work as parameters I provided was data[0][0] and data[0][1] i am not sure what values should be given to this parameters and how to write body in order to test it, I made any mistake and now when I am testing my read connector call it’s not showing me any data as well maybe it over write or something I deleted connector calls and also upload file again but no luck so can you please tell me how to make both things work? I would be really gratefull.
 Jennifer HäfnerModerator
Jennifer HäfnerModerator Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Has successfully completed the online course Advanced (310)
Has successfully completed the online course Advanced (310) Has successfully completed the online course Advanced (320)
Has successfully completed the online course Advanced (320) Has successfully completed the Intermediate Certification
Has successfully completed the Intermediate Certification Has successfully completed the Advanced Certification2 years, 11 months ago #36560::
Has successfully completed the Advanced Certification2 years, 11 months ago #36560::In the parameter ‘data’, you need a two-dimensional array with the first entry being the key (header) of the csv data, and the second being the values.
For example: in your csv, you have data in the form ‘name’, ‘city’.
name,city John,Washington Eva,Berlin Ben,LondonTo write a new entry, you need to add all current values as well as the new values to the parameter ‘data’:
[["name","city"],["John","Washington"],["Eva","Berlin"],["Ben","London"],["Tara","Stockholm"]]This will overwrite the file in the CSV connector, but you can still download the original file in your app’s assets section.
If you want to export data from a table in csv/xslx format, you can use our new widget ‘TableEnhanced’ that we have just added to our Standard Content. This widget has an export button that automatically exports the visible table data as csv/xslx.
 Mehwish FarooqParticipant
Mehwish FarooqParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Basics (100)2 years, 11 months ago #36564::
Has successfully completed the online course Basics (100)2 years, 11 months ago #36564::Hello !
1)
I have 5 columns and 10 row in my csv file can you please tell me how to write on it ?as shown in the picture

my column names are : FirstName,LastName,PhoneNumber,DateofBirth and Designation which contains 10 records.
2)
Also I want to edit it and add /delete more data from UI so i would be able o do it and export it via table enhancer widget?
3)
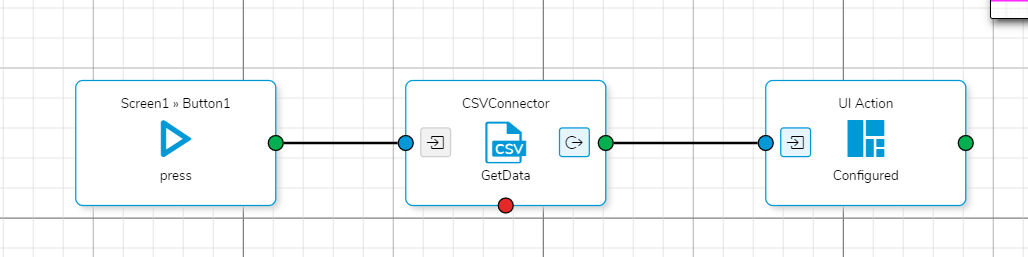
I am also facing difficulty in showing data from connector call to table can you brief me with that as well I would be really thankful. I created a button call a connector and then UI action but it’s giving me error

You must be logged in to reply to this topic.