Hochladen von Dateien
Um Dateien innerhalb Ihrer Anwendungen hochzuladen, wird häufig der FileUploader (Widget ui_unified_FileUploader) verwendet, um dem Benutzer die Auswahl einer Datei zum Hochladen zu ermöglichen. Je nach Anwendungsfall (z.B. Anzeige in einem PDF-Viewer oder Hochladen der Datei) gibt es jedoch viele verschiedene Fälle, in denen das Dateiformat benötigt wird. Um die Handhabung der Datei nach der Auswahl zu vereinfachen, haben wir neue Funktionen in unser Client-seitiges Business-Objekt SF_File eingeführt, um die Datei im erforderlichen Format für den folgenden Prozess zu erhalten.
Voraussetzungen
Um die Schritte auszuführen, benötigen Sie Simplifier 9 / MAKERS CHOICE 25.05 oder neuer und die aktuelle Version unseres Standard Contents.
Anwendungsfall 1 – Auswahl von 1 Datei
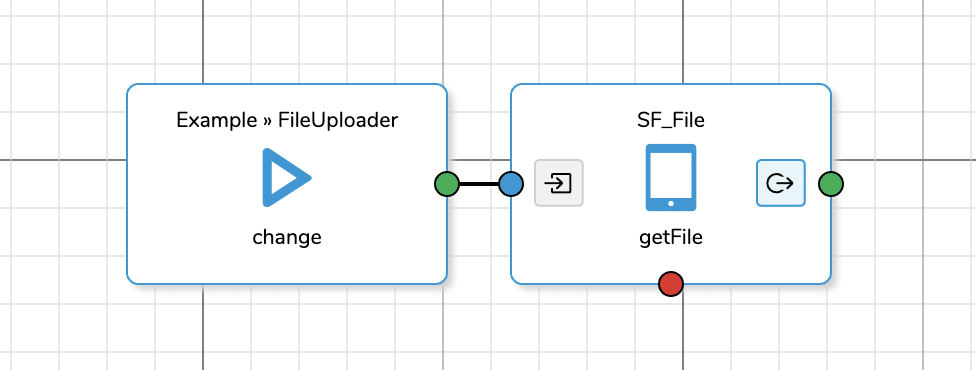
Wenn Sie die Mehrfachauswahl der hochzuladenden Dateien deaktiviert haben (Eigenschaft „multiple“ ist inaktiv), wissen Sie, dass Sie nur eine einzige Datei erwarten können. In diesem Fall verbinden Sie die clientseitige Business Object Function SF_File -> getFile mit dem Change Event Ihres FileUploaders.
Wenn Sie die Eingabezuordnung nicht konfigurieren, wird die Datei automatisch mit einem base64-String zurückgegeben. Wenn Sie die Datei jedoch in einem anderen Format benötigen (z. B. eine Daten-URL oder ein Blob), müssen Sie dem entsprechenden Eingabeparameter (returnDataUrl oder returnBlob) den konstanten Wert „true“ zuweisen. Vergessen Sie in diesem Fall nicht, auch returnBase64 zu aktivieren, wenn die base64-Zeichenfolge im Ergebnis enthalten sein soll.
Anwendungsfall 2 – Mehrere Dateien extrahieren
Wenn Sie die Mehrfachauswahl von hochzuladenden Dateien aktiviert haben (Eigenschaft „Mehrfach“ ist aktiv), kann es sein, dass der Benutzer eine oder mehrere Dateien ausgewählt hat. Sie benötigen also die Dateien als Sammlung. Verbinden Sie in diesem Fall die clientseitige Business Object Function SF_File -> getFiles mit dem Change-Event Ihres FileUploaders und verwenden Sie den Process Output der Function. Alles andere funktioniert wie in Usecase 1.