Einleitung
Die simplifier plattform kann über ihre Plugin-Architektur auf Basis von Webservices um Kernfunktionen erweitert werden. Jedes Plugin stellt einen Microservice dar, der sich beim Simplifier registriert und seine Funktionen über den Prozessdesigner zur Verfügung stellt. Im folgenden Beispiel verwenden wir die beliebte nodejs Javascript Runtime, die eine schnelle Entwicklung von serverseitigen Funktionalitäten ermöglicht. ( Plugin Architectur)
Voraussetzungen
Schritt 1 – Klonen des Github-Projekts
Erstellen Sie einen Ordner zum Klonen des SimplifierNodeJSPlugin-Codes aus dem GitHub-Projekt. Im Folgenden verwenden wir /DIRECTORY als Platzhalter für den Systempfad des Ordners. Geben Sie den folgenden Code in das Befehlszeilenfenster ein (ersetzen Sie /DIRECTORY durch den Pfad Ihres Ordners):
cd /DIRECTORY
git clone https://github.com/simplifier-ag/SimplifierNodeJSPluginExample.git
Schritt 2 – Einstellungen ändern
Generieren Sie ein Simplifier Plugin Secret , indem Sie den entsprechenden Schritt-für-Schritt-Anweisungen in der Simplifier-Dokumentation folgen. Im Folgenden verwenden wir 192.168.1.2 als Platzhalter für die Simplifier-Domain und 192.168.1.3 als Platzhalter für die Plugin-Server-Domain. Fügen Sie das generierte Geheimnis in die Konfigurationseinstellungsdatei (DIRECTORY/simplifierPlugin/conf/settings.json) des SimplifierNodeJSPlugin ein:
{
"registration": {
"host": "192.168.1.2",
"port": 8085,
"secret": "XXX"
},
"http": {
"interface": "0.0.0.0",
"port": 9877,
"exposedHost": "192.168.1.3"
},
"timeoutSeconds": 60
}
Schritt 3 – Erstellen einer Dockerfile
Erstellen Sie eine neue Datei “Dockerfile” mit Inhalt:
FROM node:current-stretch
#install node application
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 9877
#start application
ENTRYPOINT [ "node", "/usr/src/app/bin/runPlugin.js", "&" ]
Schritt 4: Erstellen von Dockerignore
Erstellen Sie eine neue Datei “.dockerignore” mit Inhalt:
.git
.gitignore
node_modules
npm-debug.log
Dockerfile*
docker-compose*
README.md
LICENSE
Schritt 5 – Erstellen eines Container-Images
Verwenden Sie die folgenden Befehlszeilen , um ein Containerimage von SimplifierNodeJSPlugin zu erstellen (ersetzen Sie USER_NAME durch den Namen Ihres Docker Hub-Kontos):
cd /DIRECTORY/simplifiernodeplugin/
docker build -t USER_NAME/simplifier_plugin .
docker push USER_NAME/simplifier_plugin:latest
Schritt 6 – Image aus Container erstellen
Erstellen Sie als Nächstes ein Image aus dem Container, indem Sie die folgenden Befehlszeilen eingeben:
docker network create --driver=bridge --subnet=192.168.1.0/24 br0
docker run --name simplifier --network br0 --ip=192.168.1.2 -v -d /opt/simplifier/data:/opt/simplifier/data -p 80:80 -p 443:443 -p 8085:8085 -p 8090:8090 simplifierag/onpremise
docker run --name plugin --network br0 --ip=192.168.1.3 -p 9877:9877 -d -v /opt/simplifierPlugin/config:/usr/src/app/conf USER_NAME/simplifier_plugin
Schritt 7 – Öffnen Sie die Benutzeroberfläche des Simplifier-Plugins
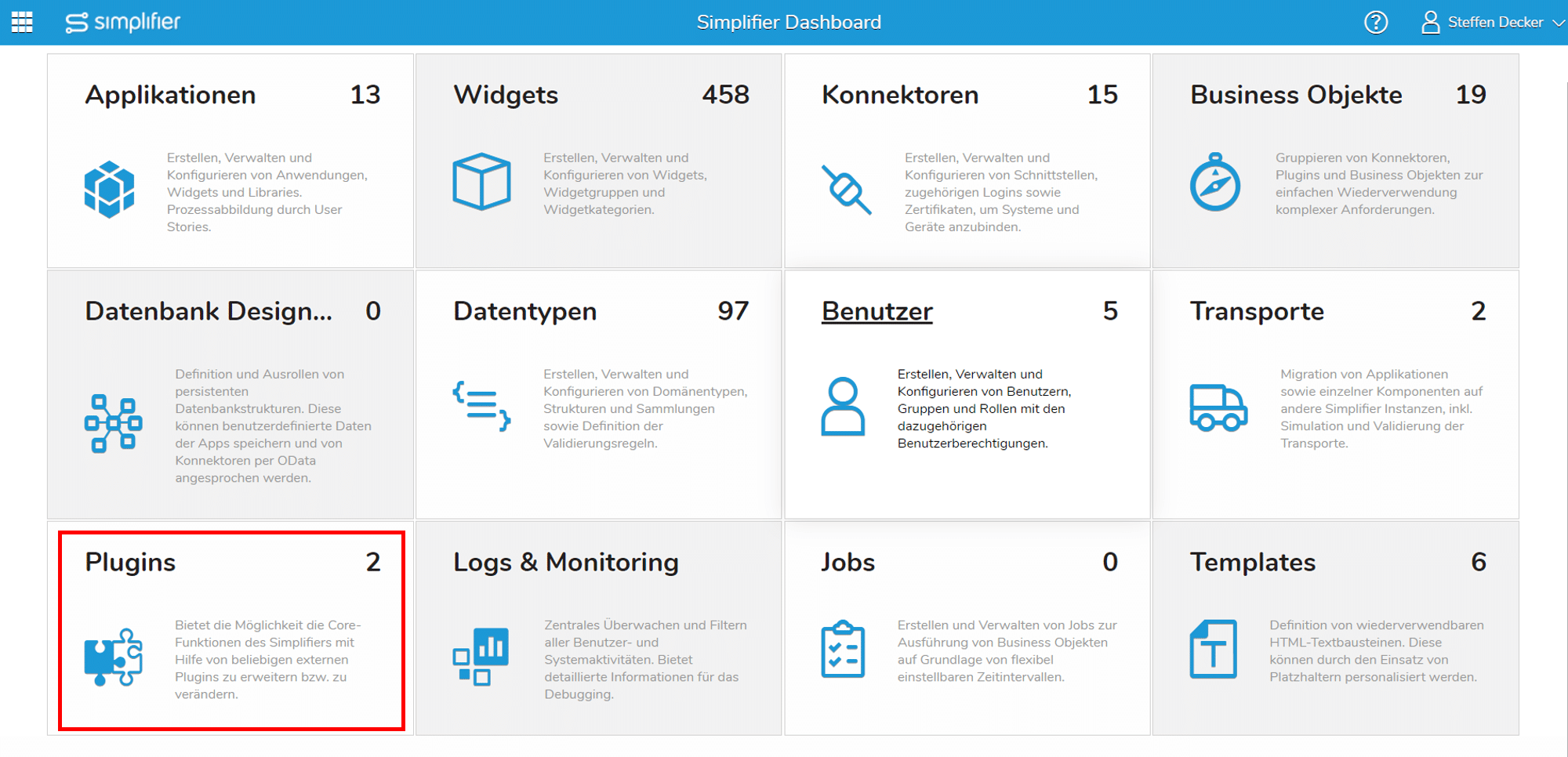
Öffnen Sie Ihre Simplifier-Plattform und wählen Sie die Plugin-Kachel in der Dashboard-Ansicht aus.
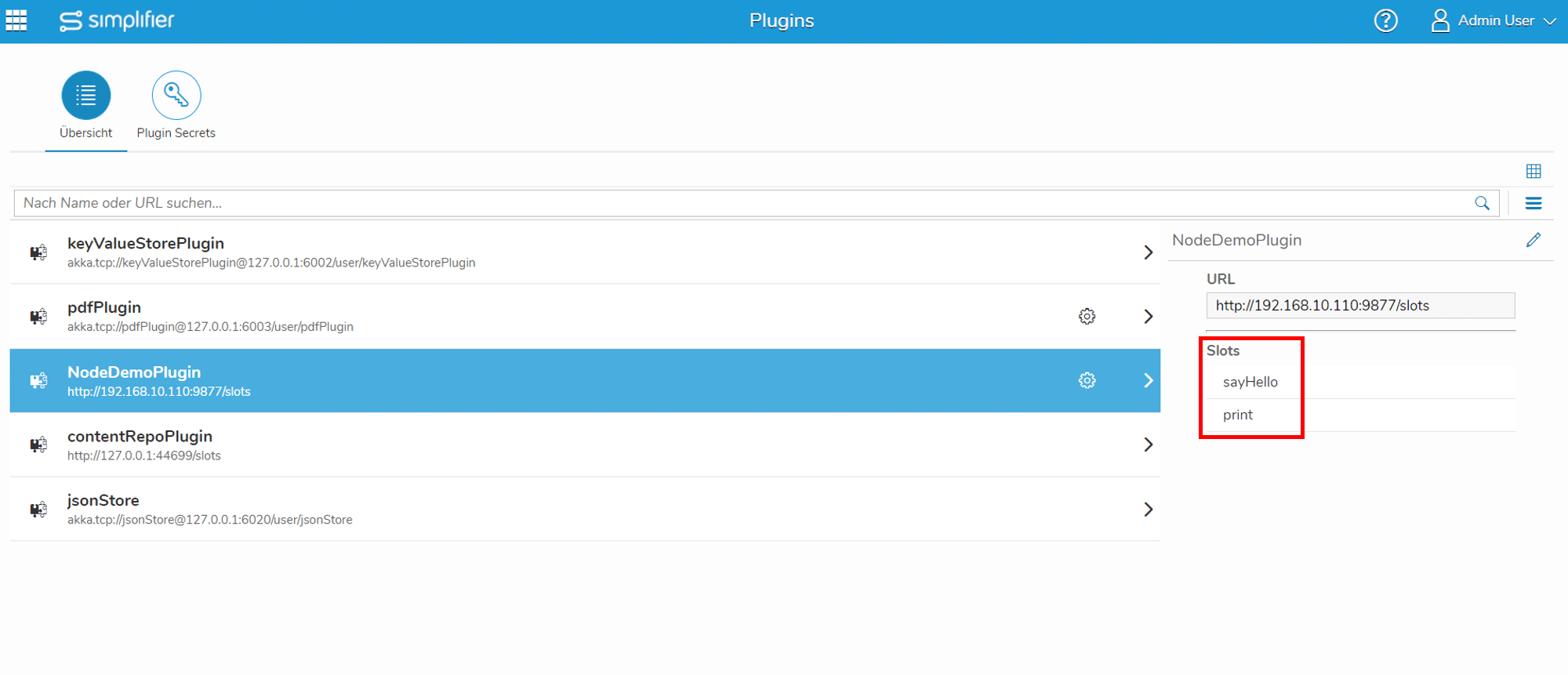
Wenn sich das neue Plugin korrekt registriert hat, sehen wir auf der rechten Seite die verfügbaren Funktionen als Slots.
Schritt 8 – Führen Sie die Plugin-Funktion im Business Objekt aus
Wir können jetzt die Slots mit der Simplifier-API innerhalb eines Geschäftsobjekts verwenden ( Simplifier Plugin Usage Documentation):
Simplifier.Plugin.[PluginName].[PluginSlot]
Simplifier.Plugin.SimplifierNodeJSPlugin.sayHello()
Optionaler Schritt 10 – Aufheben der Registrierung des Plug-ins vom Simplifier
Wenn der Plugin-Webservice gestoppt wird, hat sich das Plugin automatisch vom Simplifier abgemeldet. Es kann jedoch vorkommen, dass das Plugin unerwartet abstürzt oder aufgrund eines nodejs Programmierfehlers nicht mehr korrekt läuft. In diesem Fall muss der Simplifier neu gestartet werden oder es muss folgender API-Request aufgerufen werden:
POST: http://192.168.1.2:8080/plugin/registerPlugin
Plugin-Secret: **PLUGINSECRET**
{
"action": "unregister",
"plugin": {
"hostname": "Not relevant for this request",
"port": -1
"actorSystemName": "Not relevant for this request",
"pluginName": "NodeDemoPlugin",
"slots": [],
"httpPorts": []
}
}