Voraussetzungen
Um den SAP Ui Theme Designer verwenden zu können, benötigen Sie ein Unterkonto für SAP Business Technology Platform oder ein SAP BTP Platform Trial Account (SAP BTP Free Trial).
Hinweis: Die Verwendung des Theme-Designers mit einem Test-Account schränkt die Vorschaufunktionen stark ein und daher ist die Anpassung Ihrer Anwendung erheblich eingeschränkt. Wir empfehlen, diesen Leitfaden zu verwenden, um das Design Ihrer Anwendung zu ändern, indem Sie CSS-Klassen direkt bearbeiten.
Es ist obligatorisch und von größter Bedeutung, die entsprechende UI5-Version für Ihr Theme zu verwenden, die mit der Version übereinstimmt, die für die Bereitstellung Ihrer Anwendung verwendet wird.
Cloud Identity Services abonnieren
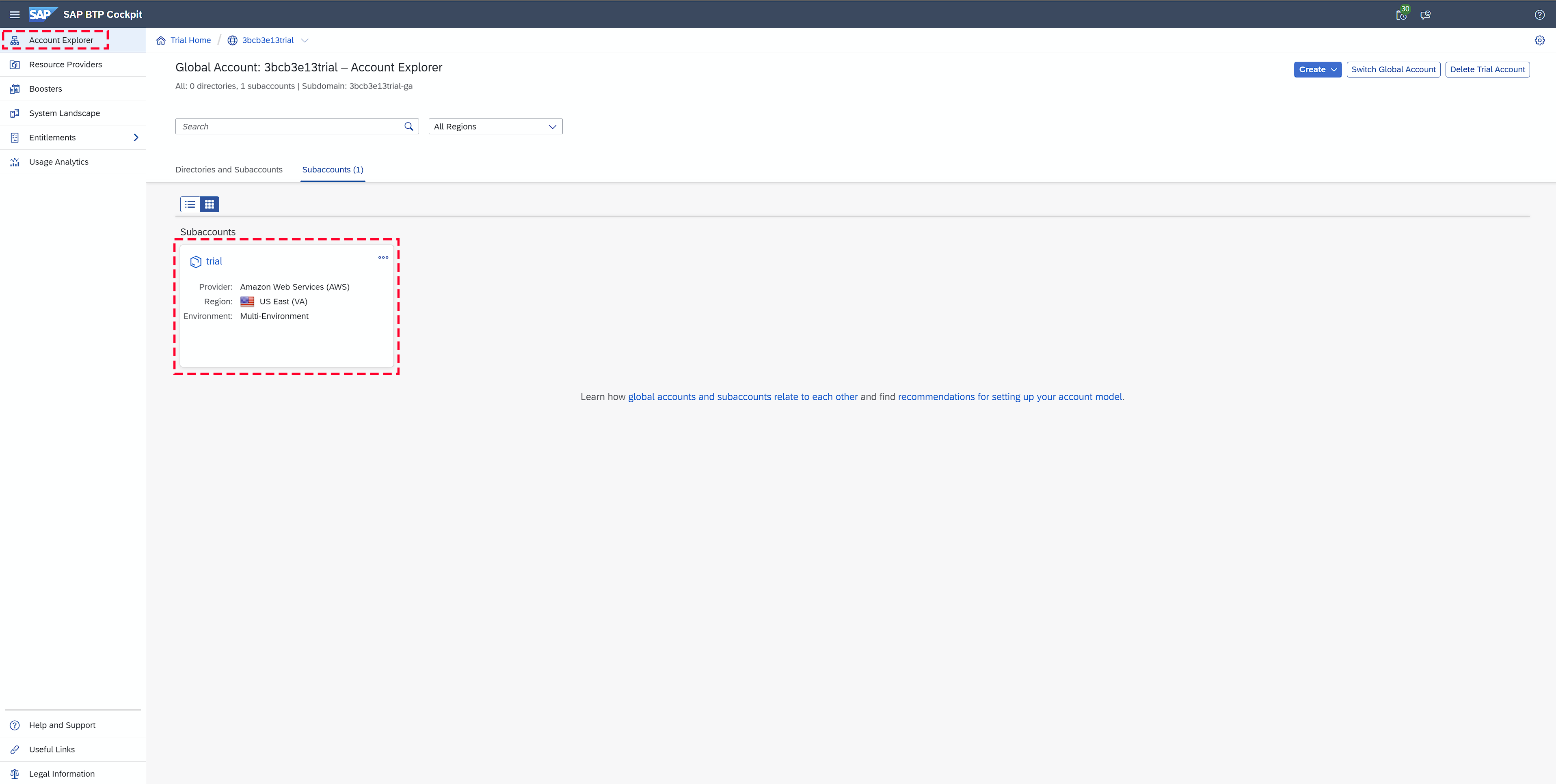
Klicken Sie im Seitenmenü auf die Instanzen und Abonnements. Klicken Sie oben rechts auf die Schaltfläche Erstellen und suchen Sie im Eingabefeld für Service nach Cloud Identity Services und wählen Sie im Eingabefeld Plan die Option Standard (Abonnements) aus. Drücken Sie dann auf Erstellen.
Einrichten einer Vertrauensstellung für den neu erstellten Identitätsanbieterdienst
Klicken Sie im Seitenmenü auf Trust Configuration. Klicken Sie auf die Schaltfläche Vertrauen einrichten in der oberen linken Ecke und wählen Sie den einzelnen Eintrag aus, der in der Tabelle angezeigt werden soll. Die Tabellenzeile sollte eine “Standarddomäne” im folgenden Format enthalten: xyz.trial-accounts.ondemand.com. Klicken Sie auf Weiter, bis Sie alle Schritte des Assistenten abgeschlossen haben und das Popup-Fenster geschlossen wird. Sie müssen in den folgenden Schritten nach “1 – Mandant auswählen” keine weiteren Werte ändern.
Hinzufügen eines Benutzers zum Identitätsanbieter
Klicken Sie im Seitenmenü auf Benutzer. Klicken Sie auf die Schaltfläche Erstellen in der oberen rechten Ecke und geben Sie dann Ihren gewünschten Benutzernamen sowie Ihre E-Mail-Adresse ein. Stellen Sie sicher, dass Sie den “Identitätsanbieter” auswählen, der wieder dem gleichen Domänenformat wie im vorherigen Schritt beschrieben folgt (d. h. nicht der “Standard-Identitätsanbieter”). Sobald Sie auf Erstellen klicken, sollte eine E-Mail mit einem Aktivierungslink an Ihren Posteingang gesendet werden.
Aktivieren Sie Ihren Benutzer und legen Sie ein Passwort fest
Die E-Mail, die Sie erhalten haben, sollte in etwa wie die unten gezeigte aussehen. Klicken Sie auf die Schaltfläche “Klicken Sie hier, um Ihr Konto zu aktivieren”. Dies führt Sie zu einem Formular, in dem Sie das Passwort festlegen müssen, das Sie später für die Anmeldung beim Theme Designer verwenden möchten.
Abonnieren Sie die SAP Build Workzone, Standard Edition
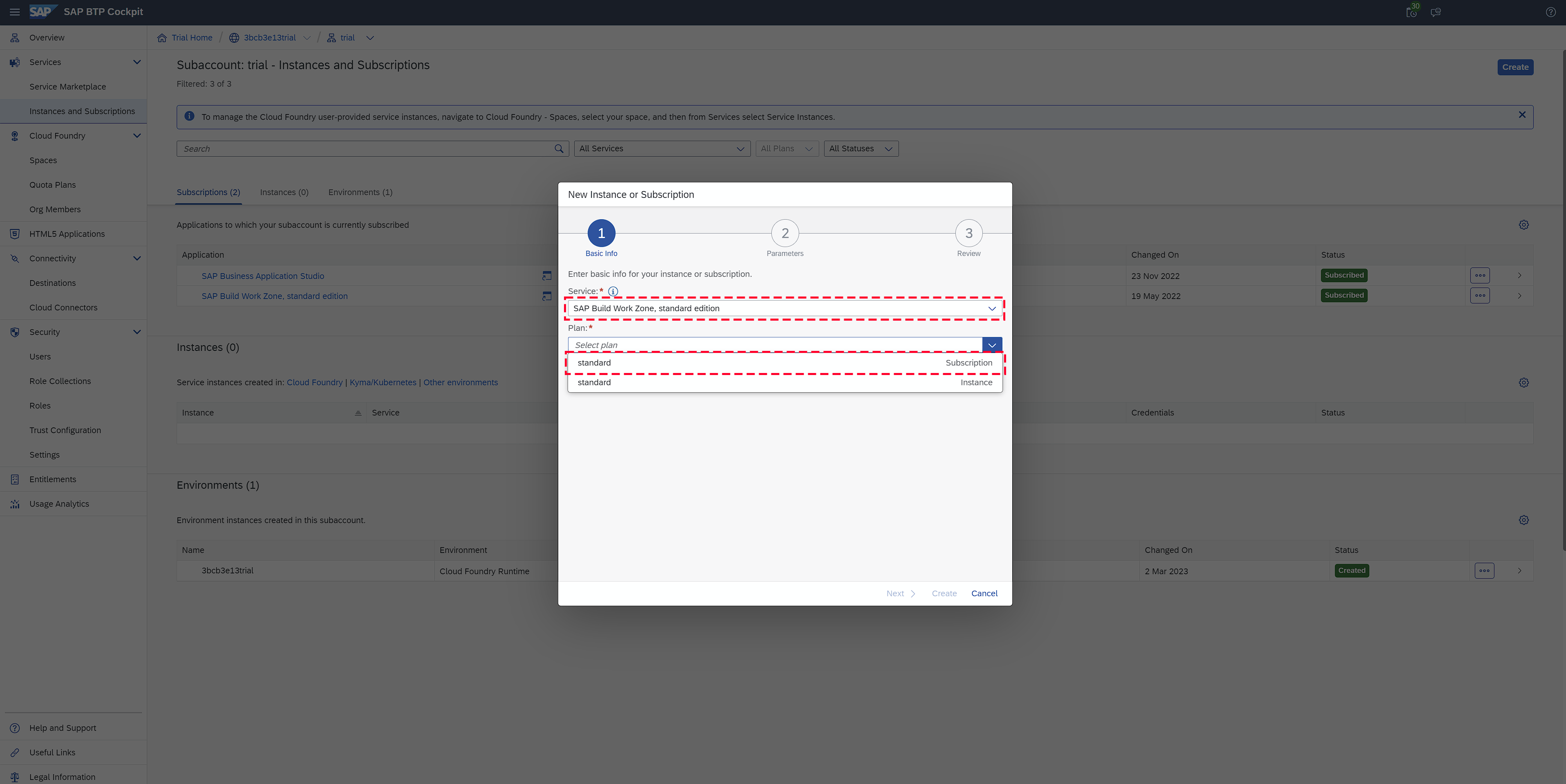
Klicken Sie im Seitenmenü auf die Instanzen und Abonnements. Klicken Sie auf den Create-Button in der oberen rechten Ecke und suchen Sie im Eingabefeld für Service nach SAP Build Work zone, standard Edition und wählen Sie im Eingabefeld Plan Standard (Abonnement) aus.
Zuweisen der Launchpad-Administratorrolle
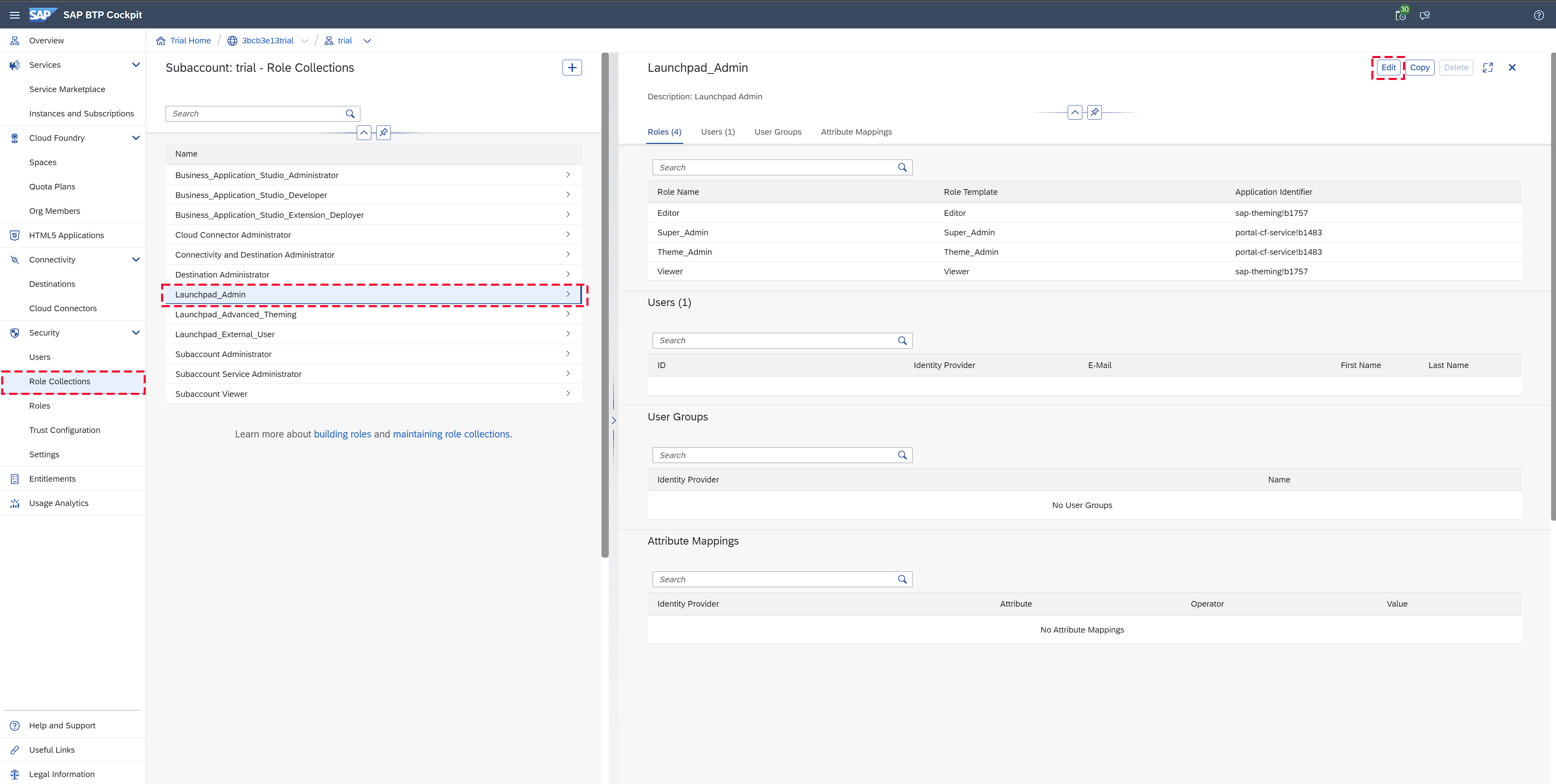
Wählen Sie im Seitenmenü Rollensammlungen aus und klicken Sie auf Launchpad_Admin, um die Rollenseite zu öffnen, und klicken Sie auf die Schaltfläche Bearbeiten, um einen neuen Administrator hinzuzufügen. Denken Sie daran, beim Hinzufügen eines neuen Benutzers den richtigen “Identitätsanbieter” auszuwählen (d. h. nicht den “Standard-Identitätsanbieter”).
Hinweis: Wenn Sie benutzerdefinierte Formatierungsregeln mithilfe von CSS hinzufügen möchten, weisen Sie die Rolle Launchpad_Advanced_Theming Ihrem Konto auf die gleiche Weise zu.
Starten Sie die SAP-Build-Arbeitszone
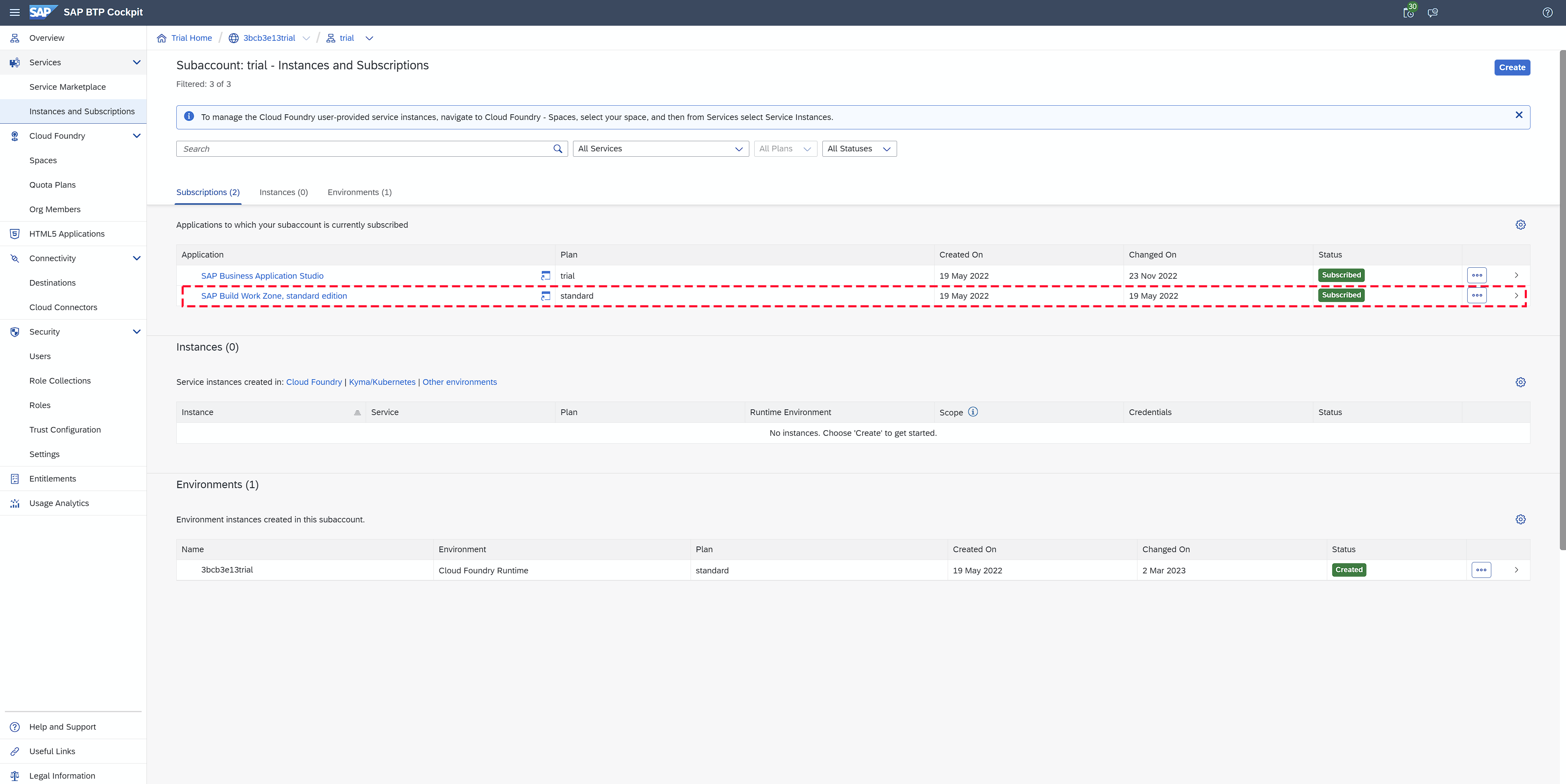
Navigieren Sie zurück zu Instanzen und Abonnements und klicken Sie auf SAP Build Work Zone, standard Edition. Klicken Sie dann auf Gehe zu Anwendung.
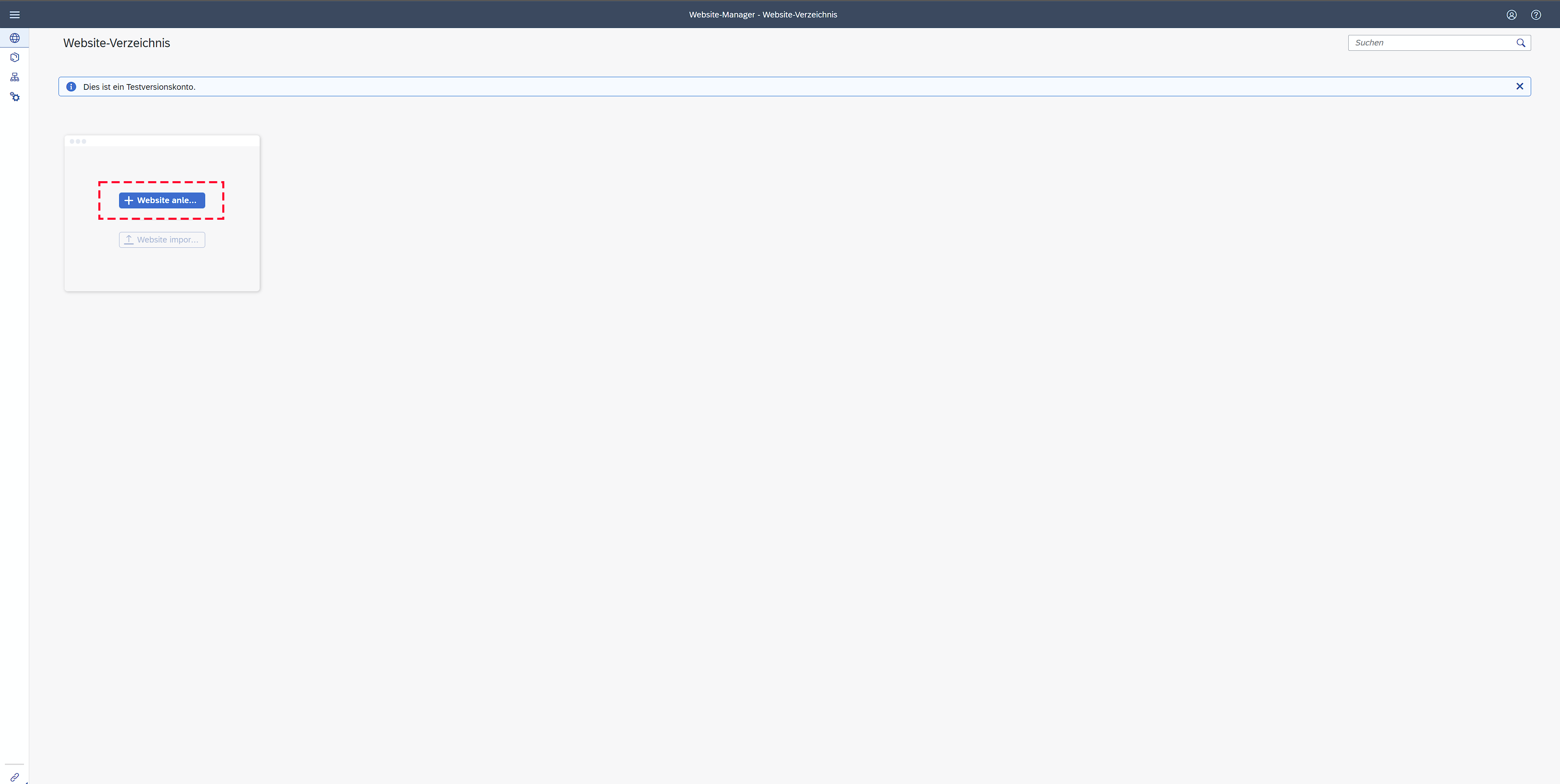
Website erstellen
Um den Theme Designer verwenden zu können, müssen wir eine Website erstellen und diese öffnen.
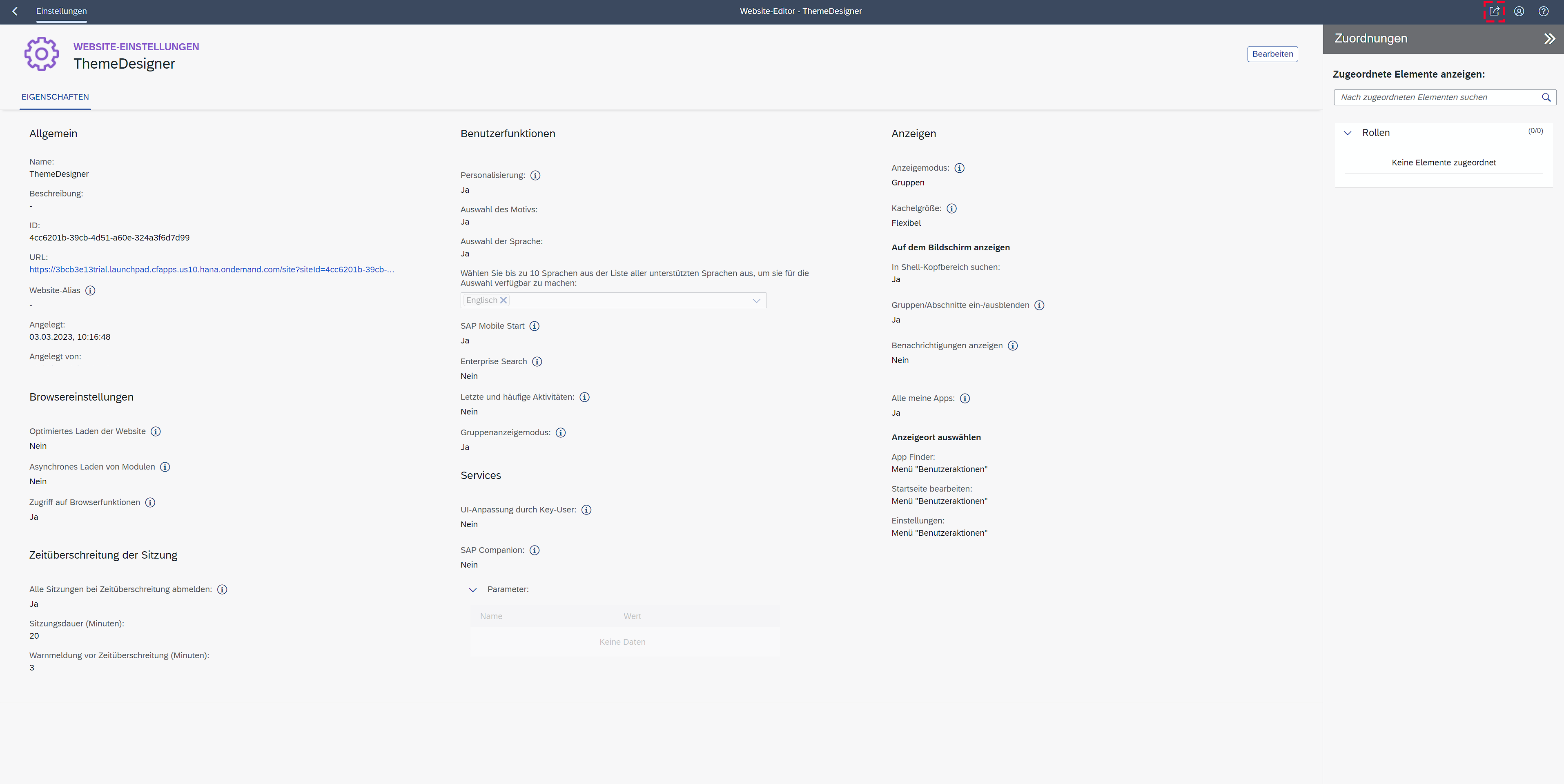
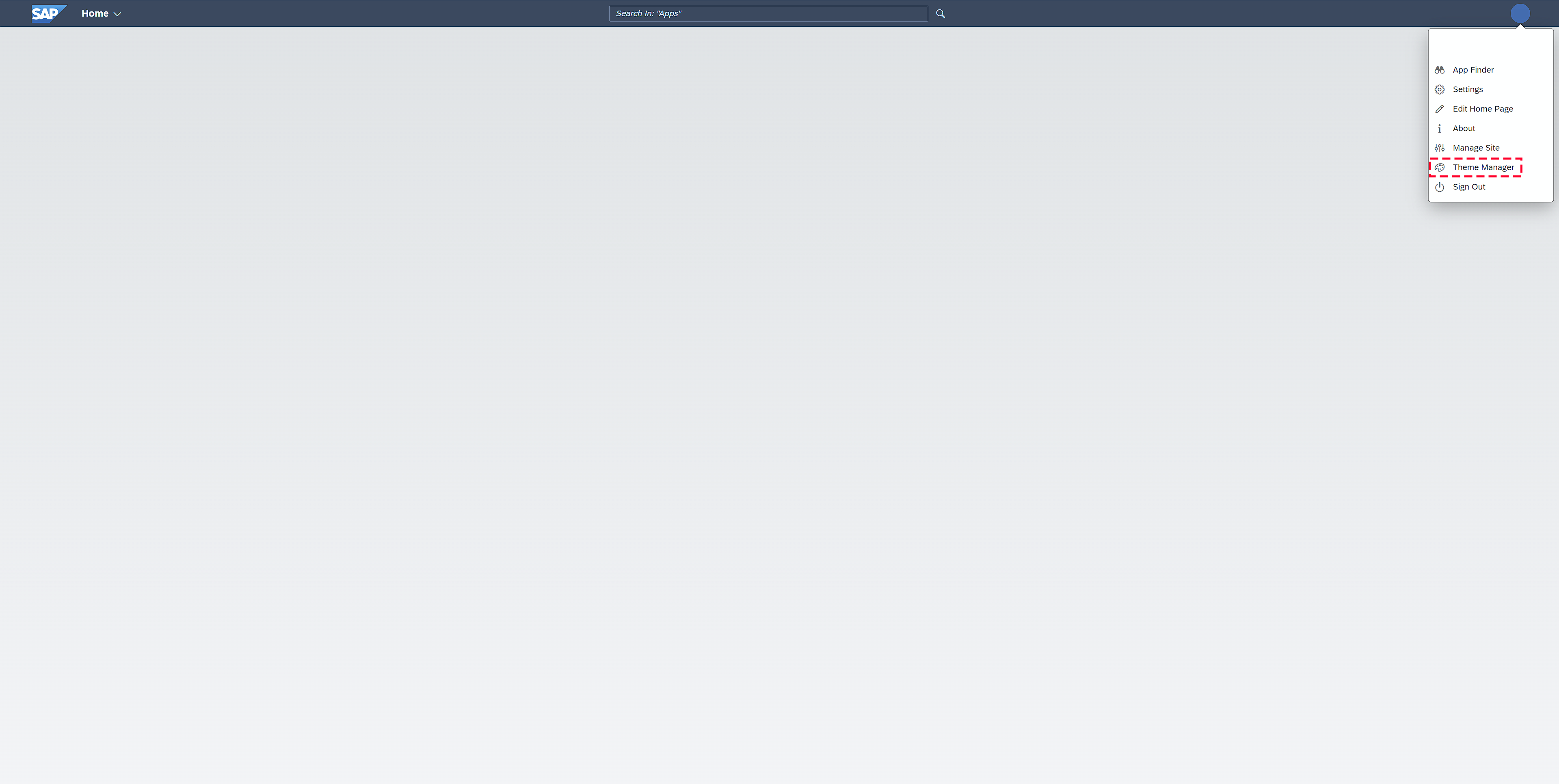
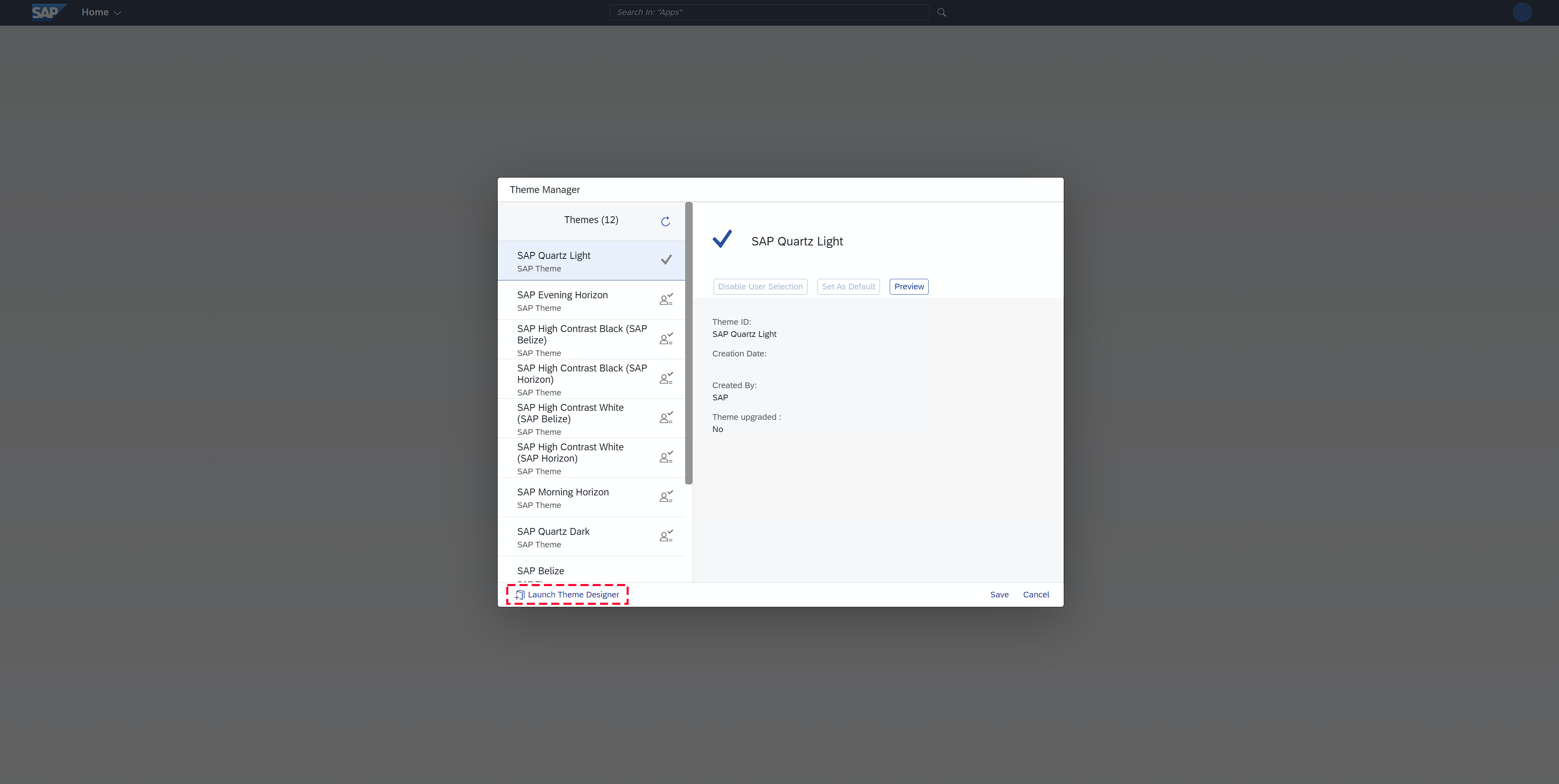
Öffnen Sie den Theme-Designer
Öffnen Sie das Website-Menü, indem Sie auf das Kontosymbol klicken, Theme-Manager auswählen und auf Theme Designer starten klicken.
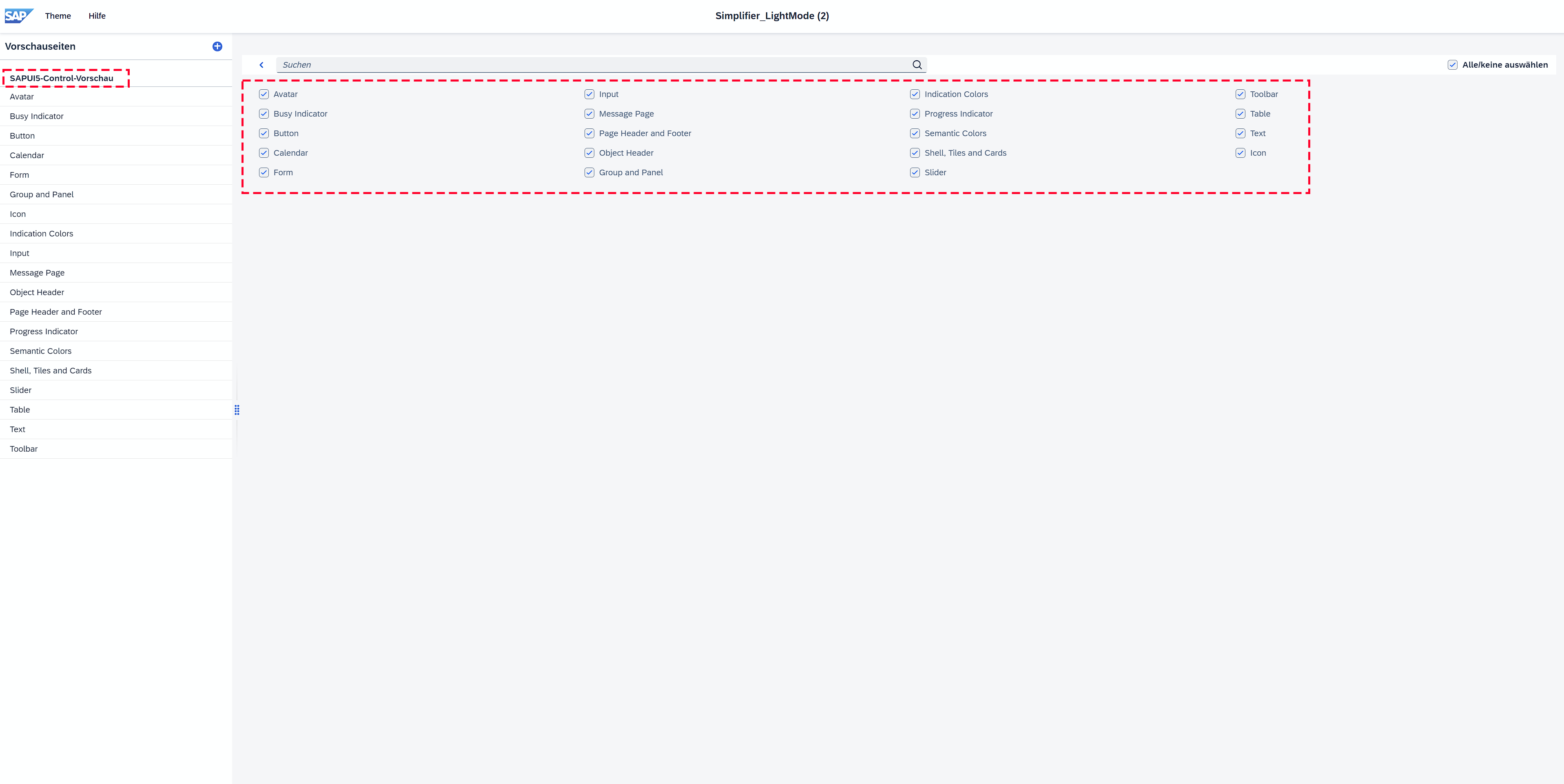
Auswählen von Steuerungsvorschauen
Klicken Sie auf SAPUI5- Control Preview und wählen Sie alle Steuerelemente aus, die Sie benötigen.
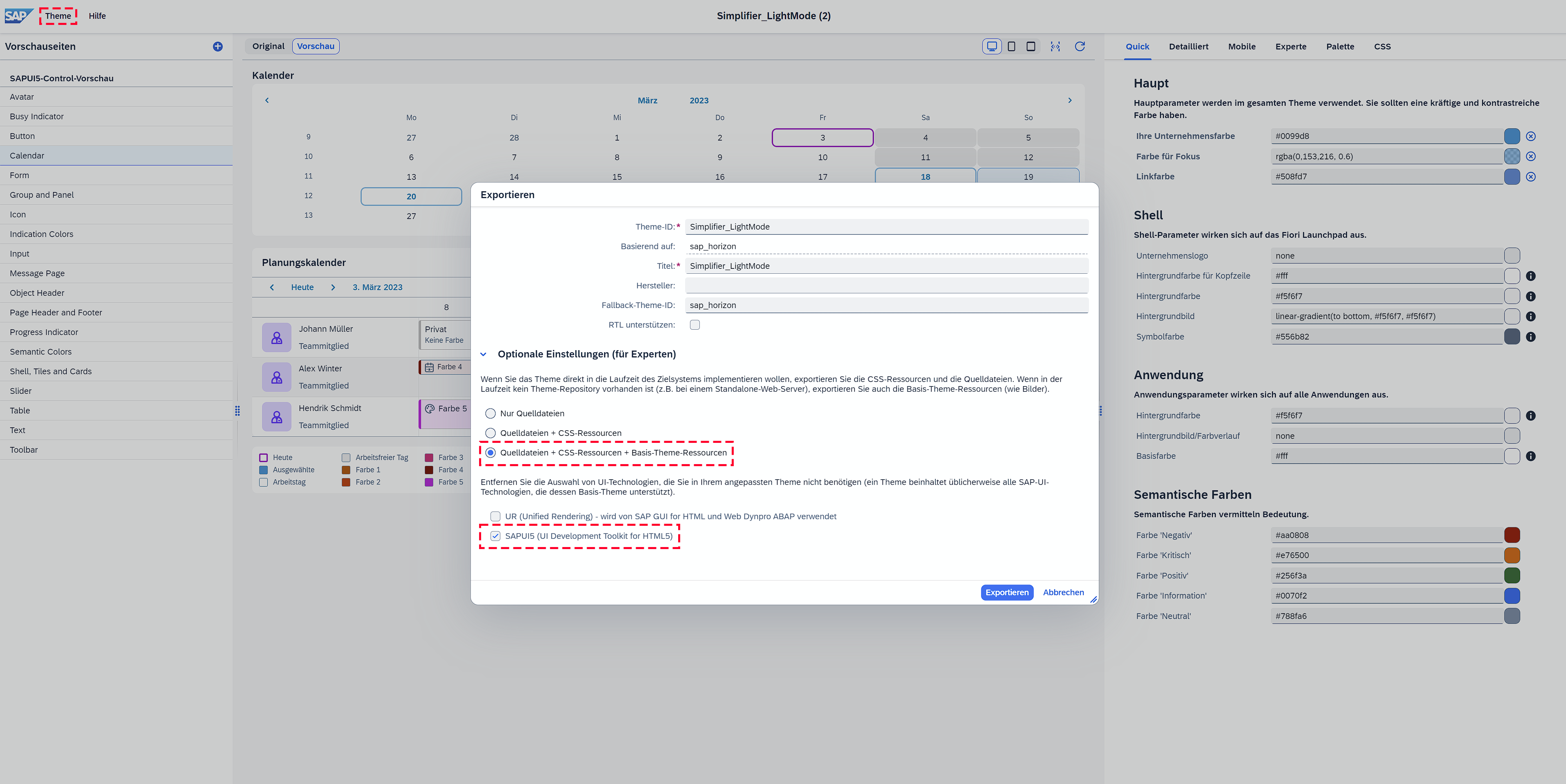
Exportieren eines Designs
Wenn Sie mit Ihrem neuen Theme zufrieden sind, klicken Sie oben links auf Theme und wählen Sie Exportieren.
Erweitern Sie im Fenster Exportieren die optionalen Einstellungen, wählen Sie Quellcode + CSS-Ressourcen + Basisdesign aus, und deaktivieren Sie Einheitliches Rendering.
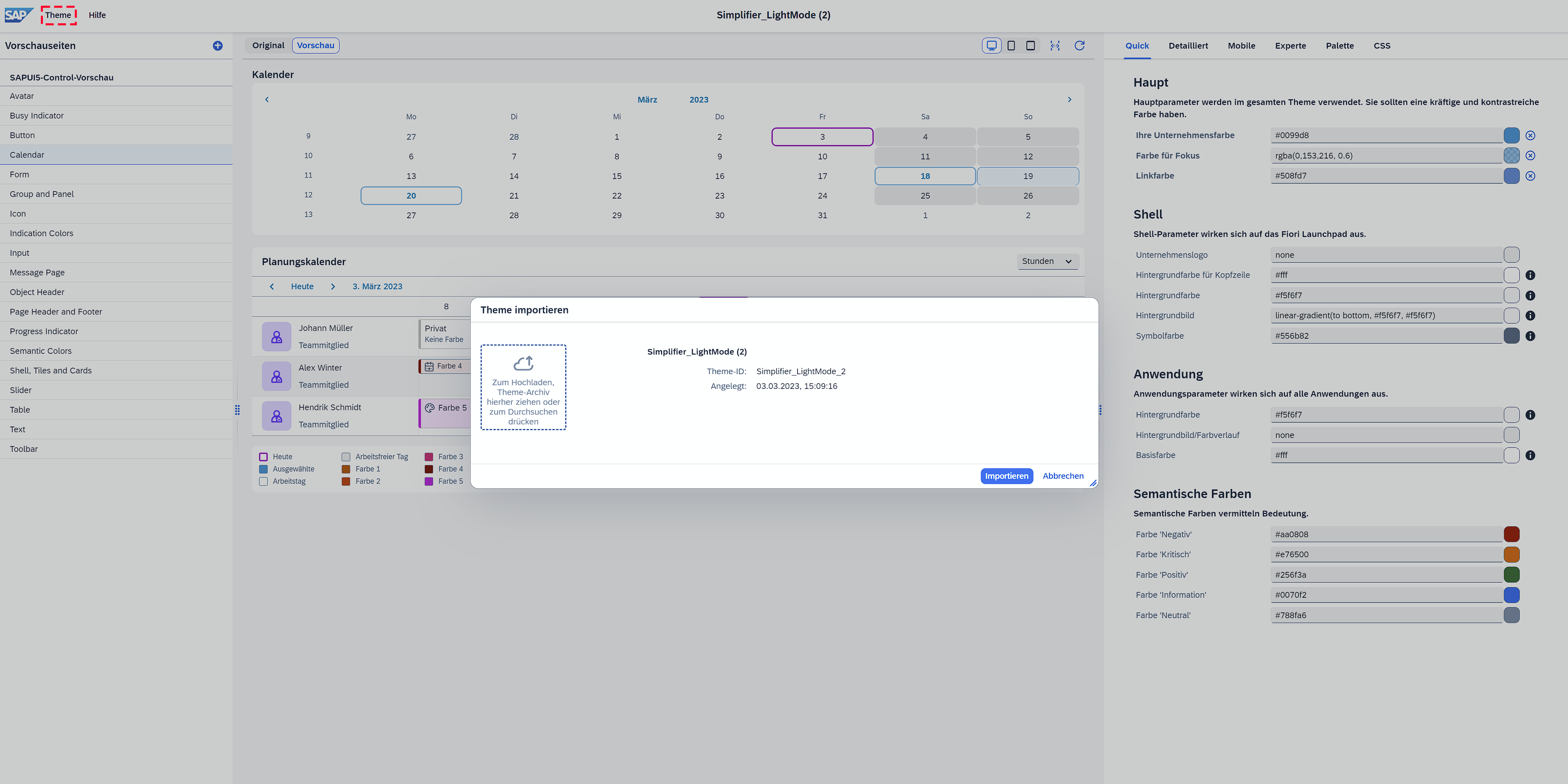
Importieren eines Designs
Um ein Theme zu importieren, klicken Sie oben links auf Theme und wählen Sie Importieren.
Laden Sie in den Importfenstern das Theme .zip Datei hoch.
Häufig gestellte Fragen
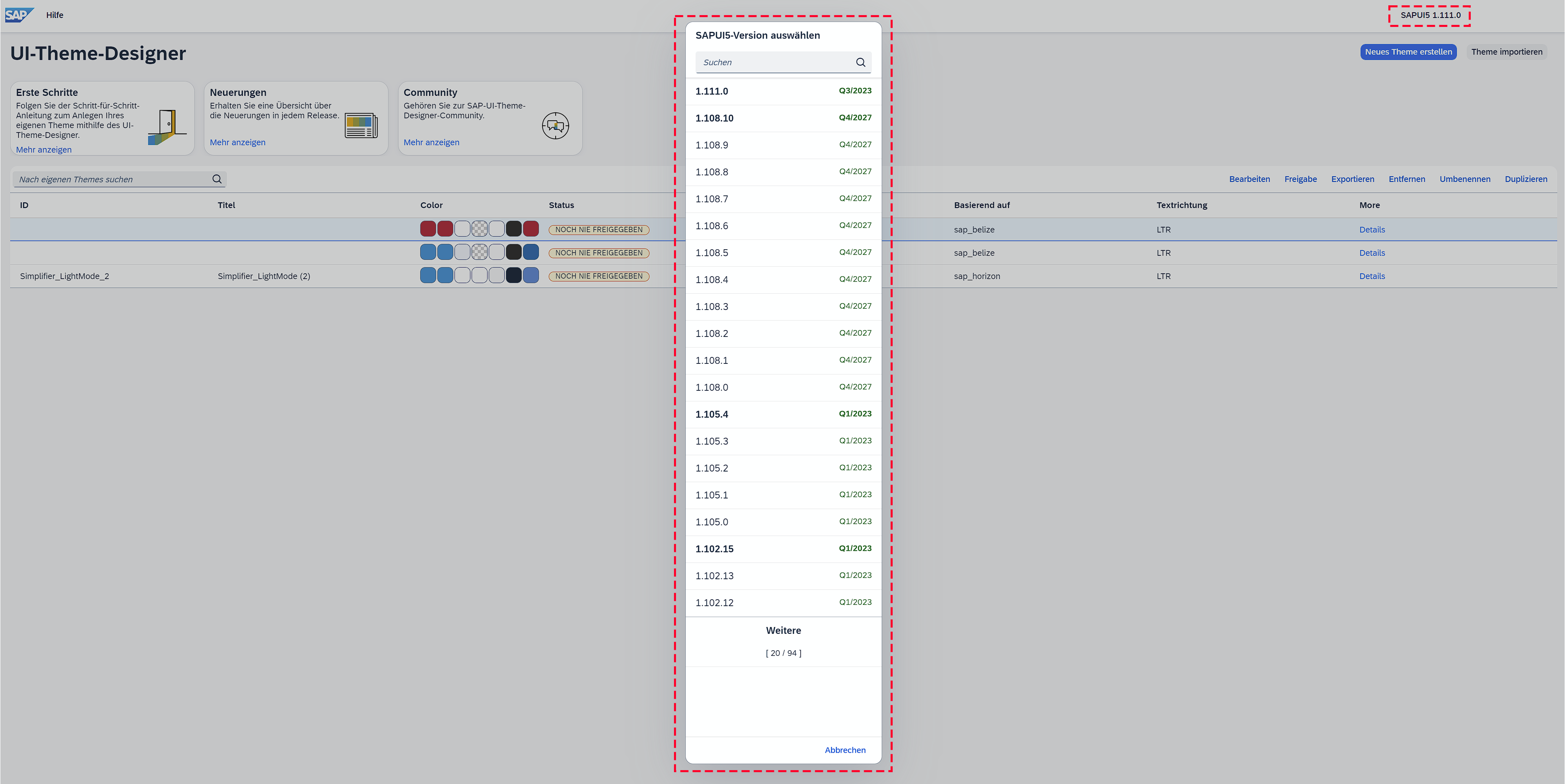
Wo kann ich die SAPUI5 Versionsnummer ändern?
Klicken Sie auf der Übersichtsseite der Themes auf die Versionsnummer in der oberen rechten Ecke und wählen Sie die gewünschte Versionsnummer aus.
Wie finde ich die SAPUI5-Versionsnummer für mein Theme?
In Ihrer exportierten .zip Datei gibt es eine JSON-Datei mit dem Namen exportThemeInfo.JSON. Öffnen Sie diese Datei mit einem Texteditor Ihrer Wahl, um zu sehen, welche SAPUI5-Version verwendet wurde.
Wie finde ich heraus, auf welchem Basis-Theme mein Theme basiert?
In Ihrer exportierten .zip Datei gibt es eine JSON-Datei mit dem Namen exportThemeInfo.JSON. Öffnen Sie diese Datei mit einem Texteditor Ihrer Wahl und suchen Sie (strg+f) nach “extends”, um zu sehen, welches Basis-Theme Ihr angepasstes Theme erweitert.