Bind property from collection to widget
-
 MaxParticipant
MaxParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Has successfully completed the online course Advanced (310)2 years, 8 months ago #38447
Has successfully completed the online course Advanced (310)2 years, 8 months ago #38447Until now I “converted” every collection to a struct to later on bind the properties of the struct to a widget.
But now I have a case where my collection has many items and it would be very inconvenient to “convert” the collection in a struct. So here is my question:
Is it possible to directly bind the properties of a collection to some widgets?
For example:
I have a collection filled with tasks which i got from a database. Every task has the properties “task_id”, “name” and “done”. Now I want to bind the “done” property from certain tasks to the “key” of specific checkboxes.
Regards, Max
 Jennifer HäfnerModerator
Jennifer HäfnerModerator Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Has successfully completed the online course Advanced (310)
Has successfully completed the online course Advanced (310) Has successfully completed the online course Advanced (320)
Has successfully completed the online course Advanced (320) Has successfully completed the Intermediate Certification
Has successfully completed the Intermediate Certification Has successfully completed the Advanced Certification2 years, 8 months ago #38473::
Has successfully completed the Advanced Certification2 years, 8 months ago #38473::Hi Max,
You can use the widget property ‘Data Source’ to bind data from a collection to a widget, in your example, a CheckBox. Here’s how to do this:
- Place a CheckBox inside a container, for example, a FlexBox
- In the CheckBox, open the dialog of the property ‘Data Source’ and select the Connector/Business Object/Global Variable where your data comes from. Then, select the output parameter that should be used (the data type of the output needs to be a collection, not ‘any’)
- In the CheckBox’ property that you want to bind (for example, ‘text’ or ‘selected’), open the binding dialog next to the property and select ‘Data Source’. Then, select the field of the output parameter that you want to bind
- Drag and drop the Data Source from the CheckBox into a story in the Process Designer. Connect the automatically created shape to the event that should load the data from the backend
This process is also described in the Intermediate course, with a List instead of a CheckBox: https://community.simplifier.io/202-2/ (starting at around 8:40)
I hope this helps!
 MaxParticipant
MaxParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Has successfully completed the online course Advanced (310)
Has successfully completed the online course Advanced (310) Jennifer HäfnerModerator
Jennifer HäfnerModerator Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Has successfully completed the online course Advanced (310)
Has successfully completed the online course Advanced (310) Has successfully completed the online course Advanced (320)
Has successfully completed the online course Advanced (320) Has successfully completed the Intermediate Certification
Has successfully completed the Intermediate Certification Has successfully completed the Advanced Certification2 years, 8 months ago #38475::
Has successfully completed the Advanced Certification2 years, 8 months ago #38475::I see. How do you group these tasks?
If the number of groups is fixed, you could group them inside a Server-Side Business Object function which has several output parameters. Then, you could use several containers with a CheckBox inside and use the respective output parameter as the CheckBox Data Source.
If the number of groups is various, you could also think about a nested binding. If your data looks, for example, like that:
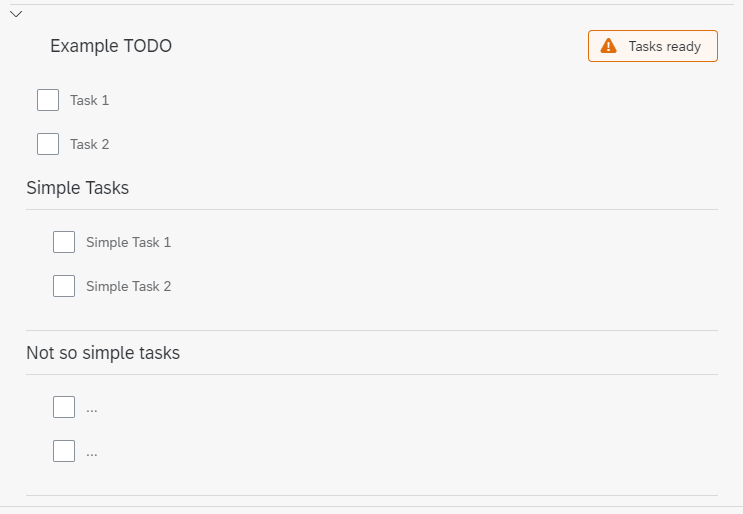
[ {group_name: "Simple Tasks", tasks: [{...}, {...}, ...]}, {group_name: "Difficult Tasks", tasks: [{...}, {...}, ...]}, ... ]you can template the Title and the container with the CheckBox. In this thread, I describe how to do a nested binding: https://community.simplifier.io/forums/topic/expression-binding-to-a-sub-collection-in-a-collection/
Let me know if you have any further questions.
 MaxParticipant
MaxParticipant Has successfully completed the online course Introduction
Has successfully completed the online course Introduction Has successfully completed the online course Intermediate (200)
Has successfully completed the online course Intermediate (200) Has successfully completed the online course Advanced (300)
Has successfully completed the online course Advanced (300) Has successfully completed the online course Basics (100)
Has successfully completed the online course Basics (100) Has successfully completed the online course Advanced (310)2 years, 8 months ago #38477::
Has successfully completed the online course Advanced (310)2 years, 8 months ago #38477::At the moment my groups are just fixed on the front end with some panels and are not defined in my data. So your first solution should work but I think that my prior approach where I put all the tasks from the collection in a struct via a business object seems to be easier to me.
But nevertheless thanks for your help!
Regards, Max
You must be logged in to reply to this topic.